Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
Did you know that you can display a map of your location(s) on your site?
It’s really easy to do using our widgets, blocks, shortcodes, or even PHP code which are .
In This Article
NOTE:
The Local SEO feature is available to customers with a Plus plan or above for All in One SEO Pro.
Upgrade to All in One SEO Pro today to get Local SEO and many more features!
IMPORTANT:
You will need a Google Maps API key to display map locations on your site.
Local SEO Map Widget
The Local SEO Map widget is perfect if you want to display a map in your sidebar or a widget area.
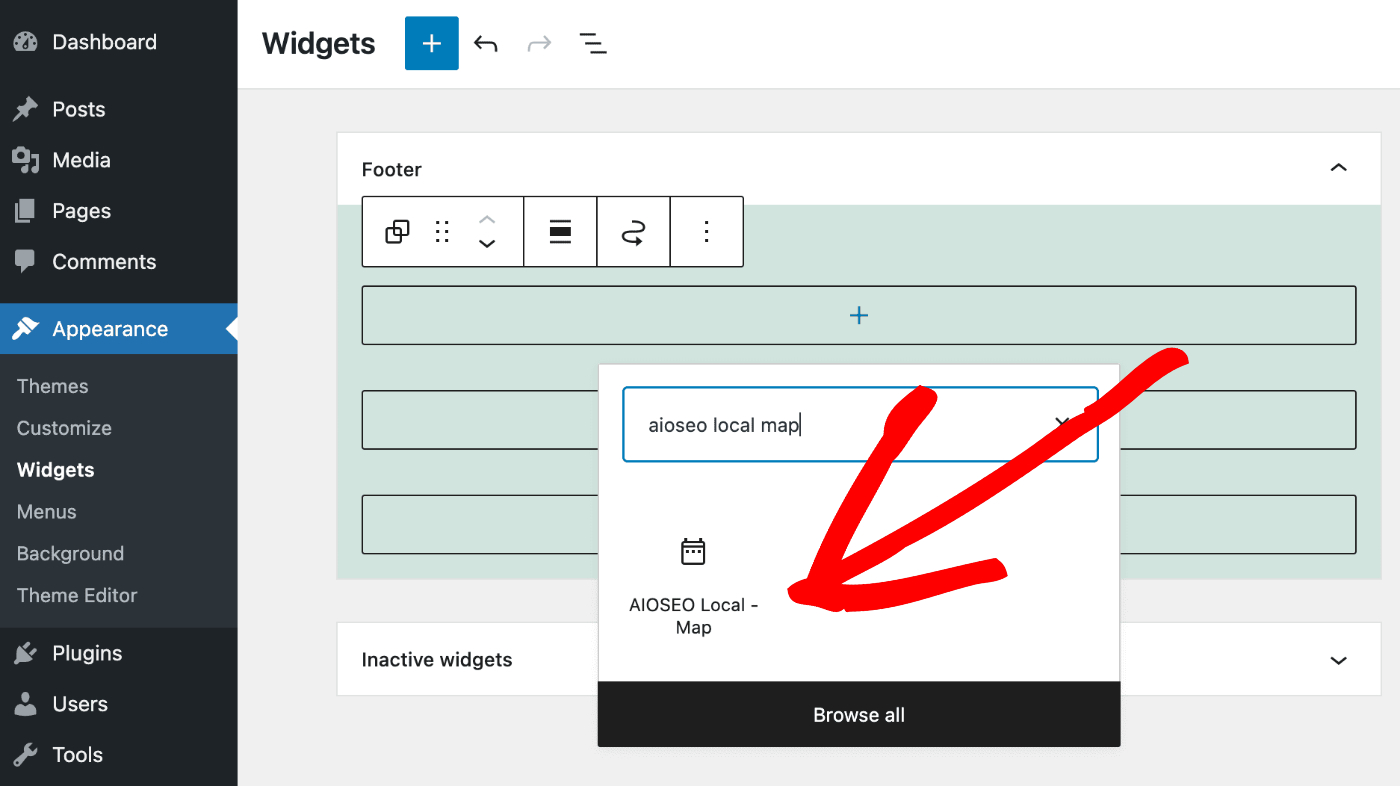
To use the widget, go to Appearance » Widgets in your WordPress admin area.
Click the plus ( + ) sign in the widget area where you want to add the map and search for AIOSEO Local Map. Click on the widget in the search result.

