Do you want to know the best image format to use on your website?
Each image format has its own characteristics so it’s important that you choose the right format based on how you want to use it.
In this post, we’ll explain everything you need to know about choosing the best image format on your website.
In This Article
Best 3 Major Image Formats That You Should Use
Here’re the top 3 common image formats that we’re going to discuss so you can choose the best one for your website.
- Joint Photographic Experts Group (JPEG)
- Portable Network Graphics (PNG)
- Graphics Interchange Format (GIF)
Alright, let’s take a look at the similarities and major differences between JPEG, PNG, and GIF.
1. Joint Photographic Experts Group (JPEG)
JPEG is a very common image file format used by almost all websites, and the best part is that you can retain reasonable image quality even when the images are compressed to reduce the overall image file size.
JPEG uses a lossy compression method and ensures images are as small as possible and load quickly when someone wants to view them. Even when compressed, JPEG can show millions of colors in the image.
Here’s a quick example:

However, JPEG isn’t preferred for screenshots and images with minimum colors because of the quality of the images.
2. Portable Network Graphics (PNG)
PNG is another great image format that supports millions of colors. It’s best for screenshots because PNG offers much better text readability than JPEG.
You can easily create banners, infographics, screenshots with clear text and images and save them in PNG format with little loss of visual quality. In fact, PNG is perfect when you have just two or three colors in the image.
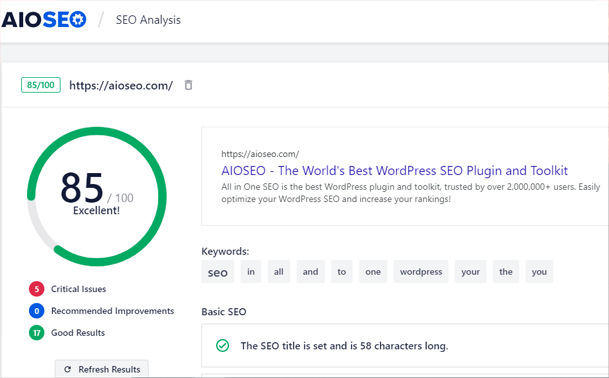
The following is a screenshot of the AIOSEO plugin. Here you can see that even when the colors are limited, the image looks good in the PNG format.

If you save this image in JPEG format, there’s a high chance that the image will be blurred and the text not perfectly readable.
Best of all, PNG offers transparency that comes in handy when creating logos and icons.
3.Graphics Interchange Format (GIF)
GIF is mostly used for animations and low-resolution video clips. The file size is small as it only supports up to 256 colors.

This means if you’re creating a GIF with many colors, it might come out blurry. Additionally, GIFs could negatively impact the page load time as they’re often loaded after all other page assets.
Choose the Best Image Format
For many websites including eCommerce stores, either JPEG or PNG is a great choice. However, the best practice is to stick to one format throughout the website to helps consistency in design. GIFs are often reserved for adding lightweight animations.
Choosing between JPEG and PNG is often a tricky decision.
JPEG offers high compression for image data and offers much smaller image sizes with little loss of visual quality for images with lots of colors.
This makes it a great format for photographs that contain a lot of details. You’ll find JPEG at portfolio websites and eCommerce stores because of the performance boost.
On the other hand, if details within the images are important to you, PNG should be the format of choice .
The images retain almost all details even after compression, and the file sizes are almost similar to JPEGs.
We hope this post helped you pick the best format for images on your website.
You may also want to check out how to name your image files for SEO in WordPress and write Alt text for images.
Not using AIOSEO yet? Get started with the best SEO plugin today!
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


Because WordPress now supports WebP, I think that is the best format. It’s supported by major browsers and it’s very lightweight. I already started using WebP on my blog.