Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
For documentation on the Social Network settings in All in One SEO v4.0 and later, please see our Social Networks documentation here.
Join 3,000,000+ Professionals who use AIOSEO to Improve Their Website Search Rankings!
Documentation, Reference Materials, and Tutorials for AIOSEO
Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
For documentation on the Social Network settings in All in One SEO v4.0 and later, please see our Social Networks documentation here.
Notice: You are currently viewing the legacy documentation.
The Social Meta Module in All in One SEO helps you take advantage of the additional metadata that social networking sites use to display your site or blog on their networks. The protocol that is used is called Open Graph and is most commonly associated with Facebook who developed the protocol but it is a standard protocol used by many social networking sites.
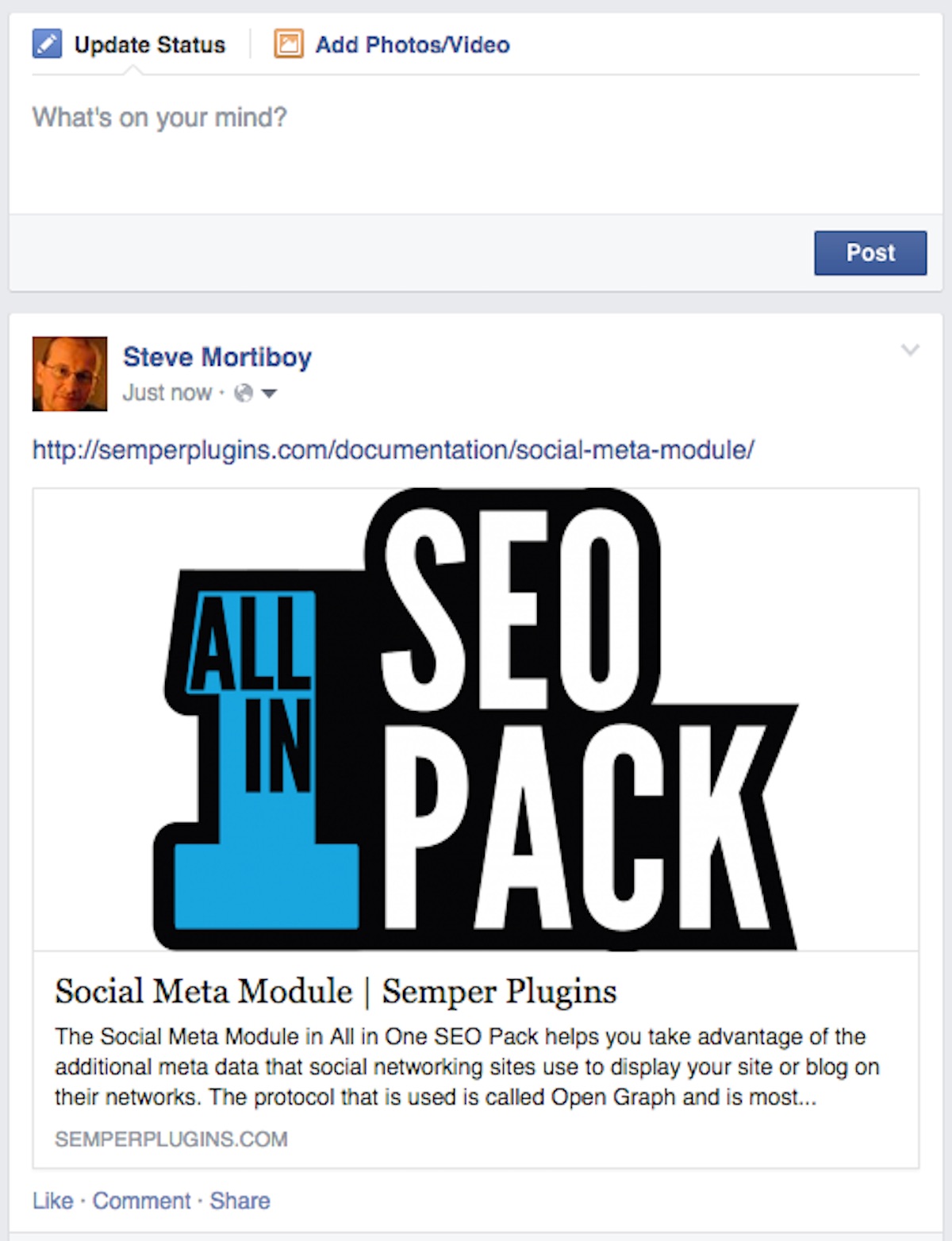
Here's an example of how Open Graph metadata is interpreted and displayed on Facebook:

The example in the screenshot above shows the image, title, and description provided by configuring the Open Graph meta for this post.
