Do you want to know how to add an FAQ section in WordPress?
FAQs are a powerful way to boost your search engine optimization. They enable you to get featured in Google’s “People Also Ask” section as well as get more prominent listings (rich snippets) in search engine results.
In this article, we’ll show you how to properly add an FAQ section in WordPress with FAQ schema output to boost your SEO.
Why is an FAQ Section Important to Your SEO?
Having an FAQ section in your content is crucial to your SEO and can help boost your SEO rankings.
One reason is that it helps improve user experience (UX) by providing users with answers to their questions. As a result, they stay longer on your site, signaling to search engines that your content is valuable.
Another reason is that FAQs improve your visibility on SERPs, especially if they output JSON schema. This is because schema markup helps you get rich snippets that look more attractive than other search results.
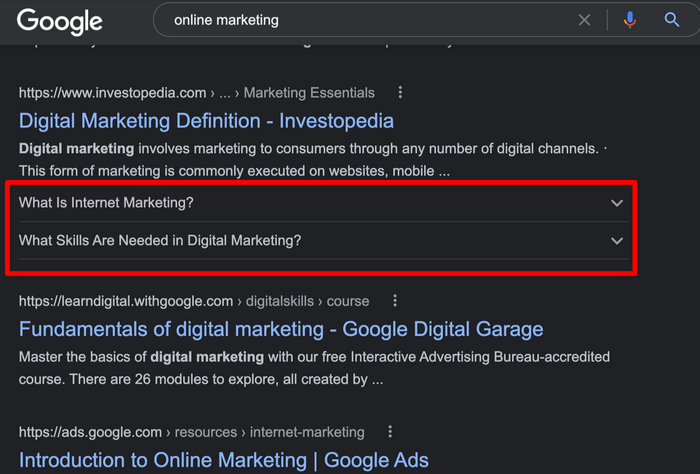
In the case of FAQ schema, it results in your search result looking bigger and more prominent than other results, as in the example below:

Search results like this also help show users that your content has the answers they’re looking for, thereby increasing your clickthrough rates (CTR). This signals to search engines that users love your content.
How to Add an FAQ Section in WordPress (2 Easy Ways)
Adding an FAQ section with proper schema markup in WordPress is pretty easy if you have a powerful WordPress SEO plugin like All In One SEO.
That’s why the first step in adding an FAQ section in WordPress should be to install AIOSEO.

AIOSEO is one of the best WordPress SEO plugins on the market and has been downloaded over 100 million times. Savvy marketers use the plugin to boost their search rankings and drive tons of traffic to their sites.
For detailed instructions on installing AIOSEO, check out our installation guide.
Now, let’s quickly look at two ways you can add an FAQ section in WordPress with AIOSEO.
Method 1: How to Add an FAQ Section in WordPress Using an FAQ Block
The easiest way to add an FAQ section with proper FAQ schema is by using the AIOSEO’s FAQ block. This easy tool allows you to add an FAQ section to your content without going through the hoops of manually adding schema markup.
You can use it to add an FAQ section on any page or blog post on your site, so you can get rich snippets in Google search results.
Step 1: Add the AIOSEO – FAQ Block
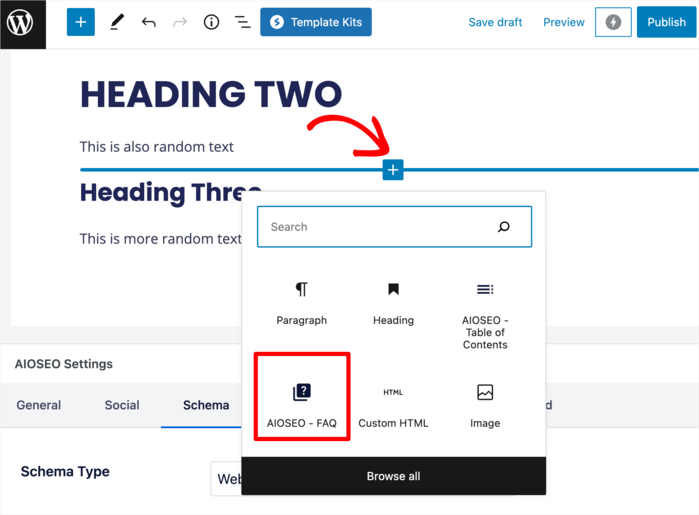
To add an FAQ section, simply add the AIOSEO – FAQ block in the WordPress content editor as you would any other block:

