What if you could display breadcrumbs navigation to help users better navigate your website and boost SEO with the use of a single plugin?
Well, now you can!
Today, we’re thrilled to introduce All in One SEO’s new Breadcrumbs feature. Now you can easily display breadcrumbs navigation on your website and get full control to customize it while also boosting your SEO.
Best of all, AlOSEO offers several ways to implement the breadcrumbs navigation on your site (including fully customizable templates), so let’s dig in deeper…
Display Breadcrumbs Navigation on Your Site
A breadcrumb is a small text path, often located in the header, which helps users see where they are on your site and retrace the steps back to the homepage. With our new Breadcrumbs feature, we made it super easy for you to display hierarchical breadcrumbs navigation on your website.
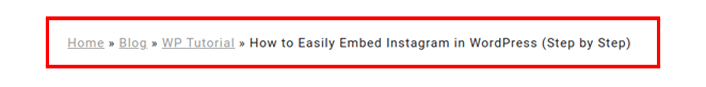
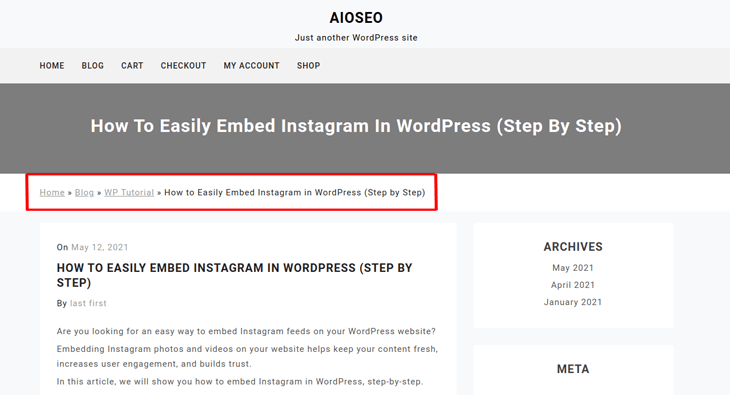
Here’s an example of how it can look:

As you can see, it helps you get a quick overview of where you are on the site and you can easily click your way back to the homepage. For more details, check out the video or keep reading.
Are Breadcrumbs Important For SEO?
Breadcrumbs are an essential part of SEO because they help search engines and users understand how your website is structured.
You’ve probably already heard the story of Hansel and Gretel and how they used breadcrumbs to retrace their steps and get back home, which is basically how Google and users use them as well.
Here are a few examples of why breadcrumbs are important for SEO:
- Google can Better Understand Your Site’s Structure: Breadcrumbs give Google another way of understanding how your site is structured.
- Increased CTR (Click-Through-Rate): Since Google may show breadcrumbs in its search results, it’ll entice more people to click through to your website.
- Improved SEO Rankings: Higher click-through rate correlates with improved rankings in search engines. The more people who click through to your website, the more Google will favor your site in search results.
- Lower Bounce Rate: Breadcrumbs can lower your bounce rate since they’re offering visitors an alternative way to browse your site.
Easily Add Breadcrumbs Site-Wide or on Individual Posts and Pages
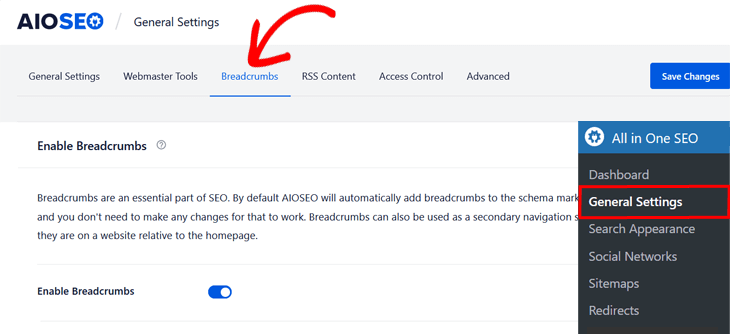
Our Breadcrumbs feature adds a visual breadcrumbs navigation to your website. All you need to do is make sure it’s enabled and add a code snippet or shortcode to your site depending on where you want to show the breadcrumbs navigation.