Here we will delve into the general settings for the Social Meta module as well as the individual Post/Page settings.

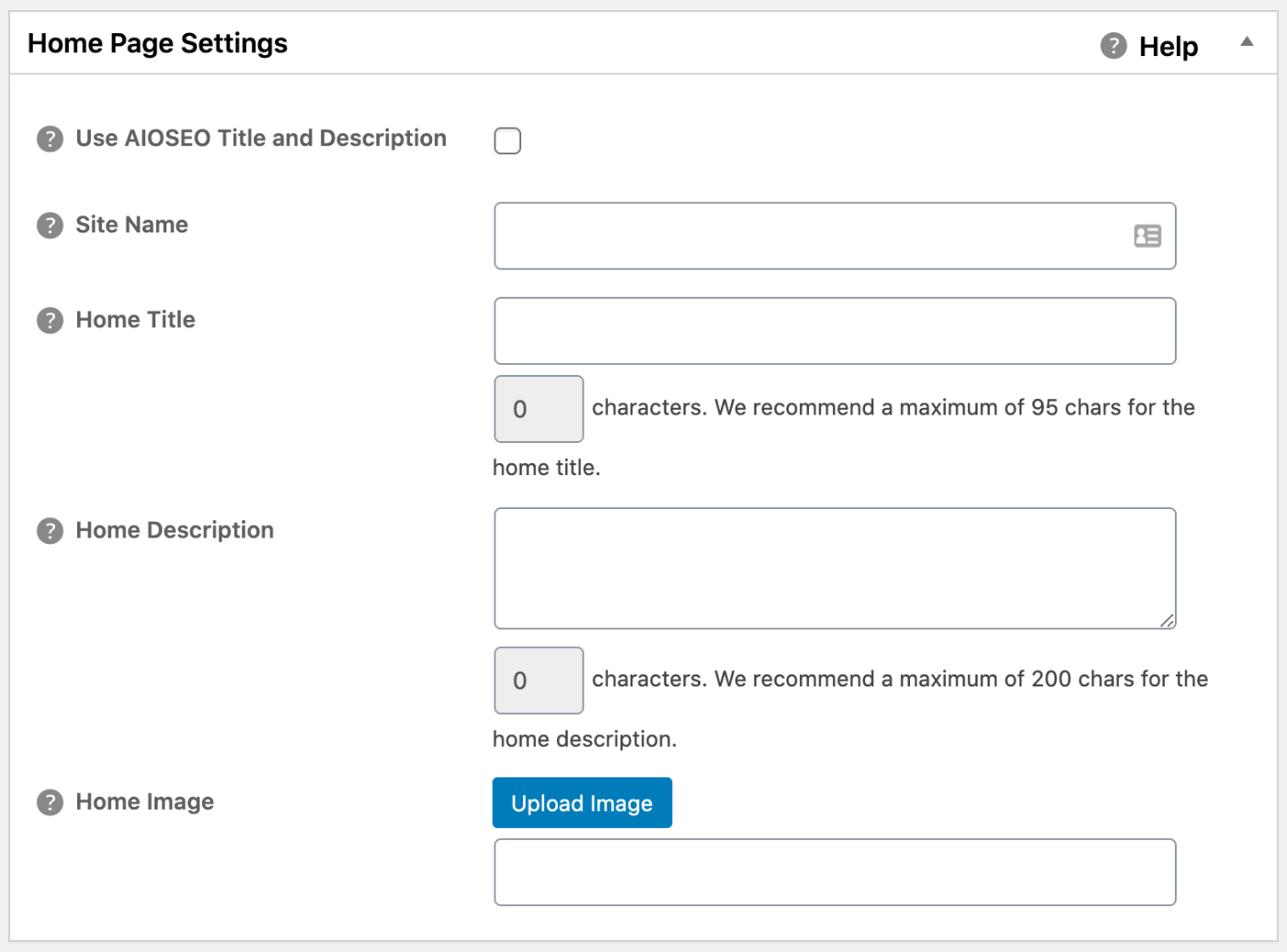
Check this box if you want to use the Home Title and Home Description that are set in the General Settings screen of All in One SEO Pack as your Open Graph Title (OG:Title) and Open Graph Description (OG:Description) for your home page. This is a great way to ensure that your home page is represented in the same way on all social networking sites as it is in Google search results.
