Are you wondering if you can optimize the forms you use on your website? The answer is yes, you can optimize your web forms for SEO. And you absolutely should!
Search optimized forms can greatly benefit both you and your website users, and with the right tools, it’s incredibly easy to implement the key elements to take your forms to the next level.
Let’s go over our best expert tips on optimizing web forms for SEO.
In This Article
- Why Should I Optimize My Web Forms for SEO?
- 11+ Expert Tips on Optimizing Web Forms for SEO
- 1. Make Your Forms Mobile-Responsive
- 2. Keep Your Forms Simple
- 3. Break Up Form Fields
- 4. Get Rid of Placeholder Text
- 5. Minimize Typing
- 6. Utilize AutoComplete
- 7. Build Interactive Forms
- 8. Incorporate Conditional Logic
- 9. Leave Out Duplicate Fields
- 10. Filter for Spam
- 11. Optimize the Entire Page
- 12. Track Your Results
- Q&A on Optimizing Web Forms for SEO
- After Optimizing Web Forms for SEO…
Why Should I Optimize My Web Forms for SEO?
Optimizing web forms for SEO is essential because it improves the discoverability and visibility of your website’s content on search engines. Search engines crawl and index form fields and content, so optimizing these elements can enhance your site’s relevance and ranking.
Plus, a well-optimized form can enhance user experience by providing clear guidance and reducing friction, ultimately leading to higher conversion rates. You not only attract more qualified leads, but you also contribute to your website’s overall performance and competitiveness.
So, in a nutshell, optimizing your web forms for SEO can help you see long-term benefits in terms of traffic, conversions, and online visibility.
11+ Expert Tips on Optimizing Web Forms for SEO
1. Make Your Forms Mobile-Responsive
Since mobile-friendly sites are prioritized in search engine rankings, it’s important to make sure that your web forms are mobile-responsive.

Having a mobile-responsive form means that the form will adapt to different screen orientations and sizes. And while that’s beneficial for SEO optimization, it also elevates your user experience and could even lead to more conversions.
Many form-building plugins ensure that the forms created are mobile-responsive from the start, as well as your website platform – your CMS may already have mobile-responsive elements built into it.
But it’s still a good idea to test your forms across various devices to make sure the forms your website visitors will use are truly mobile-friendly.
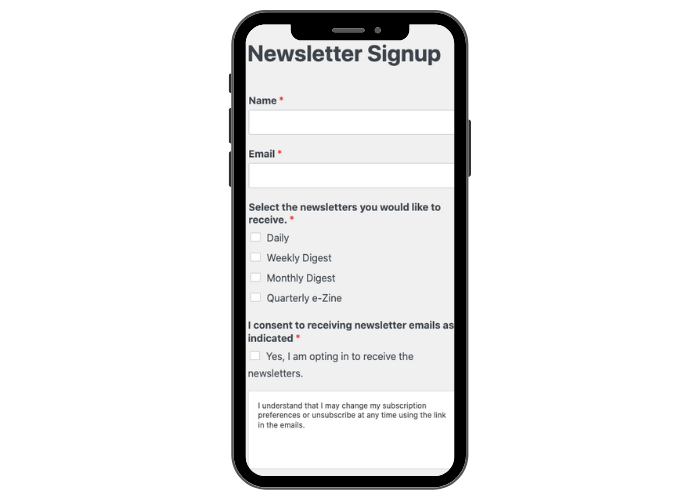
2. Keep Your Forms Simple
Another major factor in optimizing your web forms for SEO is keeping them simple. You don’t want cluttered, visually overwhelming forms with too many fields on your website.

