Wondering how to add an HTML sitemap to your WordPress site?
Sitemaps can be useful for readers and even help you plan content.
In this article, we'll provide an easy way to generate an HTML sitemap and we'll explain the options for displaying it.
In This Article
What is an HTML Sitemap?
An HTML sitemap is a complete list of all content on your site. Each web page is represented by a title and a hyperlink.
From an HTML sitemap, a user can navigate to every page on your website.
Benefits of an HTML Sitemap
HTML sitemaps can provide users with an alternative form of site navigation.
And just like a physical bookstore, they can offer a unique way to discover new items of interest by browsing.
Some marketers suggest there's an SEO benefit to HTML sitemaps. This is due to the internal links they provide.
XML Sitemaps vs HTML Sitemaps
You may have heard of XML sitemaps. How are they different from HTML sitemaps? XML sitemaps are designed for search engine crawlers (or “bots”) to read.
By contrast, HTML sitemaps are visible to readers and designed for site visitors.
Some plugins, like All in One SEO (AIOSEO), automatically generate an XML sitemap for you and update it whenever you publish new pages or edit existing content.
Check out more in our article on HTML sitemaps vs. XML sitemaps.
XML stands for extensible markup language.
Because All in One SEO includes a sitemap generator, it can also create an HTML sitemap for you with a few button clicks.
Here's how to do that.
How to Add an HTML Sitemap to Your WordPress Website
Step 1: Download the All in One SEO (AIOSEO) Plugin
We recommend downloading the All in One SEO (AIOSEO) plugin.
This is an established plugin with thousands of 5-star reviews on WordPress. And it's backed by a support team of experienced WordPress engineers.

Once you’ve downloaded and installed the plugin, you can launch your HTML sitemap.
Step 2: Enable the HTML Sitemap
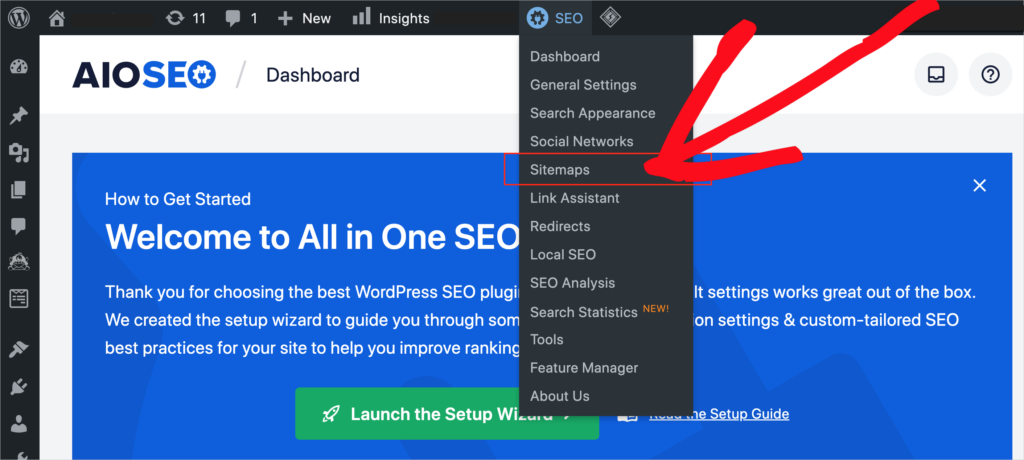
In the WordPress editor, navigate to AIOSEO » Sitemaps.

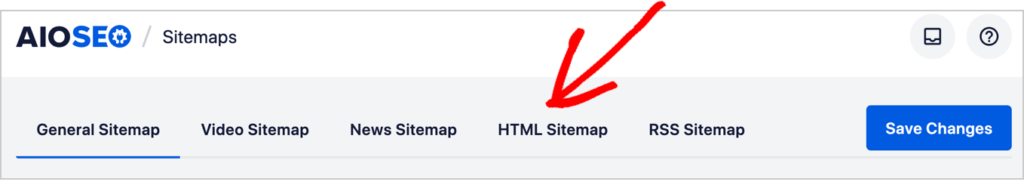
Then select HTML Sitemap.

