Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
Do you want to set the Facebook Title, Description, and Image for your content?
If you do, then this article will walk you through the easy-to-follow steps to do this.
The instructions in this article apply to Posts, Pages, Media Attachments, any Custom Post Types, Categories, Tags, and any Custom Taxonomies. We’re using the Add New Post screen in the screenshots below.
In This Article
Tutorial Video
Facebook Settings
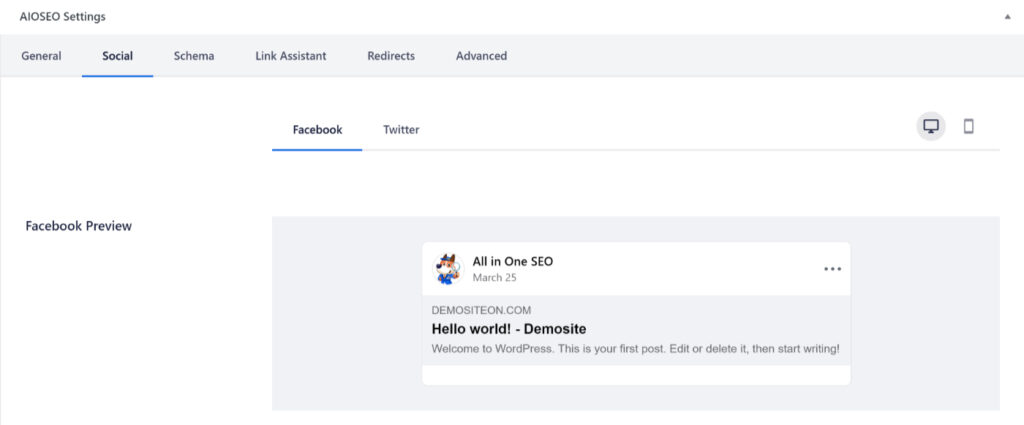
To get started, edit your content and scroll down to the AIOSEO Settings and click on the Social tab.
You should see the Facebook tab where you’ll see the Facebook Preview, Facebook Title, Facebook Description, Image Source, Video URL, and Object Type settings.

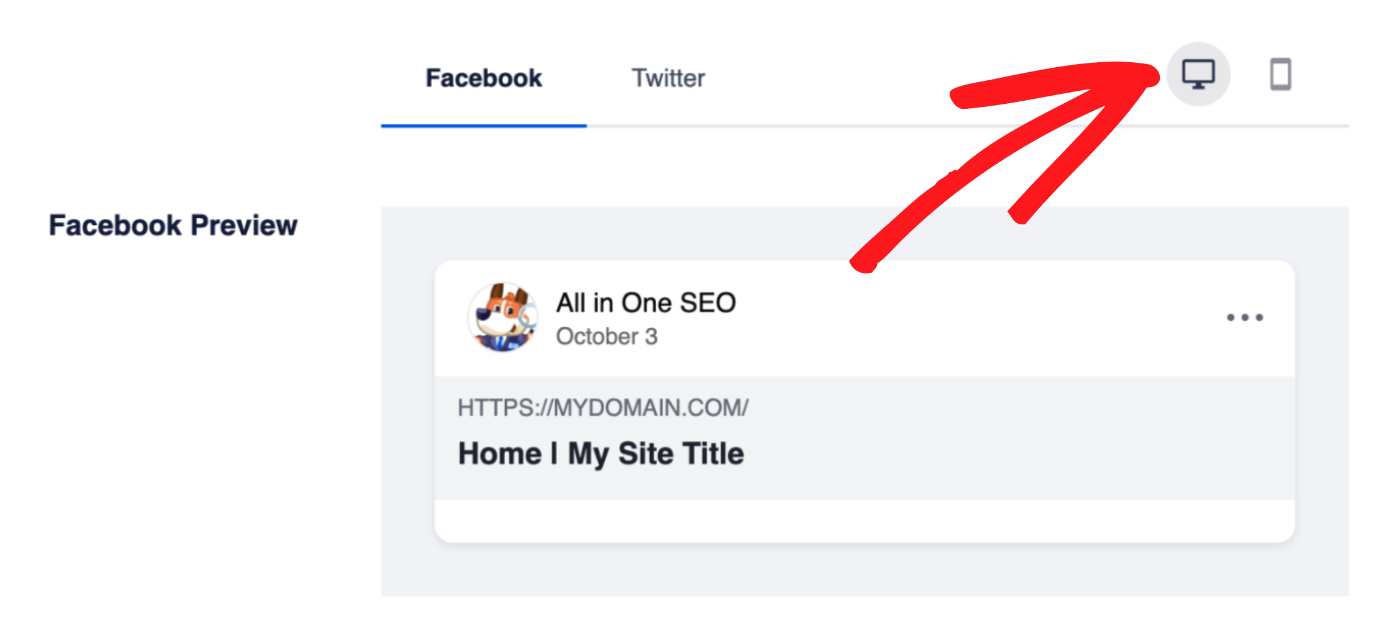
The Facebook Preview shows how your content should look when posted on Facebook based on the Title, Description, and Image or Video you set. There are icons in the top right corner to view how it may look on desktop or mobile.