Note: If you check this box then the Home Title and Home Description fields further down the screen will be hidden from view.
Adding your site name here allows you to control how your website or blog will be recognized by social networking sites.
If you do not want to use the Home Title and Home Description you entered in the General Settings screen of All in One SEO Pack, you can add a different OG:Title and OG:Description for your home page here.
You can use the Upload Image button to upload an image that you want to use as the OG:Image for the homepage of your site or you can just paste the URL for the image file into the field provided.
The OG:Image should be a minimum size of 600 pixels wide by 315 pixels high. However, Facebook recommends that you use images that are at least 1200 pixels wide by 630 pixels high for the best display on retina and high-resolution screens. See their documentation for more details. The image file should be no more than 5MB.
This field will only be displayed when the Facebook Object Type for your site is set to Article. You can use this field to enter Facebook Article Tags for the homepage only. Separate each tag with a comma.

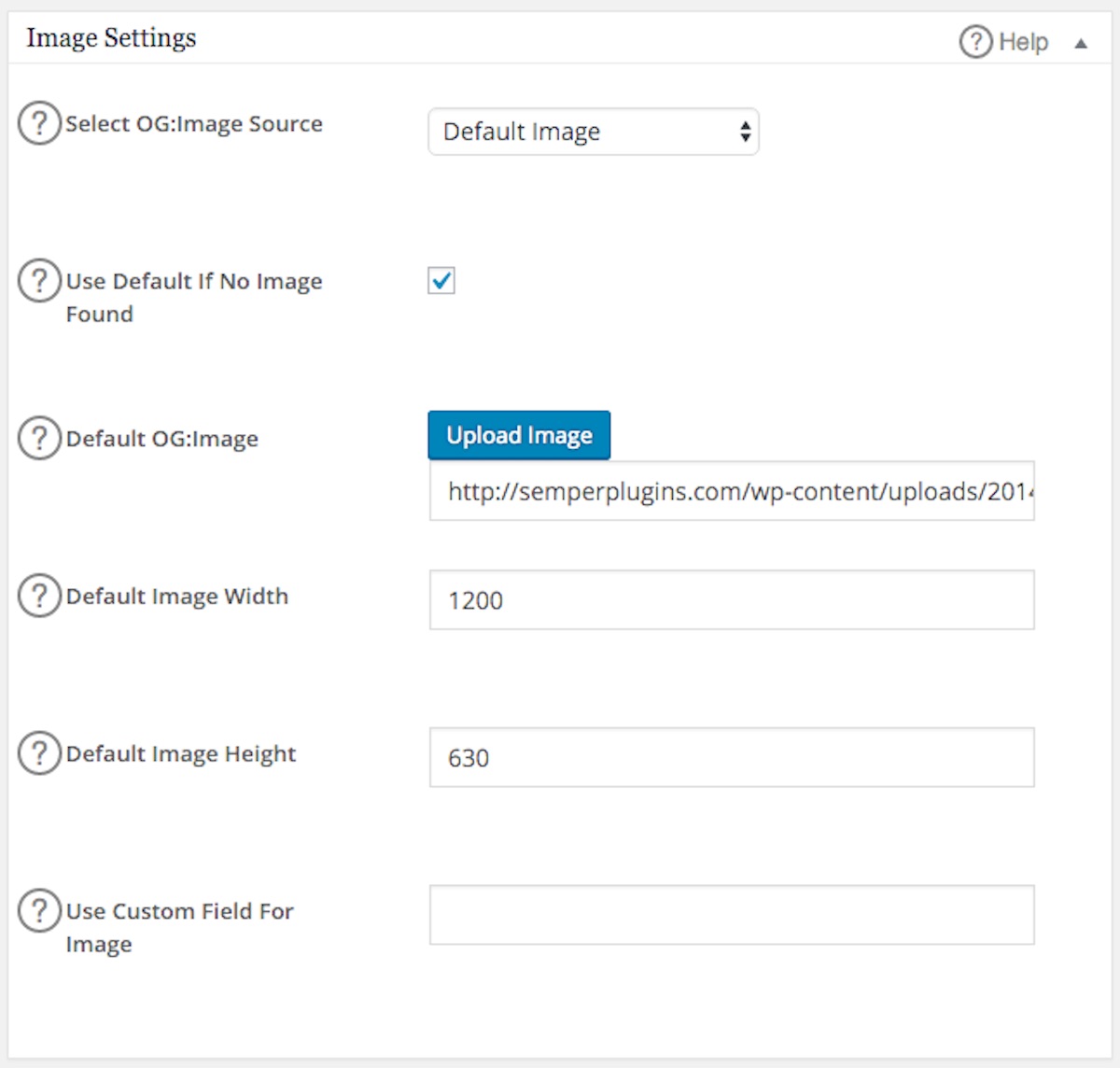
Use this dropdown to select which image is used by default as the OG:Image for a post or page. Here is a description of each of the options:
This setting will mean that if no image is found using the options in the Select OG:Image Source then All in One SEO will default back to the Default OG Image.
The Default Image field allows you to choose an image from your Media Library or upload an image or paste in the URL for an image that will be used as the default OG:Image by social networking sites.
