Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
Did you know that you can display a map of your location on your site using All in One SEO?
Displaying a map is helpful to visitors who want to find you and get directions. It’s a good signal for local search as well.
NOTE:
The Local SEO feature is available to customers with a Plus plan or above for All in One SEO Pro.
Upgrade to All in One SEO Pro today to get Local SEO and many more features!
In This Article
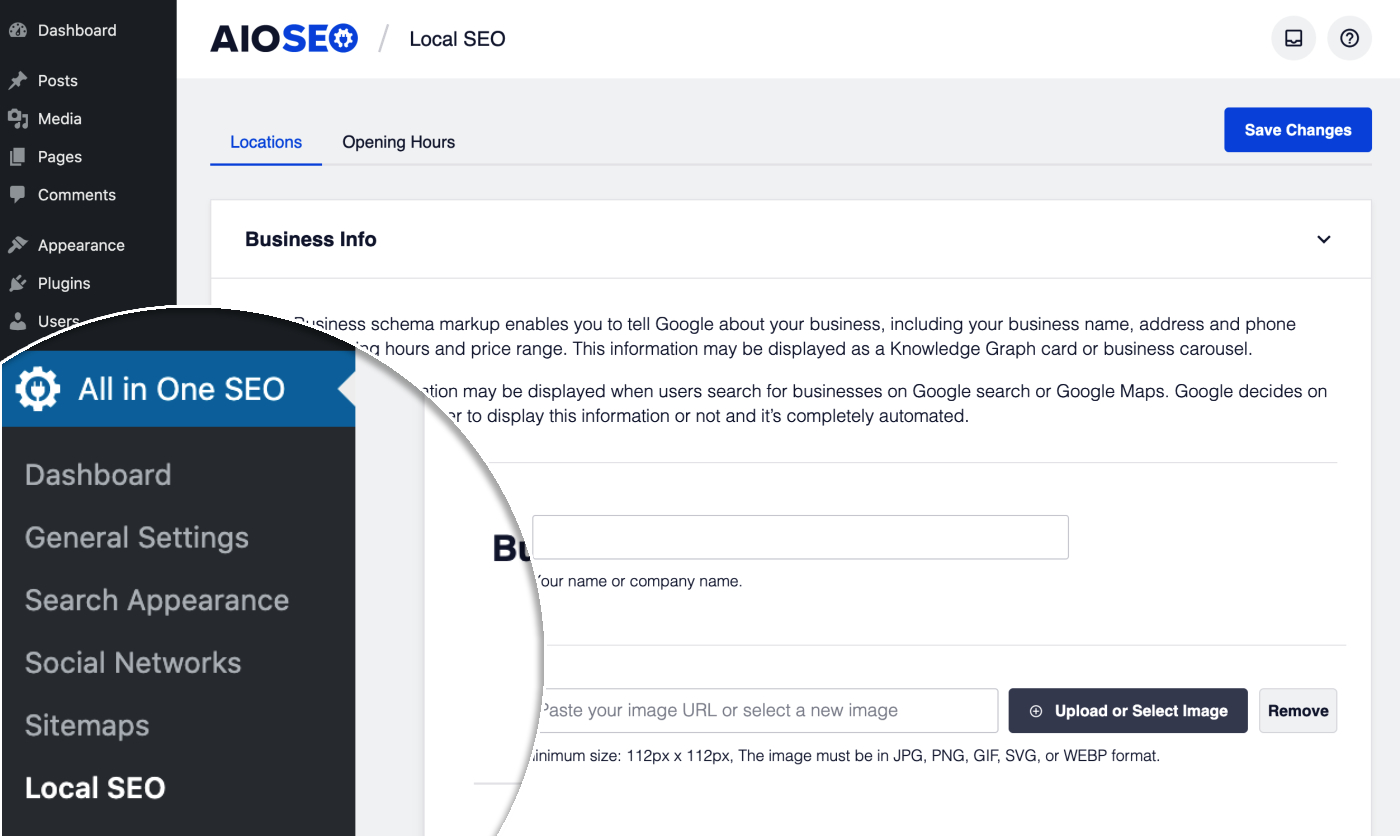
To get started, click on Local SEO in the All in One SEO menu and then click on the Maps tab.