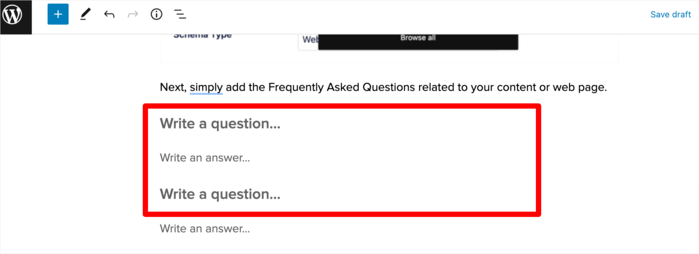
Next, you need to add the frequently asked questions related to your content or web page.
When you add FAQs in this block, it will automatically create proper FAQ schema.

Go ahead and repeat this step for as many frequently asked questions that you would like to add to the post or page.
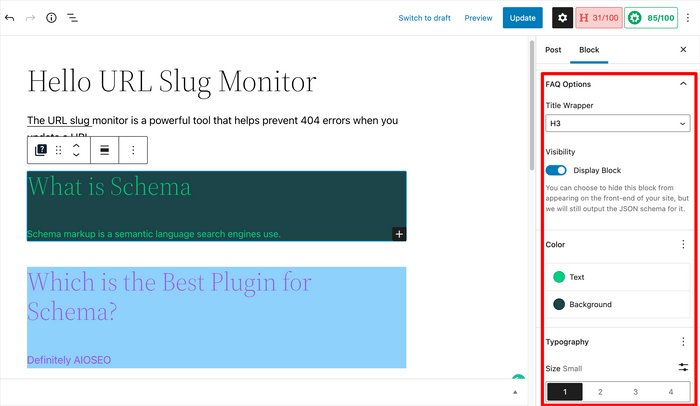
Step 2: Customize Your FAQ Section (Optional)
AIOSEO’s FAQ block has design options to help you customize the block’s background, text color, font size, and heading styles.
To customize your FAQ section, go to the block settings in the sidebar and expand the FAQ Options panel.

From here, you can select your text and background colors, typography and more.
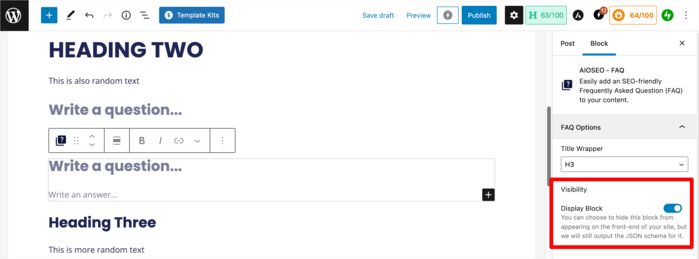
Step 4: Set Your Visibility Status
AIOSEO’s FAQ block also allows you to hide the FAQ section (or select FAQs) on the front end of your site while still outputting the JSON schema markup.
By default, your FAQs are visible, so users can see them on the front end.