Implement Breadcrumbs Site-Wide
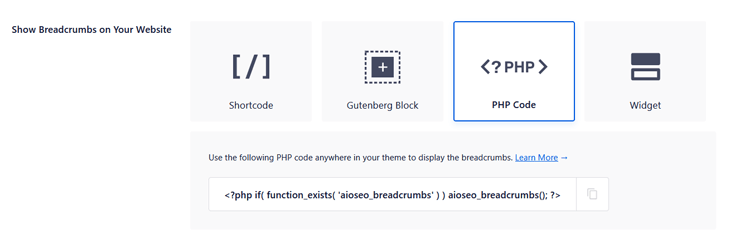
For instance, you can easily add breadcrumbs site-wide using the PHP code snippet.

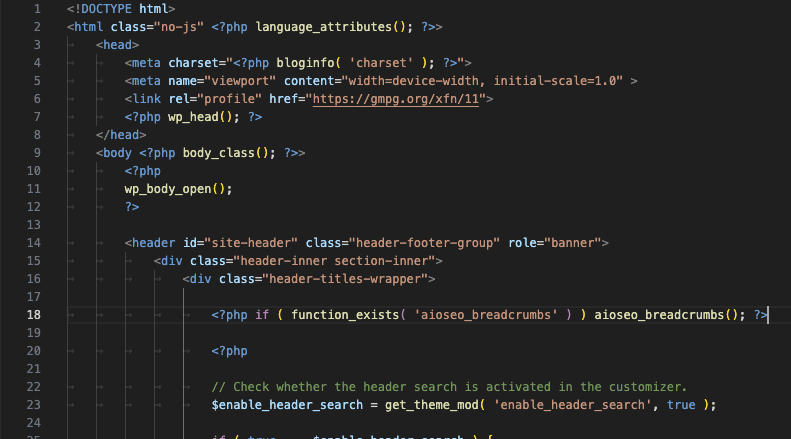
By copying the code and pasting it in your theme editor, the breadcrumbs navigation will be displayed on all of your pages.
Like in this example, where we’ve added it in the header.php file:

To make it look like this:

Manually Add Breadcrumbs on Individual Post or Pages
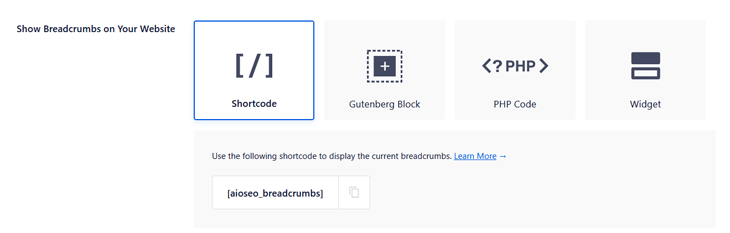
Sometimes you may only want to show breadcrumbs navigation on specific pages. That’s why we also added the option to show breadcrumbs on your individual posts and pages using a WordPress shortcode.

And to make it even easier, we also created a Gutenberg Block and Widget option as well.
Before this update, you couldn’t customize the look of your breadcrumbs navigation, but now you can! Let’s show you what you can do…
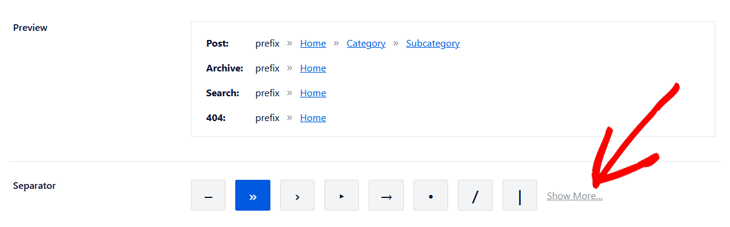
Change the Breadcrumbs Separator
We know that your website’s design is important and you don’t want anything to ruin it. That’s why we made it possible for you to change the breadcrumbs separator.

And there are many variations to choose from, so you can easily find something that fits your taste and design.
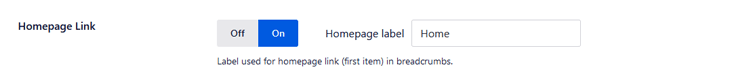
Add or Remove Your Homepage Link
We also wanted to make it easy for you to add or remove your homepage link from your breadcrumbs navigation, so we added the simple option to switch it on or off.

And of course, we also thought of website owners who want to add a different label than “Home” for the homepage in their breadcrumbs navigation and made it possible to change the homepage label to the text of your choice.
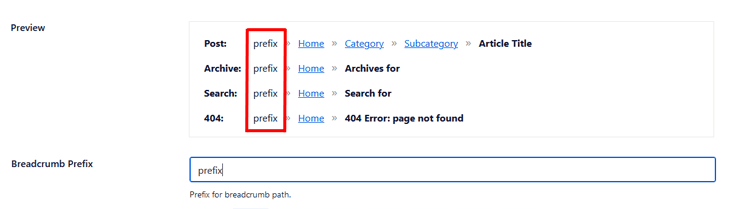
Include a Prefix Before Your Breadcrumbs Navigation
If you’d like to add a prefix before your breadcrumbs navigation like “You are here”, “Navigation”, or “Index”, we’ve included this option too.