Setting the Facebook Title
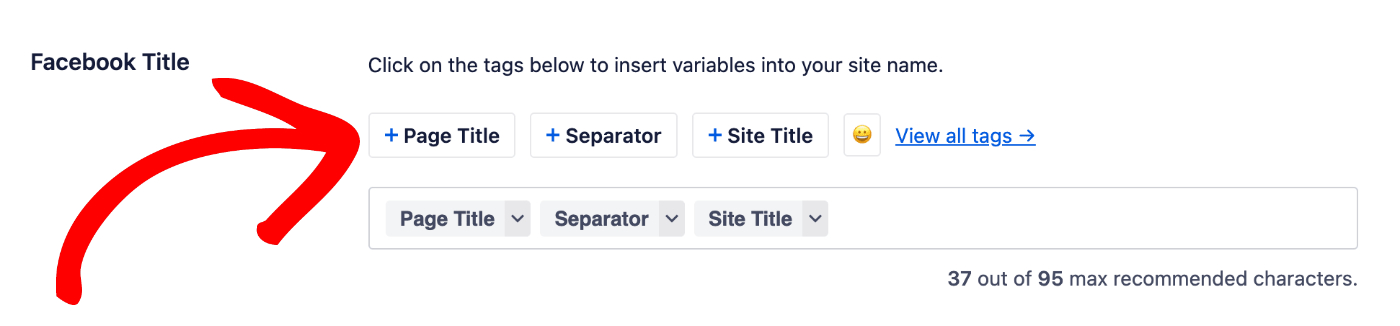
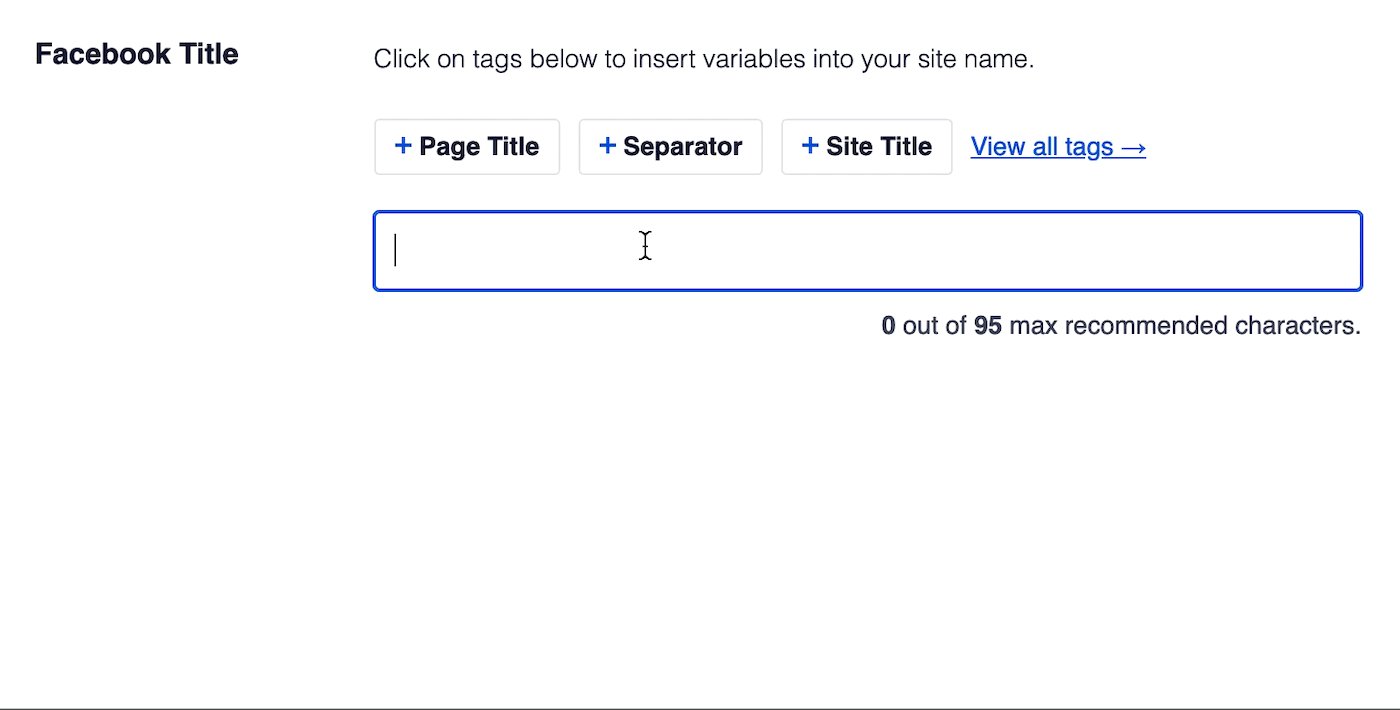