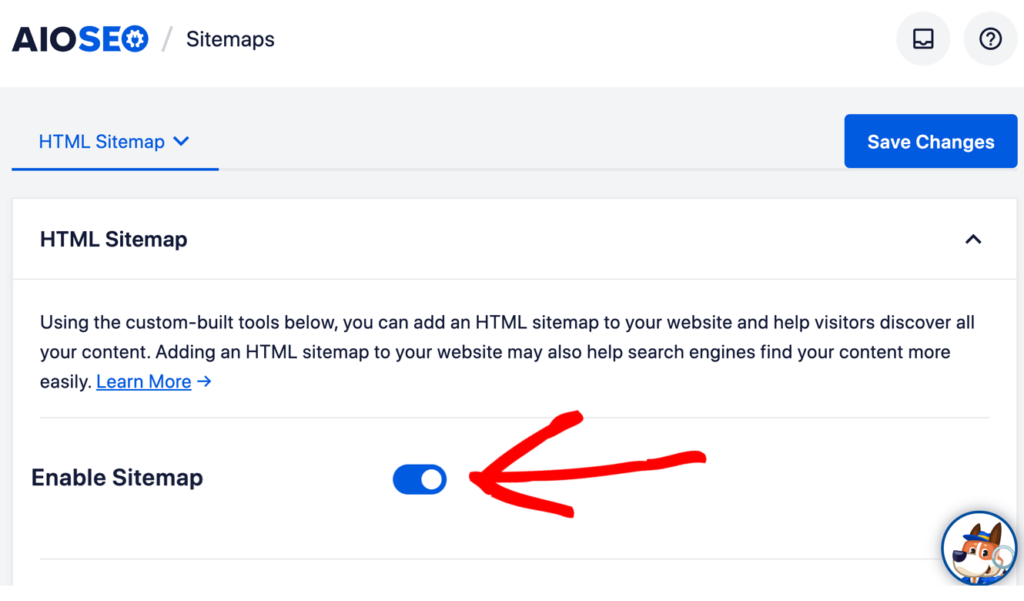
Now, scroll down a bit to Enable Sitemap. And click the toggle button.

Step 3: Display HTML Sitemap
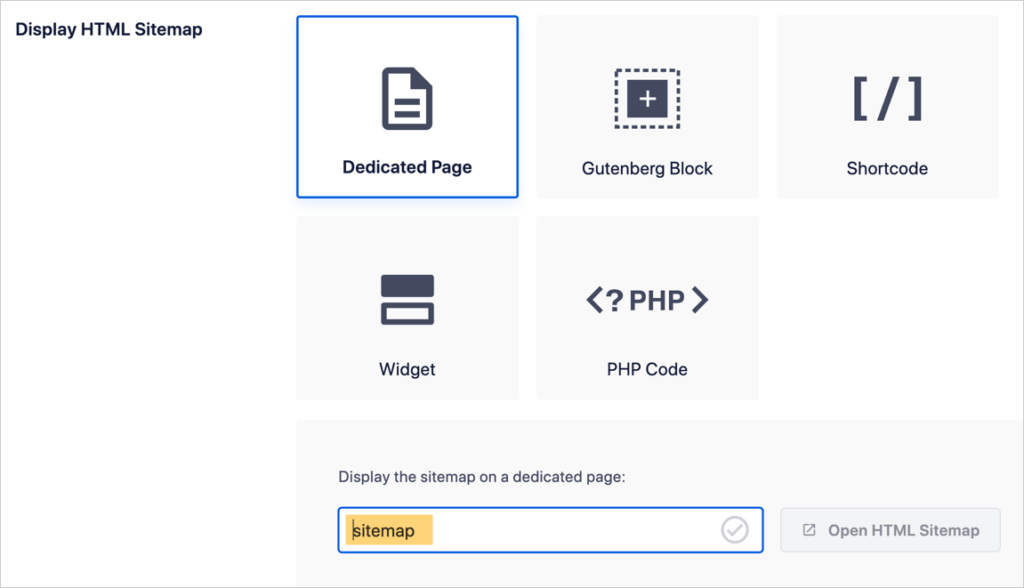
Scroll down a bit further, and you'll see Display HTML Sitemap.
By default, Dedicated Page is selected. At the bottom, you'll see an option to type in the name of your HTML sitemap page.
In the image below, we used “sitemap” as the name of our page.