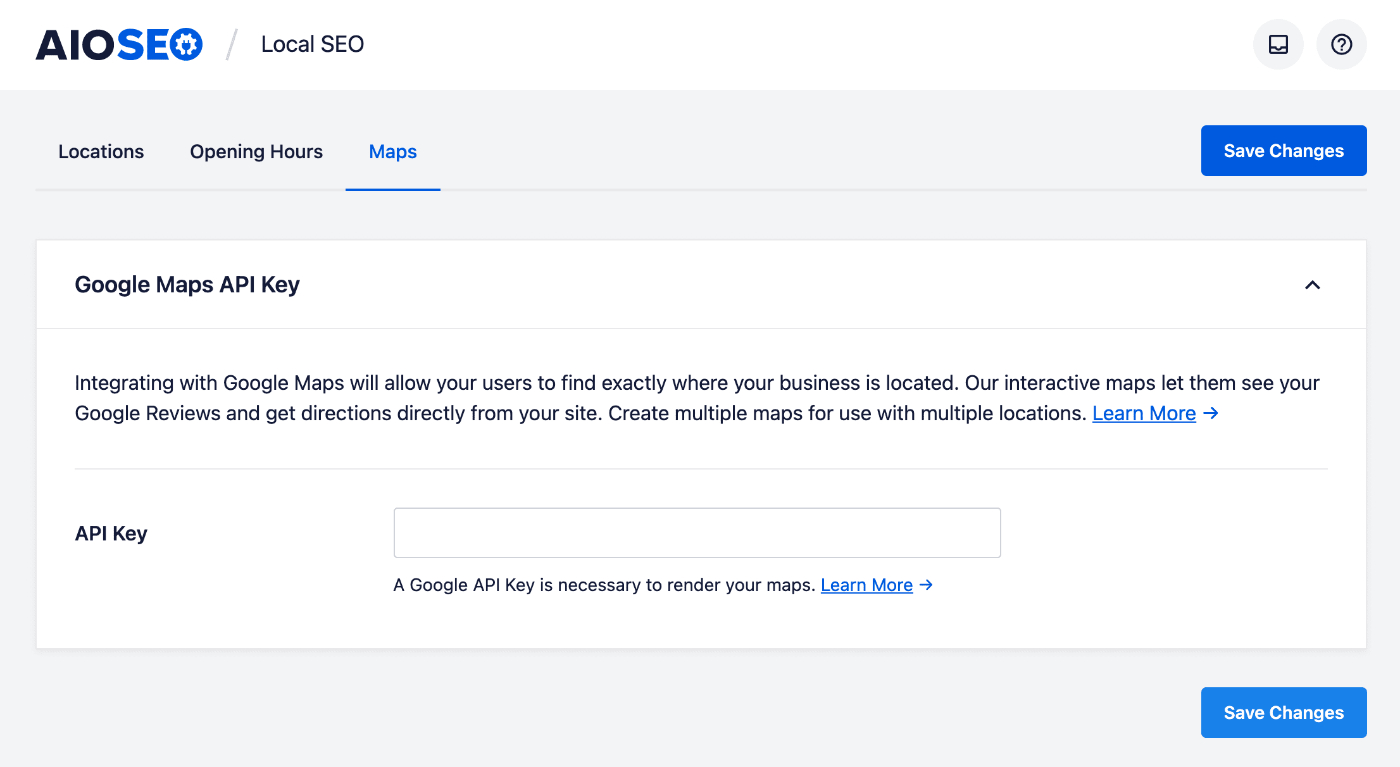
You should see the Google Maps API Key settings.

Creating a Google Maps API Key
The first thing you’ll need to do before you can add a map to your site, is create a Google Maps API Key on the Google Cloud Platform.
Follow the steps below to create this key:
- Go to the Google Maps Platform and log in with your Google account
- Click the Get Started button
- You will need to select your billing account or set up a new billing account to use Google Maps API
- Next you’ll be asked to select or create a project, you can use a name appropriate to your website
- Once this is done, you may see a popup with four questions about your organization
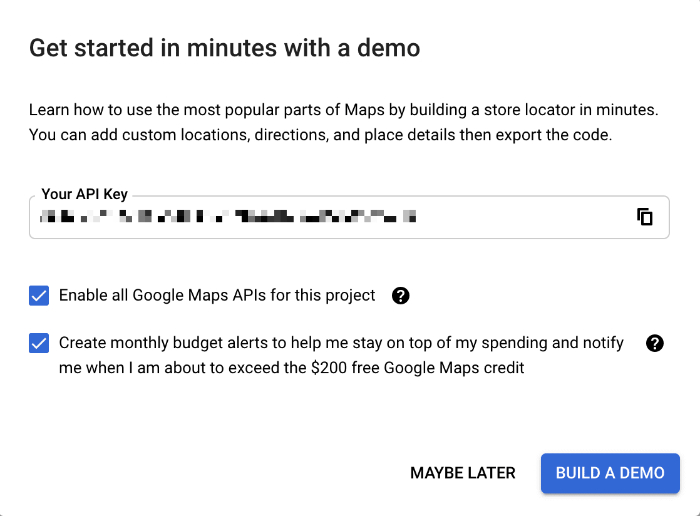
- You will then see a popup with your API key. Copy this key and paste it into a text file you can keep in a safe place for later
- Finally, click the MAYBE LATER button and you’re done

We have more detailed instructions on How to Create a Google Maps API Key in this article.
Configuring Maps Settings
Now that you have created an API key for Google Maps, you can paste it into the API Key field in AIOSEO.