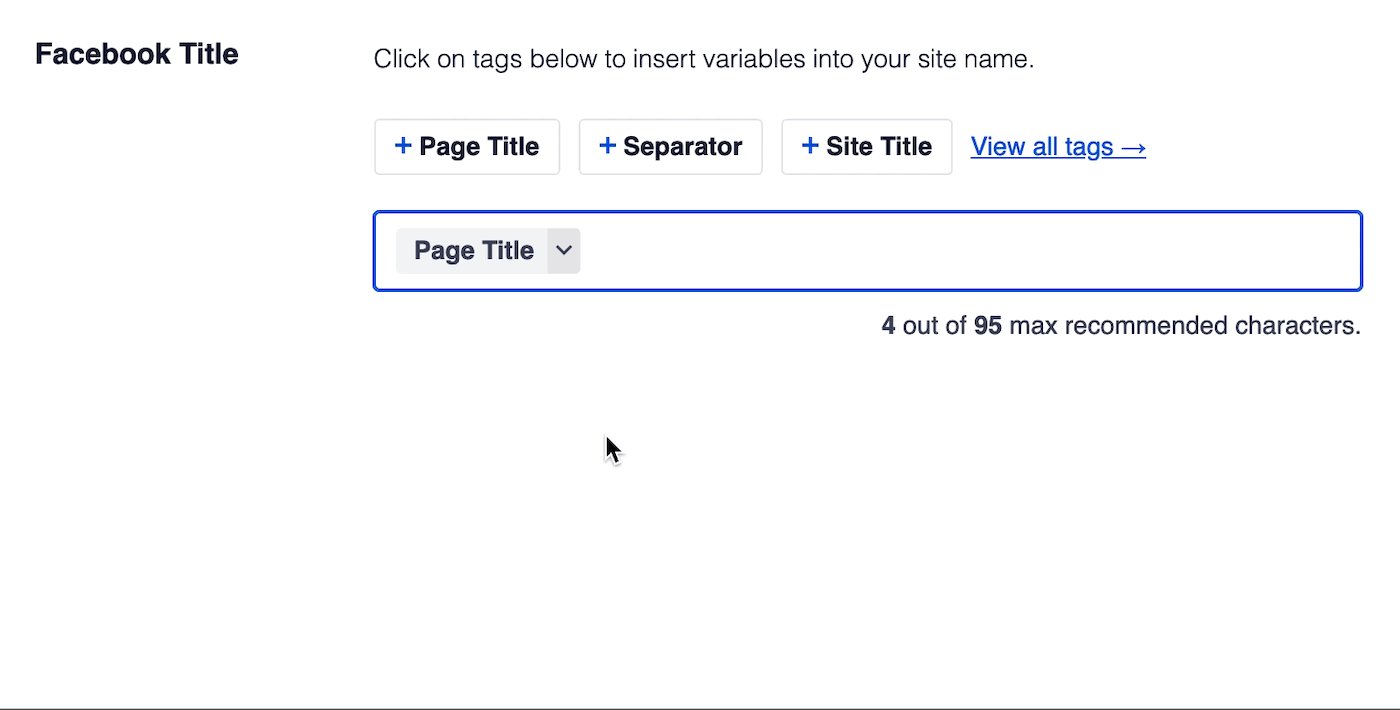
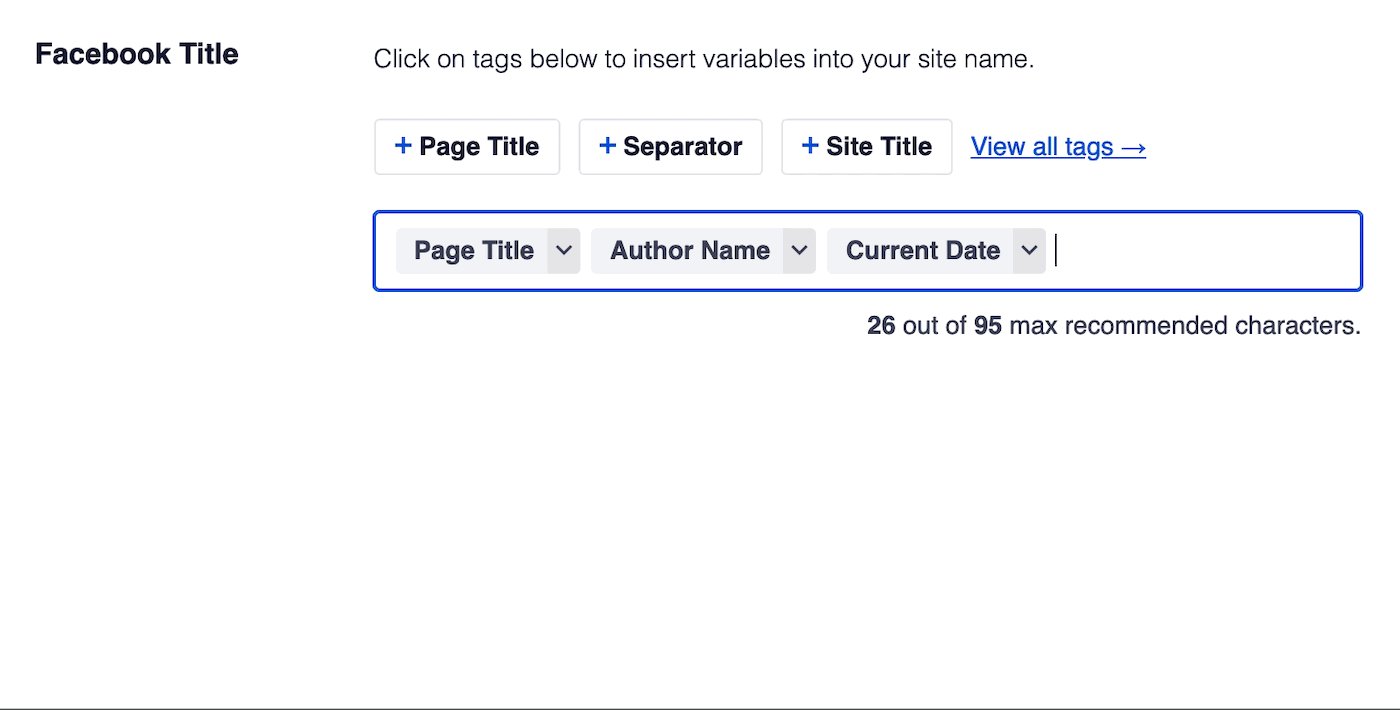
To set the Facebook title for this content, click on one of our smart tags shown above the Facebook Title field.