- Scroll to the bottom and click Save Changes.
- Now, click on Open HTML Sitemap (see above image) to see your new HTML sitemap page.
Other Display Options
You'll notice that you have other options for displaying your HTML sitemap. Here’s a rundown of these.
- Gutenberg block: To insert your HTML sitemap as a block, navigate to a page or post and search for the AIOSEO – HTML Sitemap block.
- Shortcode: You also have the option to use a shortcode to display your sitemap.
- Widget: To add this widget, visit your widgets page and look for the AIOSEO – HTML Sitemap widget. (Your widget page can be found at yourdomain.com/wp-admin/widgets.php)
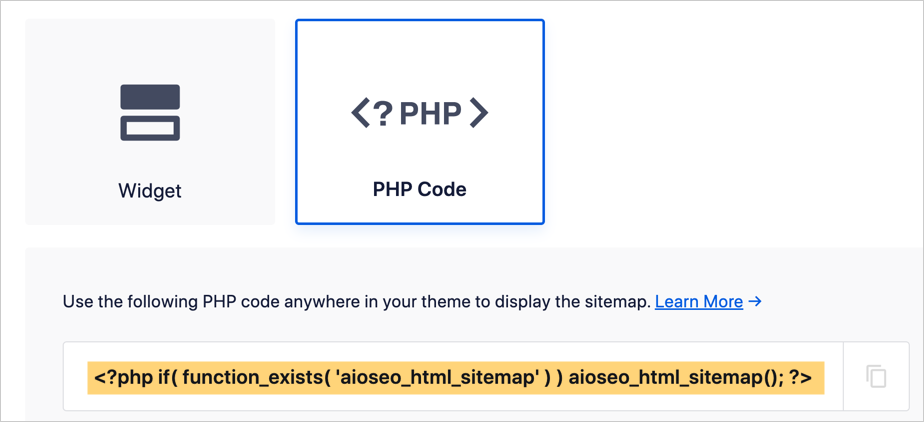
- PHP code: Click on PHP code, and a code snippet will appear.

Step 4: Optional: Choose Settings
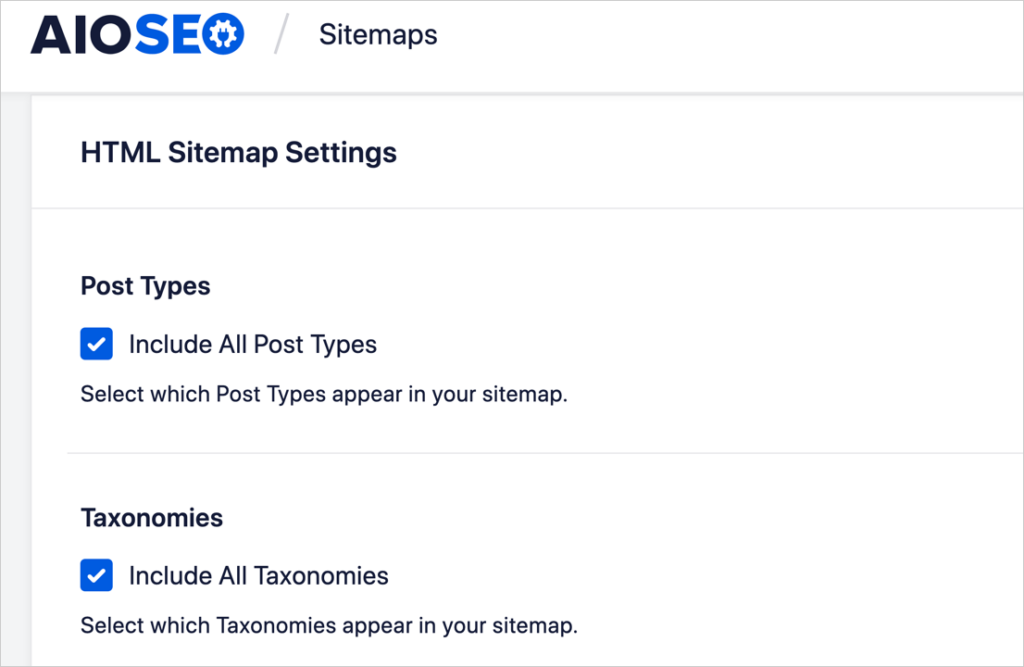
Scroll down to view the HTML Sitemap Settings.