We added this feature so that you can explicitly show users what page they’re viewing within your website.
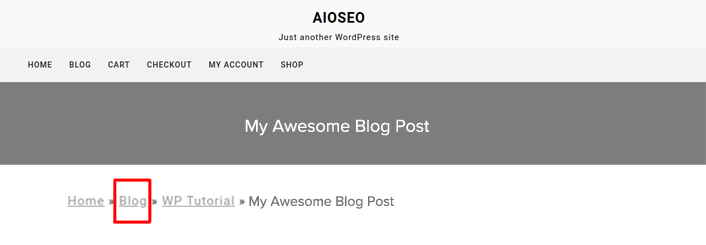
Show Blog Page
All of you amazing bloggers out there, pay extra attention to this!
If you’ve set a post page in your WordPress settings, you can show your blog page next to the homepage in your breadcrumbs navigation.
Like this:

It gives you another chance to promote your blog within your website. That way, users who enter your site organically through one of your posts can click on your main blog page and quickly get an overview of all of your blog posts.
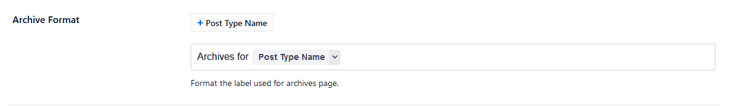
Set Your Archive Format
We also wanted to make it easy for you to set the taxonomy or format for your archives.

So we added the “Post Type Name” smart tag by default, and gave you the option to enter your own text before it as well.
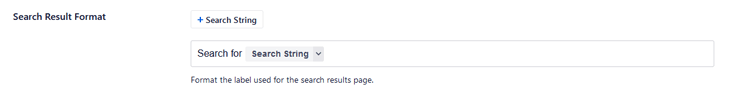
Customize the Search Results Label
Just like in archive format, you can use the search results label as is or customize it with something like “You searched for” or “Here’s what I found for” to entice people to click on your link.

This gives your site a better chance to stand out in search results and attract more clicks. It also gives users a quick overview of your content to see if it matches their search query (what they’re searching for).
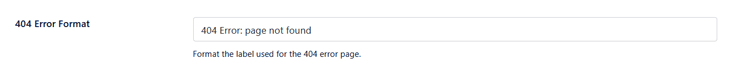
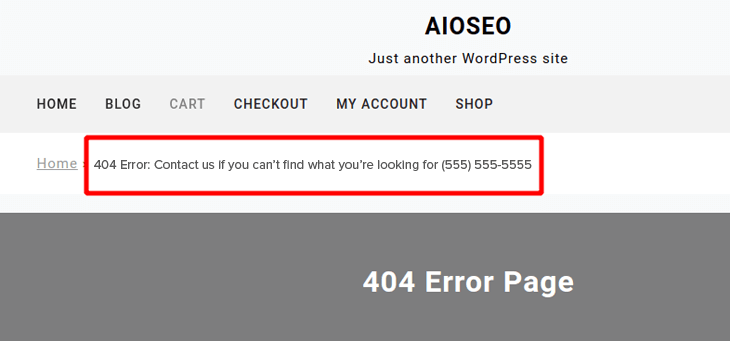
Format Your 404 Error Label
Our Breadcrumbs feature even lets you format the 404 error label and add instructions of what action users should take if they visit a broken link on your site. This is crucial for your SEO and business since most users immediately click away from your site when landing on a 404 page.

But now you can tell website visitors to contact you if they end up on a broken URL, which means that you can still get that sale!

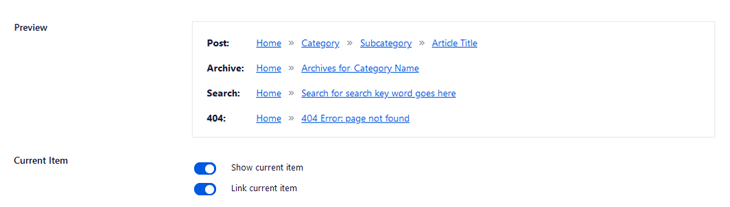
Show or Hide and Link Formats
To maximize the customization of the breadcrumbs navigation, we even added the option to show or hide your archive, search, and 404 formats, as well as linking or not linking these.