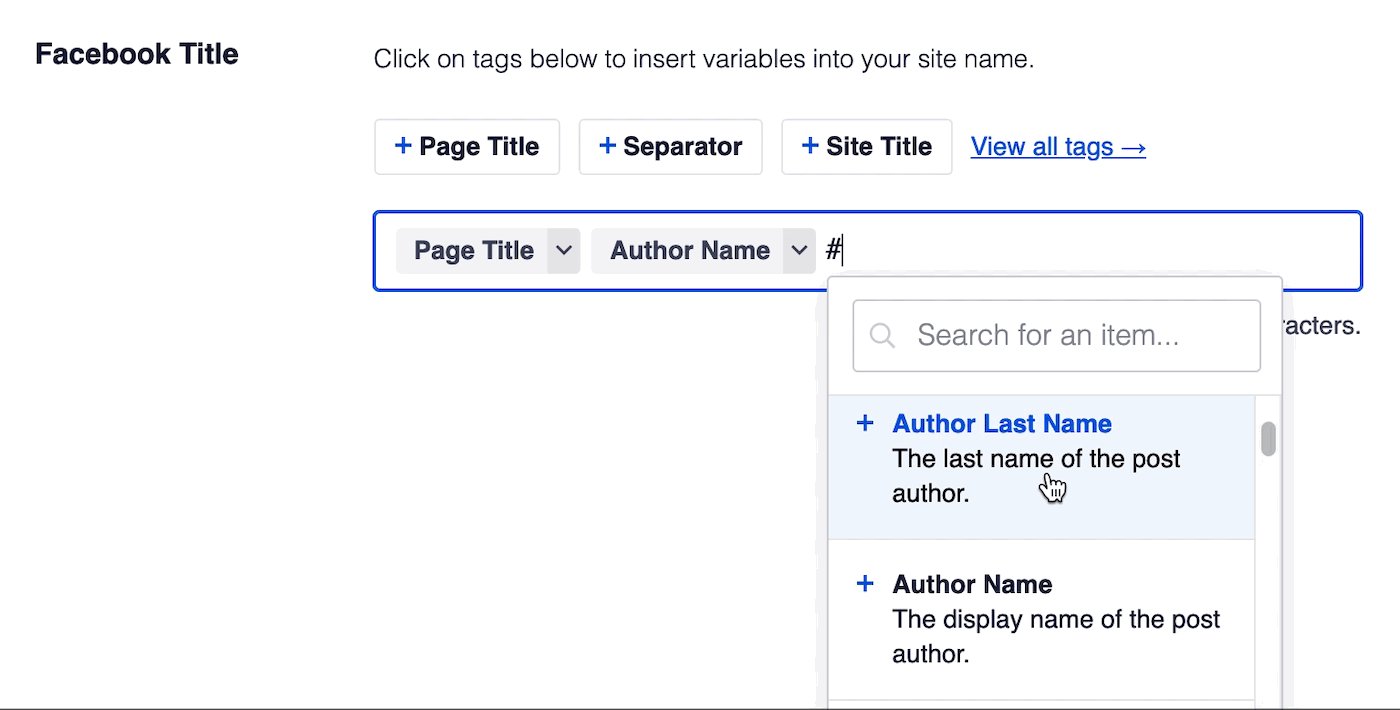
You can also type the hash character ( # ) in the field to display a list of available tags you can choose from.

You can also enter text in the Facebook Title field or combine text with the smart tags and there’s an emoji picker where you can add an emoji.
NOTE:
If you leave the Facebook Title field empty, then All in One SEO will automatically use the SEO Title entered in the General tab.