Once you’ve pasted your API key into the field, a sample map will be displayed.
If your API key is invalid, you’ll see a notice.
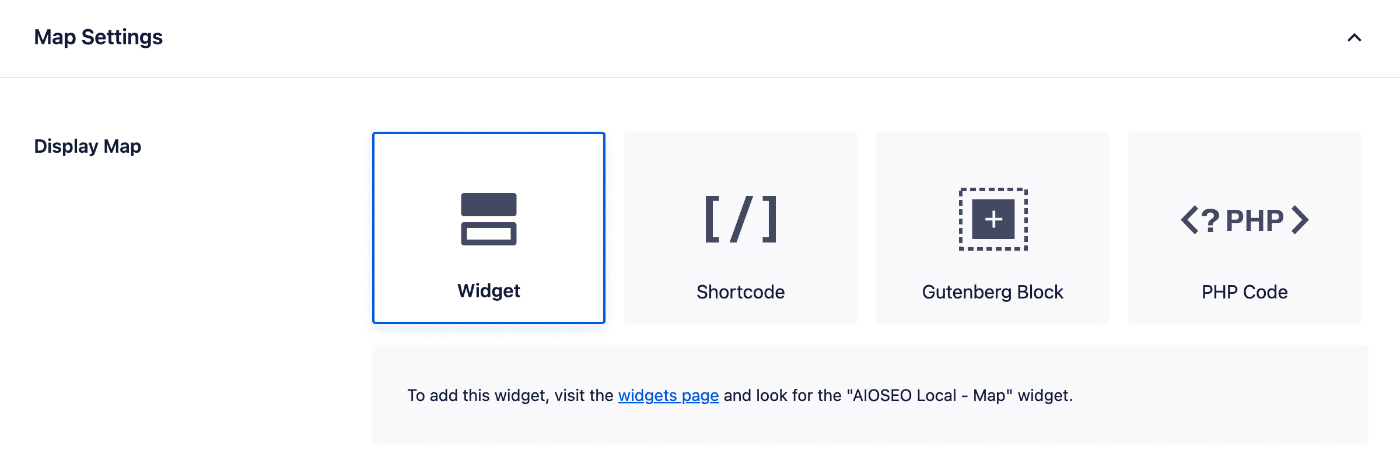
In the Map Settings section, you can select how you want to display your map on your site. The choices are:
- Widget – this can be added in any widget area by going to Appearance » Widgets
- Shortcode – this can be used to display a map on any page, post or other content if you’re not using the Gutenberg Block Editor
- Gutenberg Block – this can be used to display a map on any page, post or other content where you’re using the Gutenberg Block Editor
- PHP Code – this can be added to your theme template files to display a map

You can learn more about these choices in our article on Displaying Maps on Your Site.
Below the Display Map choices is a drop down for Default Map Style. You can use this to choose between Roadmap, Hybrid, Satellite or Terrain map.

When you select a map style, the Map Preview will change so you can see how your map will look.
You can override the Default Map Style when adding a map using any of the Display Map options.
The last setting is Custom Marker. Here you can upload an image to use as the position marker on the map.

Your custom marker will be shown on the Map Preview so you can see how it looks.
You can override the Default Map Style when adding a map using any of the Display Map options.
Adding Your Location to Your Map
Now that you’ve configured the map settings, you will need to add your location to your map.
This will depend on whether you have a single location or multiple locations:
- If you have a single location, go to All in One SEO » Local SEO » Locations and scroll down to the Map section. Enter your address in the Enter a search query field. Check out our article on Local Business SEO for a Single Location for full details
- If you have multiple locations, go to Locations in the WordPress menu and edit your location. Scroll down to the Map section and enter your address in the Enter a search query field. Check out our article on Local Business SEO for Multiple Locations for full details
Displaying Maps on Your Site
Finally, you can display your map on your site. Check out our article on Displaying Maps on Your Site for details.