You'll see there are default settings that you can change. If you're satisfied with the default settings, skip this section.
Here’s an explanation of the settings options.
- Post types: Select all or select either Posts or Pages.
- Taxonomies: Include all or select either Categories or Tags.
- Sort Order: Select your preference from the drop-down menu.
- Publish date
- Last Updated Date
- Alphabetical
- Post / Term ID
- Sort Direction: Choose Ascending or Descending.
- Publication Date: Choose Hide or Show.
- Compact Archives: Choose Enabled or Disabled.
- This enables you to provide a compact version of your archive. This feature uses the WPBeginner Compact Archives technology, and you can view what it looks like here.
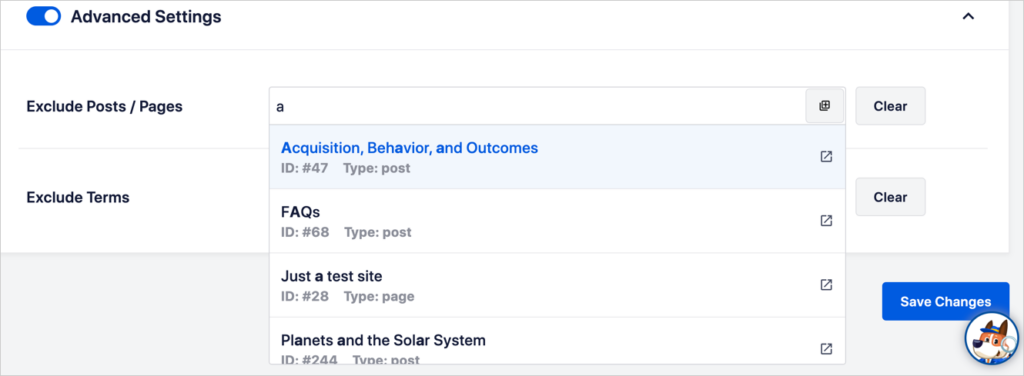
Advanced Settings
There are 2 advanced settings to choose from.
- Exclude Posts / Pages: Use this to omit web pages from your HTML sitemap. Type in either the page ID, title, or slug.
- Exclude Terms: Use this to omit any taxonomy (such as categories or tags).

Other Types of Sitemaps
Interested in additional sitemap types?
- Add a video sitemap: This option, available with the Pro version of All in One SEO, can help boost the SEO of video content.
- Add a Google News sitemap: Your site must be submitted to Google Publisher for approval.
- RSS sitemap: This is created automatically for you, along with an XML sitemap, when you install All in One SEO.
What’s Next?
We hope this post helped you create an HTML sitemap the easy way.
Next, explore these DIY SEO projects for beginners and learn how to generate leads.
If you found this article helpful, please subscribe to our YouTube Channel. You’ll find lots of simple search engine optimization tutorials there. You can also follow us on Twitter, LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


Thanks for the impactful insights about the sitemaps. I tried to follow the instructions but on my site in the All-in-one SEO, there are only five features; General settings, Search Appearance, Social Networks, Redirects and About Us. There is no sitemaps option therefore, I didn’t know how to go about it kindly.
Hi! Thanks for your comment. When you are logged into WordPress, in the admin bar (the horizontal navigation across the top), you should see an AIOSEO icon. Hover of that and you should see a “Sitemaps” option.
If you are not seeing that, please contact the All in One SEO support team. They’ll be happy to assist!
All in One SEO (AIOSEO), had automatically generate an XML sitemap for my website also, which is a Sports blogging website “https://iplpro.in & update it whenever we publish new pages or edit existing content. That’s very easy process for us as doing manually is very time consuming. happy with AIOSEO services .
Thank you for your feedback @Aprurva. Glad you are finding it useful!
Trying it out