We wanted to make customizing your breadcrumbs navigation a simple and hassle-free process.
Did you think that’s it? Far from it!
We know that most other SEO plugins (not mentioning any names;-) come with limited options to edit how your breadcrumbs will look on your site, and you’ll need to install a second plugin just to edit your breadcrumbs.
That’s why we added powerful and fully editable Breadcrumb Pro templates that are super easy to manage and that’ll take your breadcrumbs optimization to the next level.
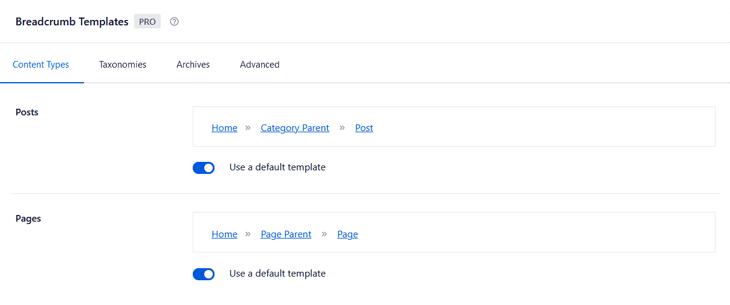
Professional Default Breadcrumb Templates
To make it quick and easy for you to show professional breadcrumbs navigation on your site, we added default breadcrumb templates for content types, taxonomies, and archives.

Best of all, you can use the templates as they are or edit them.
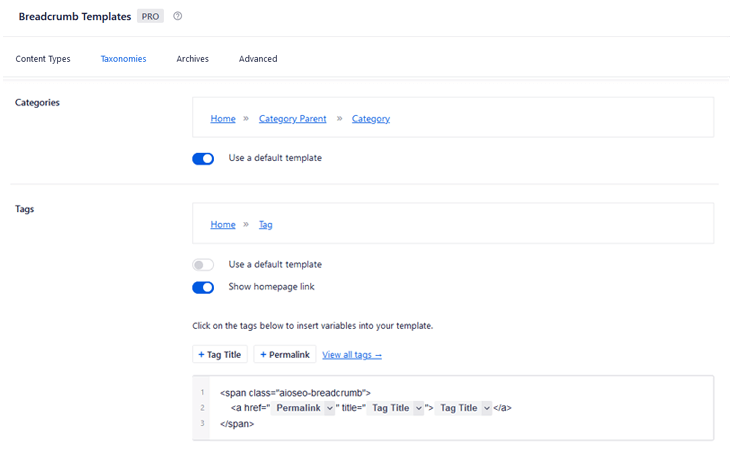
Full Control to Edit All Breadcrumb Templates
With our Breadcrumbs Pro feature, you get full control to edit all breadcrumb templates by using either preinstalled smart tags or directly editing the HTML code.

Edit Your Breadcrumbs Template Using Smart Tags
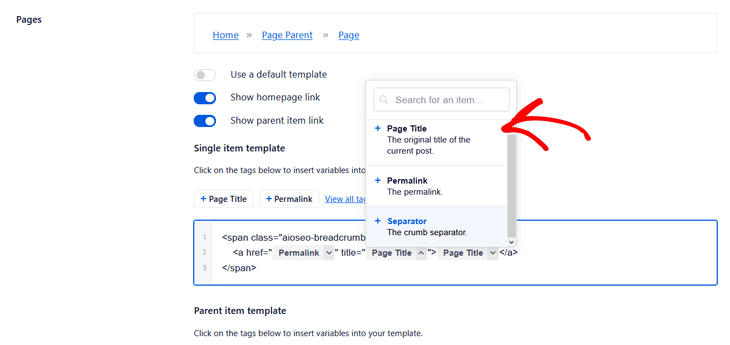
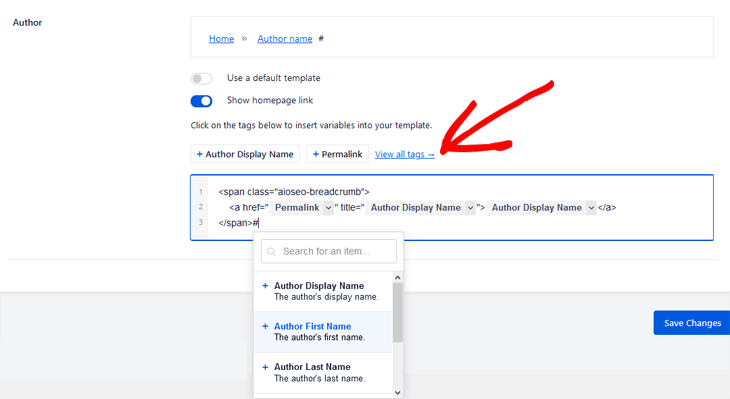
Some of AIOSEO’s best features are the preinstalled smart tags that make your optimization process quick and pain-free. So, of course, we also added them for easy editing of the breadcrumb templates.