The OG:Image should be a minimum size of 600 pixels wide by 315 pixels high. However, Facebook recommends that you use images that are at least 1200 pixels wid by 630 pixels high for the best display on retina and high-resolution screens. See their documentation for more details. The image file should be no more than 5MB. The default image is only used when no OG:Image is specified for a specific Page or Post. The Select OG:Image Source gives you the option to manage which image gets used by default for the OG:Image, though you can override this in the settings on each individual post.
You can set the image width that will be used for social media. Each social media network has their own preferred image size. For example, Facebook wants images to be 1200 pixels wide. Only enter the numbers here, do not enter words, for example: 1200.
You can set the image height that will be used for social media. Each social media network has its own preferred image size. For example, Facebook wants images to be 630 pixels high. Only enter the numbers here, do not enter words, for example: 630.
You can use this field to select a Custom Field to use for the OG:Image. Enter the name of the Custom Field in this box.
Enter your Facebook Admin ID here. You can enter multiple Facebook Admin IDs by separating them with a comma.
You can find your Facebook ID by following these steps:
Enter your Facebook App ID here. Information about how to get your Facebook App ID can be found at https://developers.facebook.com/docs/apps/register
The Object Type (OG:Type) specifies what type of site you have - blog, website or article. Set this according to what you specified under Settings, Reading, Front page displays as either Front page displays your latest posts (blog) or a static page (website).