To hide your FAQ section, simply turn the Visibility toggle to the off position.
While users may not be able to see your FAQs, search engines can still read the schema markup, resulting in you getting rich snippets.
And that’s it!
You have successfully added an FAQ section to any WordPress post or page.
Method 2: How to Create a Dedicated FAQ Page + Schema Markup
If you’re running an online store or a product website, then you may want to create a dedicated FAQ page on your site.
AIOSEO comes with built-in support for dedicated FAQ page schema as well as a way for you to manually add custom schema markup.
Here’s how you can use it to create a FAQ page.
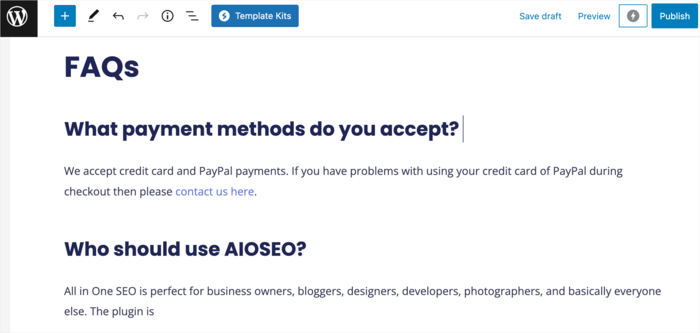
Step 1: Create an FAQ Page in WordPress
Simply open the WordPress block editor to create a New page and call it FAQs or Frequently Asked Questions.
In the block editor, you can add all the frequently asked questions that you would like to add by typing them out as regular content blocks.
Depending on the structure of your content, you can add the appropriate heading tag (e.g., H3 or H4) to the questions.

The only drawback of this method is that you’ll also have to manually add the FAQ schema to the page.
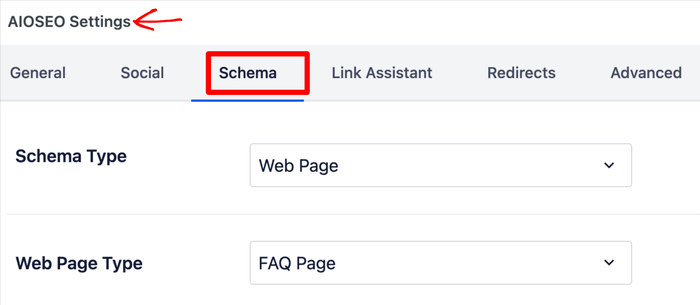
Step 2: Add FAQ Schema
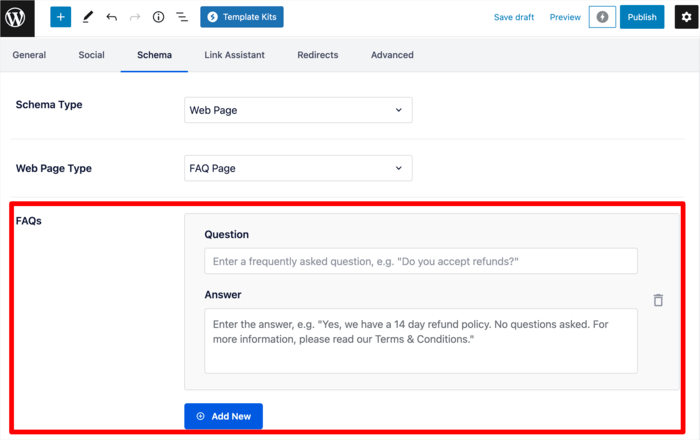
To add FAQ schema to your page, scroll down to the AIOSEO Settings and click on Schema.

Next, set your schema type to Web Page, and then your Web Page Type to FAQ Page. Doing so will open a window where you can type in your questions and answers.

To add another FAQ, click on the Add New button. Repeat the process until you’ve added all your FAQs.
Once done, you can either save your draft or hit publish.
And that’s it! You have manually added an FAQ section and FAQ schema to your article.
Check out this guide for more detailed step-by-step instructions on how to use this method to add schema markup to your WordPress posts and pages.
We hope this article has helped you know how to add an FAQ block in WordPress easily. Once you’re done, you may also be interested in our other guides. For example, you may want to know how to add social media profiles to your site’s schema. Or perhaps you may be interested in our blog post SEO checklist.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


Hi – Love the layout – but want the toggle or accordion effect. I have this on my home page and like the simplicity of toggles. Thanks a lot!
Same here!