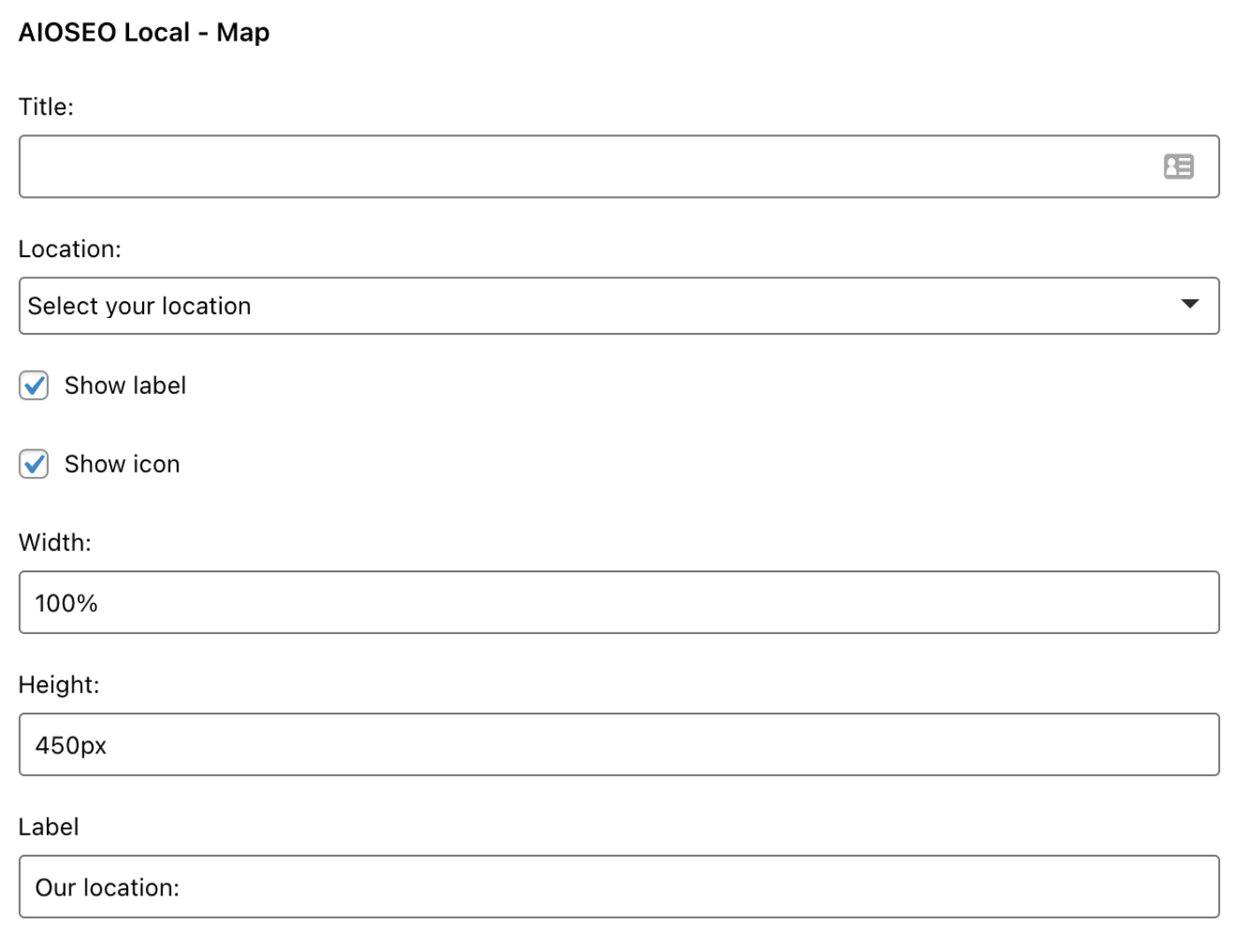
You’ll see the widget settings.

You can set a title that will be displayed above the widget in the Title field.
If you have Multiple Locations turned off, then it will display the map for the location detailed in the Local SEO settings of All in One SEO.
If you have Multiple Locations enabled, then you select can select which location you want to display using the Location drop down.
Use the Show label check box to choose whether to display the label ‘Our location:’. You can control the tet for this label in the Label field.
Use the Show icon check box to choose whether to display the map icon above the map.
You can set the width and height of the map using a percentage or pixels.
Local SEO Map Block
The Local SEO Map Block can be used on any content where you use the WordPress Block Editor.
