Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
Did you know that you can display a map of your location(s) on your site using All in One SEO?
All in One SEO includes a WordPress block which you can use in the WordPress Block editor to display a map anywhere on the page.
IMPORTANT:
WordPress Blocks only work with the WordPress Block Editor. They don’t work with the Classic Editor or any page builders.
NOTE:
The Local SEO feature is available to customers with a Plus plan or above for All in One SEO Pro.
Upgrade to All in One SEO Pro today to get Local SEO and many more features!
To get started, edit any content using the WordPress Block editor and click the Add Block icon.
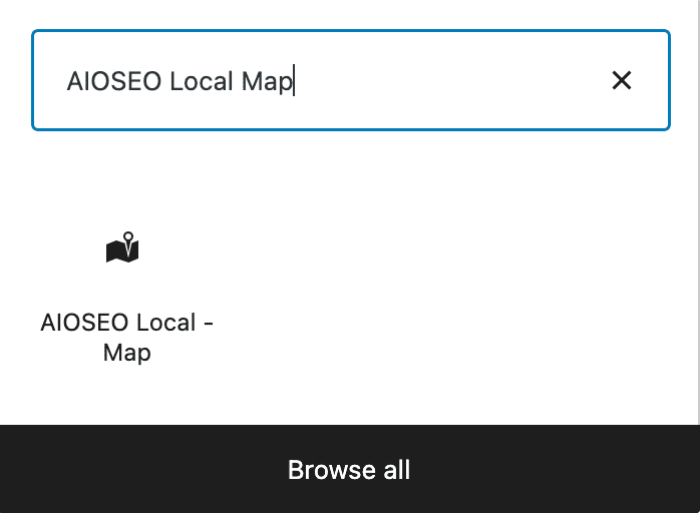
You can search for the block by typing AIOSEO Local Map in the search field.

You’ll see the AIOSEO Local – Map block in the search results. Click on it to add it to your page.

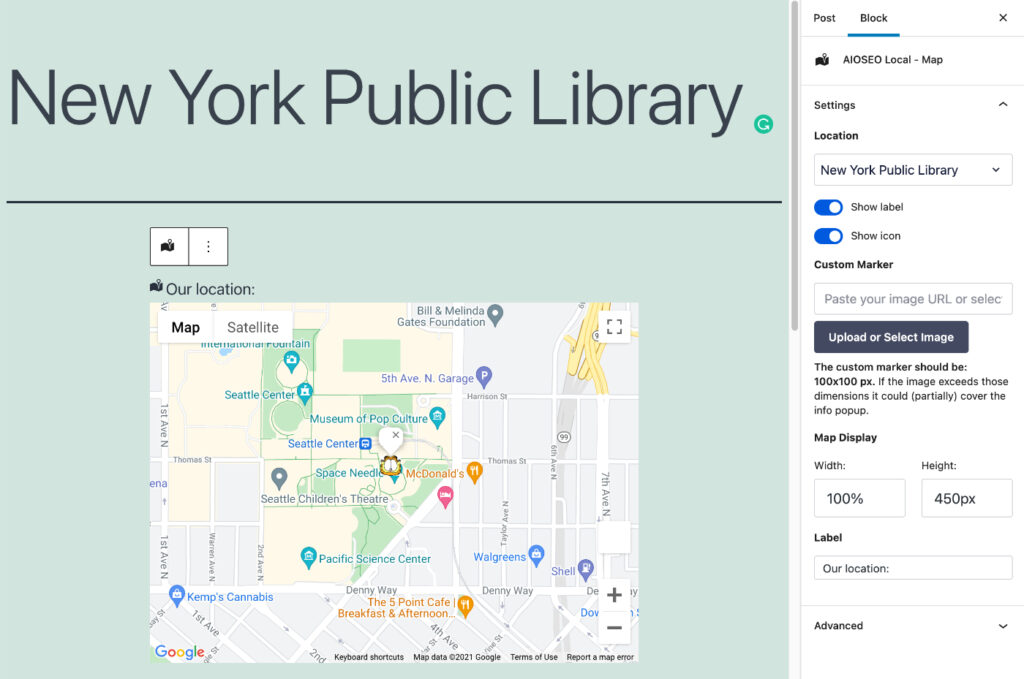
You’ll see the settings in the sidebar.
If you have Multiple Locations turned off, then it will display the map for the location detailed in the Local SEO settings of All in One SEO.
If you have Multiple Locations enabled, then you select can select which location you want to display using the Location drop down.
Use the Show label toggle to choose whether to display the label ‘Our location:’ above the map. You can control this text in the Label field.
Use the Show icon toggle to choose whether to display the map icon above the map.
You can set a custom map marker that will show on the map. This will override any custom map marker set in the Map Settings under All in One SEO » Local SEO » Maps.
You can set the width and height of the map using a percentage or pixels.
If you don’t use the WordPress Block editor then you can find other ways to display a map on your site here.