Setting the Facebook Description
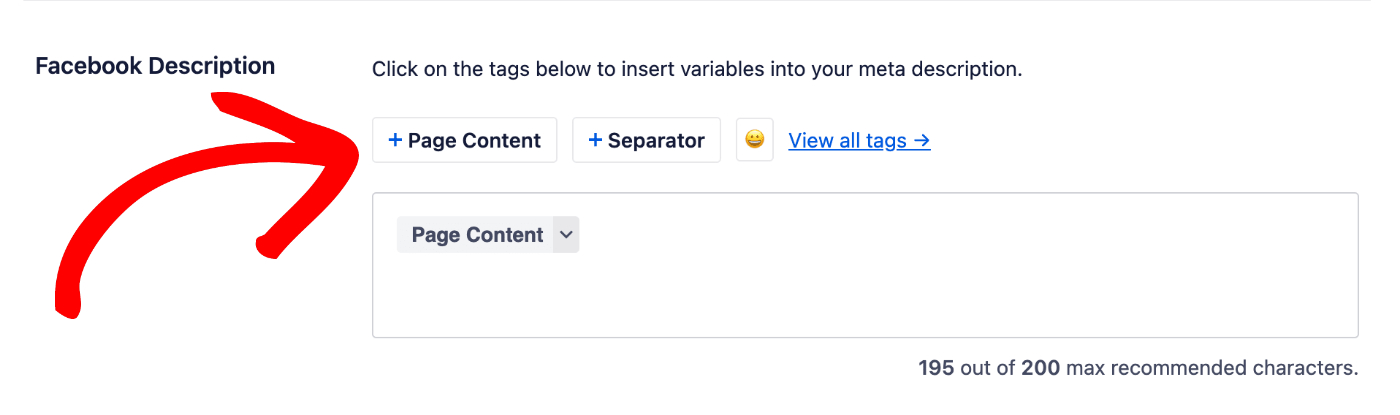
To set the Facebook description for this content, click on one of our smart tags shown above the Facebook Description field.
You can also type the hash character ( # ) in the field to display a list of available tags you can choose from.

You can also enter text in the field or combine text with smart tags and there’s an emoji picker where you can add an emoji.
NOTE:
If you leave the Facebook Description field empty, then All in One SEO will automatically use the Meta Description entered in the General tab.
Setting the Facebook Image
Next, we’re going to set the image.
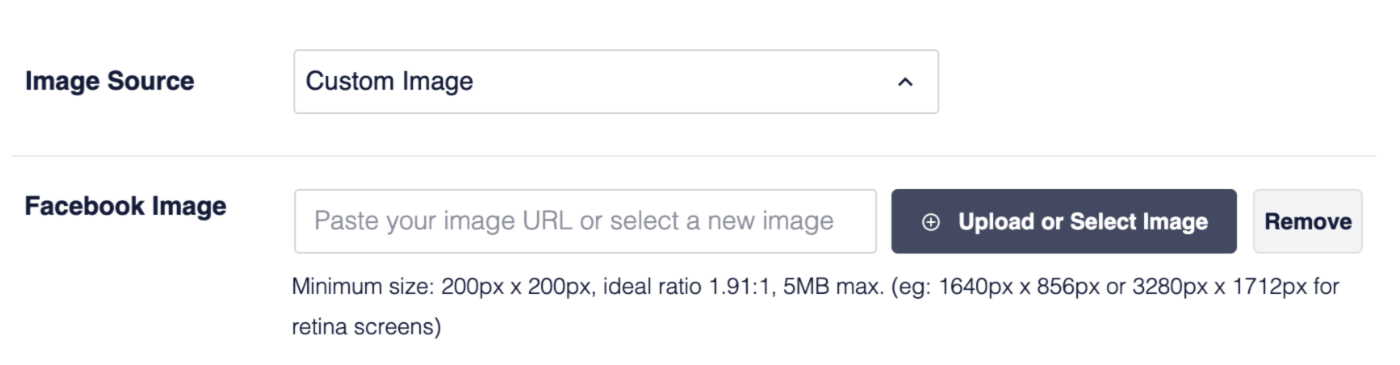
You can do this using the Image Source setting. Click the drop down to see the available choices.
You can select Custom Image and a Facebook Image setting will be displayed where you can upload an image, select an image from your Media Library or paste the URL for an image.

IMPORTANT:
Facebook prefers images that are 1200 pixels wide by 630 pixels tall. The minimum dimensions they accept are 200 pixels by 200 pixels. Full details can be found in Facebook’s documentation here.
Setting the Facebook Video
As an alternative to an image, you can also set a video. Just paste the URL for any video in the Video URL field.

Setting the Facebook Object Type
Next, we’re going to set the Object Type.
You can set this in the Object Type drop down. Select the type that best describes this content.

Setting the Article Section and Article Tags
Finally, you’ll see the Article Section and Article Tags fields. These fields are both optional.

The Article Section field can be used to list the category or categories your post is in.
The Article Tags field can be used to list the tags you’ve added to your post.
That’s all! You’ve now set the social meta that Facebook will use when this content is shared.