This setting will enable the automatic generation of Facebook Article Tags for any post that has an Object Type of Article. Article Tags will be generated from the Meta Keywords set in that post, the Categories or Tags that the post belongs to. This is based on the three checkboxes that appear when this setting is enabled. This works for any post type provided the Object Type set in the Object Type dropdowns is set to Article.
This setting will automatically generate Facebook Article Tags from the Meta Keywords for a post.
This setting will automatically generate Facebook Article Tags from the Categories for a post.
This setting will automatically generate Facebook Article Tags from the Post Tags for a post.
You can use this setting to enable Open Graph meta for any content types you have such as Pages, Posts, and Custom Post Types.
Based on the checkboxes you select here you will see new drop-down fields where you can set the default Object Type for each content type.
By entering the URL for your Facebook Page here, you can link articles to your Facebook Page. This only works for content where the Object Type is set to Article.
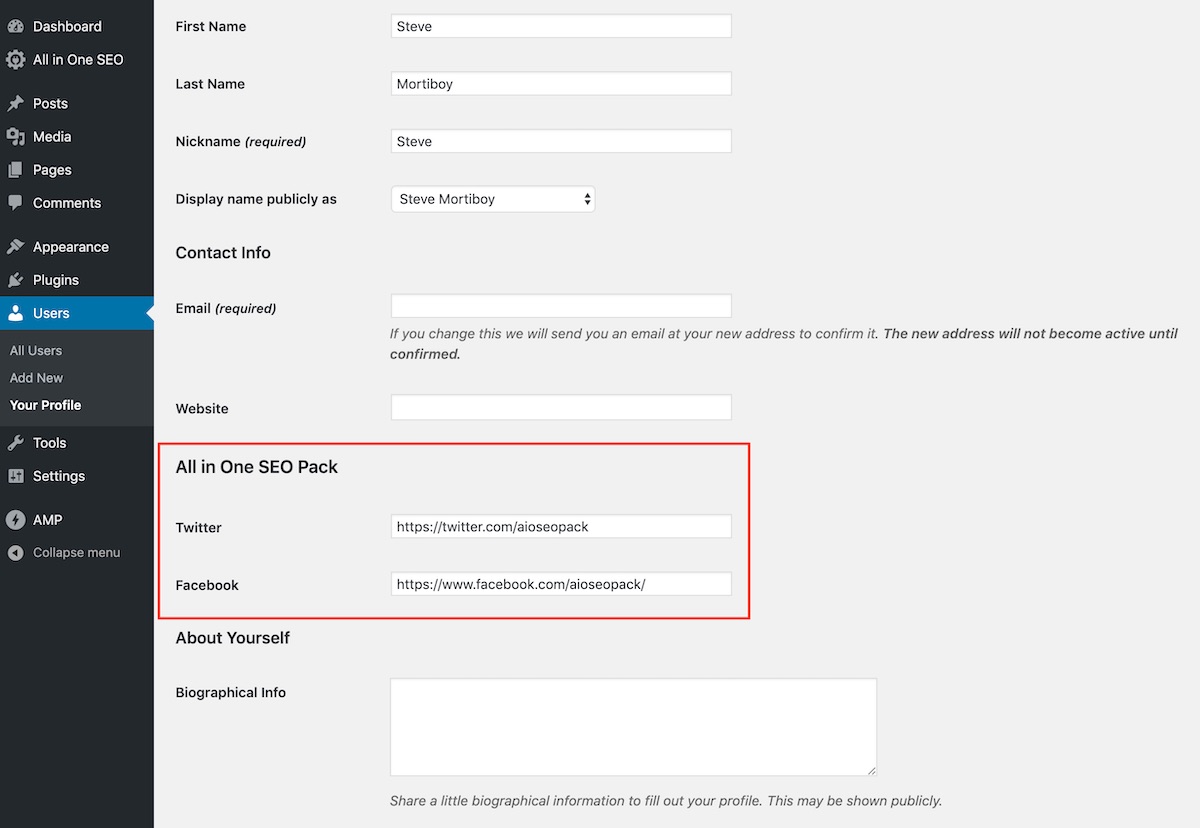
This option will use the Facebook profile URL entered in the Edit User screen as the Article:Author tag. This links articles authored by that user to their Facebook profile. This only works for content where the Object Type is set to Article.