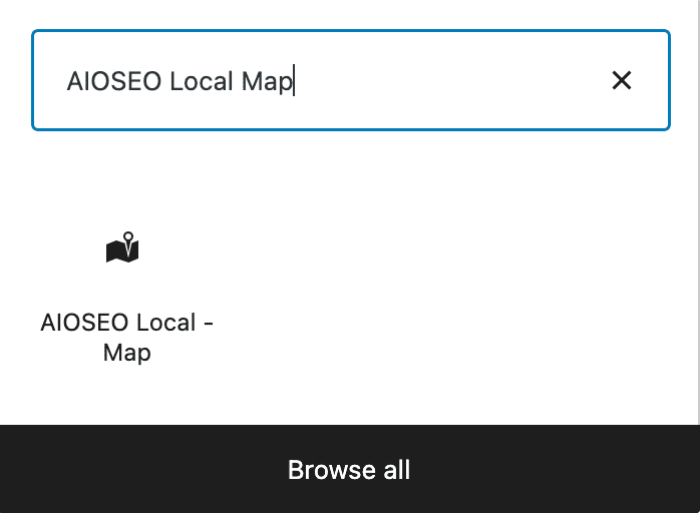
Click the plus ( + ) sign in the content area and search for AIOSEO Local Map. Click on the block in the search result.

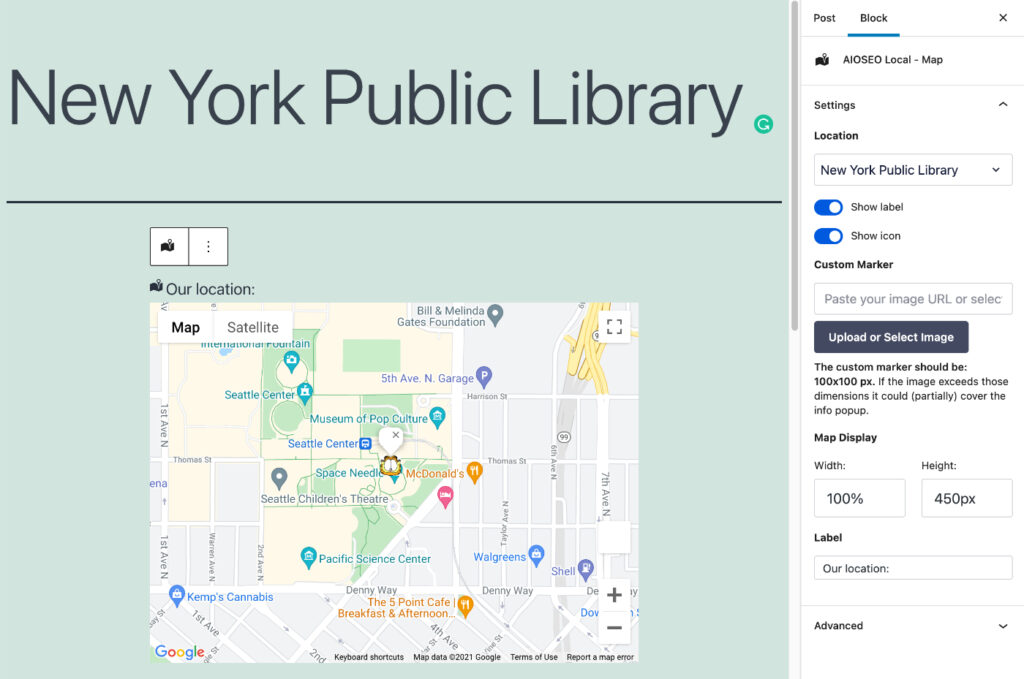
Add the block to your content and configure the settings in the sidebar.

If you have Multiple Locations turned off, then it will display the map for the location detailed in the Local SEO settings of All in One SEO.
If you have Multiple Locations enabled, then you select can select which location you want to display using the Location drop down.
Use the Show label toggle to choose whether to display the label ‘Our location:’ above the map. You can control this text in the Label field.
Use the Show icon toggle to choose whether to display the map icon above the map.
You can set a custom map marker that will show on the map. This will override any custom map marker set in the Map Settings under All in One SEO » Local SEO » Maps.
You can set the width and height of the map using a percentage or pixels.
Local SEO Map Shortcode
The Local SEO Map shortcode can be used to display the map on any content where you’re using the WordPress Classic Editor or a page builder.
The main shortcode to use to display the map is:
[aioseo_local_map]There are also some attributes you can use to customize what is displayed.
You can find a full list of the shortcode attributes here.
Local SEO Map PHP Code
You can use this method if you want to use code in your WordPress theme to display the map.
The main function to use is:
<?php if( function_exists( 'aioseo_local_map' ) ) aioseo_local_map(); ?>There are also some arguments you can use to customize what is displayed.
You can find a full list of the PHP code arguments here.