All you need to do is click on the smart tag you want to use, and it’s added to your breadcrumbs navigation.
And you can find an extensive selection of variables by clicking on the “View all tags” link or use the # symbol.

Custom Breadcrumb Templates are a Pro feature. Get AIOSEO Pro to unlock.
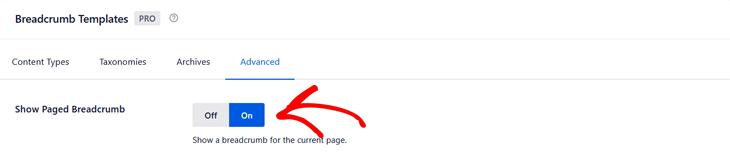
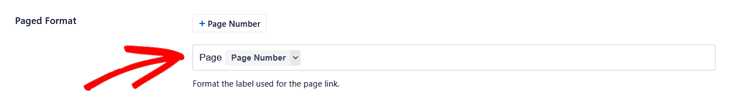
Show Paged Breadcrumbs
Our Breadcrumbs Pro feature also gives you access to more advanced breadcrumbs functionality.
For instance, if you’ve split up parts of your content, it lets you show paginated breadcrumbs navigation.

And you can also enter your own text before the page number format if you want it to show, for example, “Blog Page” and then the number.

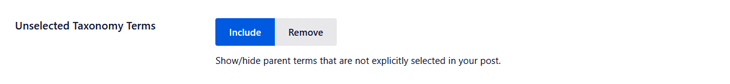
Include or Remove Unselected Taxonomy Terms
Finally, if you want to include or remove unselected taxonomy terms, you can easily do that by ensuring the “Include” button is marked blue.

With this option, you can decide to hide or show parent terms that aren’t explicitly selected in your posts.
And that’s all for this release!
We bet you’re excited to get started with adding breadcrumbs on your website and watch your rankings and user experience improve…
…so get your hands on AIOSEO and give breadcrumbs a try. It won’t take long until you’ll notice lower bounce rates from happy website visitors and more clicks from search results. Click here to get started with AIOSEO today!
As always, we’d like to thank you for your support and trust in making All in One SEO the best SEO plugin for WordPress.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.

Hello, I just wanted to say thank you for the update and great job for the work you all put into this. Have a great day.
Hi Justin,
thank you for the kind feedback! We really appreciate it.
If you want to boost your SEO even more, check out 30 handpicked SEO hacks guaranteed to grow your traffic, and let us know what you think.
Have a wonderful day!
Thanks for this. Sounds really useful indeed. A couple of requested (for future updates to this valuable addition):
1. A breadcrumb widget for SiteOrigin Page Builder would be awesome – if possible?
2. Are there custom controls for WooCommerce Product pages? If not, please consider that for a future version drop too.
Thanks again, great additional feature!
John
Hi John, Thank you for your comment. Can you contact us here with more details of what custom controls you’d like to see for WooCommerce products. I’ve opened a feature request for the widget for SiteOrigin.
Hi, I have a Pro Account (www.vegetariantastebuds.com). I have multiple categories for a particular post. Is it possible to choose which category i want to show in the breadcrumb trail. Thank you
Drashti
Hi Drashti,
Thanks for reaching out. Please open a support ticket at the link below and one of our team members will be happy to help you:
https://aioseo.com/contact
Does this work with the Divi builder?
I know they frown upon editing the code of the builder, and they only have the ability to add widgets to the sidebar or the footer. I’d like to see it right below the navigation on the pages, but hoping that I don’t have to custom code it to get it in there.
Hi Josh, yes, All in One SEO works with Divi. You may want to contact Divi support and ask them the best way to include our PHP code for breadcrumbs in the header of Divi. It may also be possible using their Theme Builder but they’d be the best people to ask.
Like others I suppose, I don’t like messing with HTML because I’m not sure what I’m doing or what to look for, like where is the header.PHP file.
I can copy and paste but I have to know what and where.
thanks for your help.
Hi Victor, you can always contact our Support team and they can advise you on how to do this.