Here you can set the OG:Type for each type of content (Pages, Posts and Custom Post Types). For example, if you have a Custom Post Type for products you can select the object type to Product.
Note: There is a standardized list of Open Graph Object Types. A complete list can be found here - Open Graph Object Types. It is possible to generate errors that may impact how your content appears on certain social networking sites if you select an inappropriate Object Type.

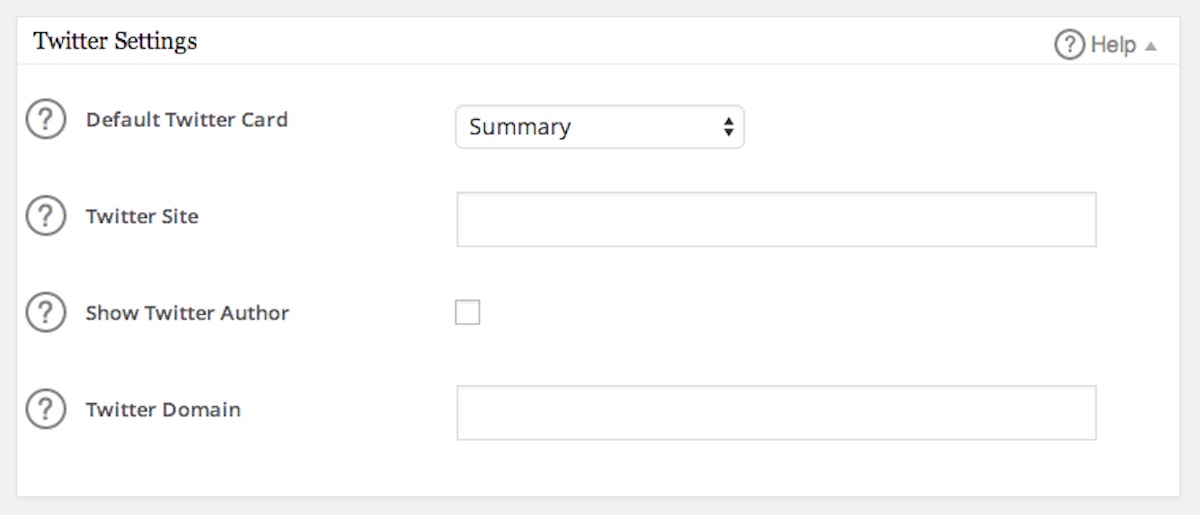
You can use this option to set the Twitter Card Type that will be used by default for all content. This setting can be overridden in the Social Settings tab on each post or page. You can find information on Twitter Card Types here.
This is the Twitter username for the owner of the website. For example, @semperfidev. You should include the @ symbol. This is used as the Twitter:Site which may be displayed on a Twitter Card.
This option will display or hide the Twitter field on the User Profile screen under Users. The Twitter field on the Users Profile screen is used to set the Twitter username for the creator of the content authored by that user. For example, @semperfidev. You should include the @ symbol. This is used as the Twitter:Creator which may be displayed on a Twitter Card.
This is the domain name for your site. For example, semperplugins.com. You should not include the http://. This is used as the Twitter:Domain which may be displayed on a Twitter Card.
Enabling this option will ensure that any shortcodes in the Post or Page Title are run when generating the Open Graph Title.
Enabling this option will ensure that any shortcodes in the Post or Page content are run when generating the Open Graph Description. This only applies when Autogenerate OG Descriptions is enabled.
By default, All in One SEO will use the Post Excerpt from a post as the autogenerated Open Graph description and then fall back to using the content if an excerpt is not present. Some users may want to change this behavior. This setting will always use the post content for autogenerated Open Graph descriptions and ignore the post excerpt.
WooCommerce users should note that this setting was added so that the autogenerated Open Graph descriptions would be generated from the product content instead of the Product Short Description. Enable this setting if you don’t want to use Product Short Description for your OG description.
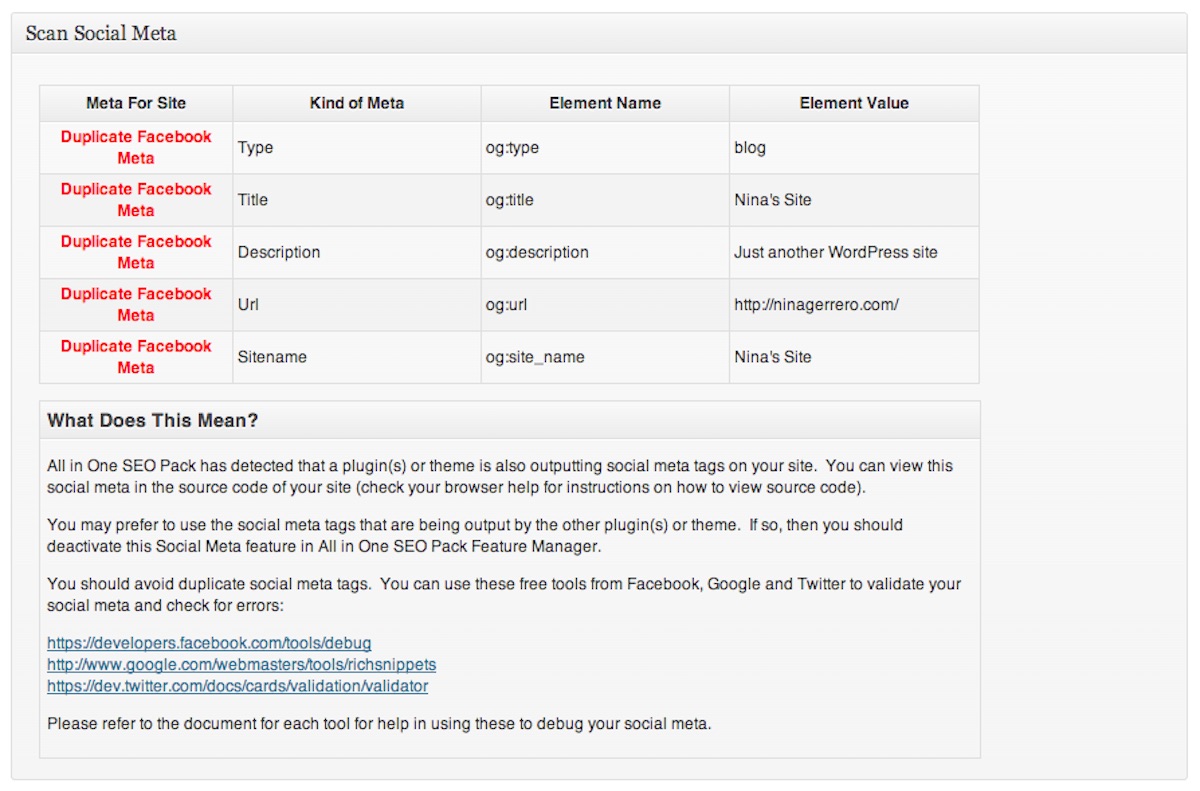
Some other plugins and themes may also output Open Graph meta tags. If there are conflicting or multiple Open Graph meta tags on your site then this can result in errors that may impact how your content appears on certain social networking sites. You will need to determine which plugin you want to use to control your Open Graph meta depending on what plugins you have installed and the purpose you are using them for.
The Scan Social Meta section enables you to scan your site for duplicate social meta tags which may be created by other plugins or your theme. This feature will only scan and alert you to potential duplicate meta, it will not fix the problems for you. In order to fix duplicate social meta tags, you will need to identify the source of the social meta and remove it.