In other words, you want to include the minimal amount of questions possible. This way, the user experience is enhanced, and your page loading time is improved.
Forms with too much “stuff” often lead to form abandonment. But, with fewer fields on your form, the user’s perceived effort is lowered, and they’re more likely to convert.
That’s a win-win for everyone!
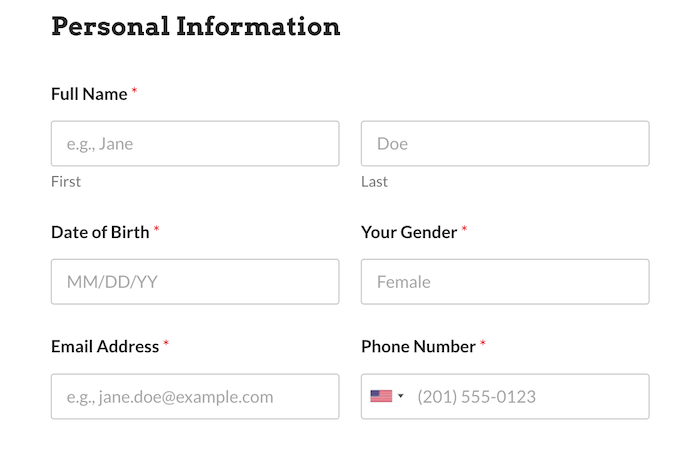
3. Break Up Form Fields
The third expert tip we suggest for optimizing your web forms simply puts the first 2 tips into practice. It requires you to cause a breakup, but in the best way possible.
If you have a form on your website that is lengthy and packed full of questions, you need to break it up and separate its fields.

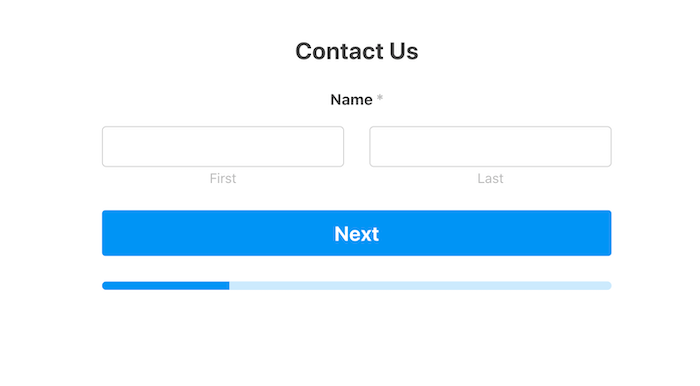
WPForms, for example, offers options like Lead Forms and Form Pages to spread out your form across multiple screens. Now, your form isn’t visually overwhelming, and it guides the user through progressing one screen at a time.
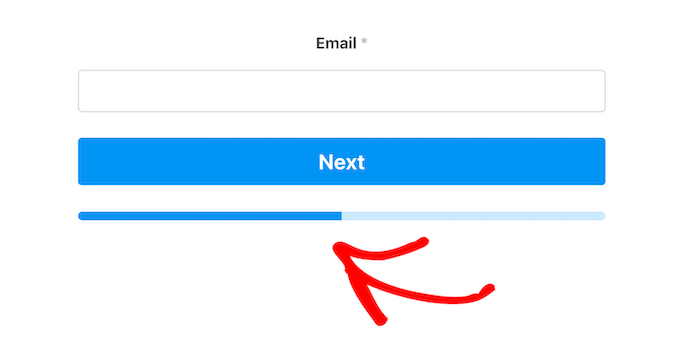
With the ability to move through each part of the form while focusing on just one or two fields at a time, you create a sense of momentum that your website user is more likely to follow. To keep this momentum, we also suggest signaling the user’s progress on the form.

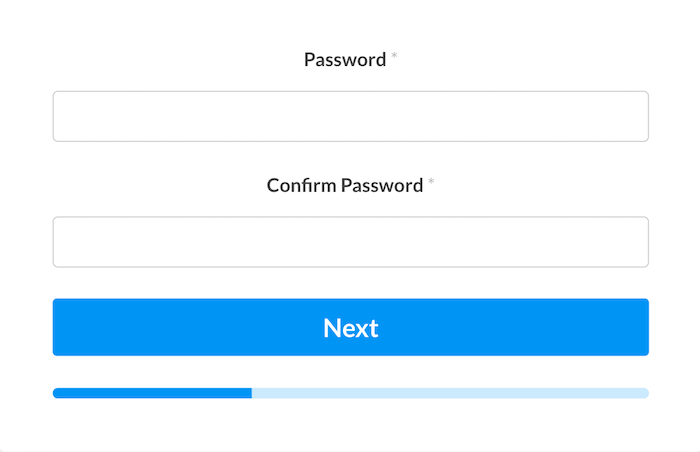
This signal could be in the form of numbered pages or a progress bar somewhere on the screen. Thanks to the endowed progress effect, your form user is more motivated to complete the entire form if they can see their advancement. So, be sure to show this progress!
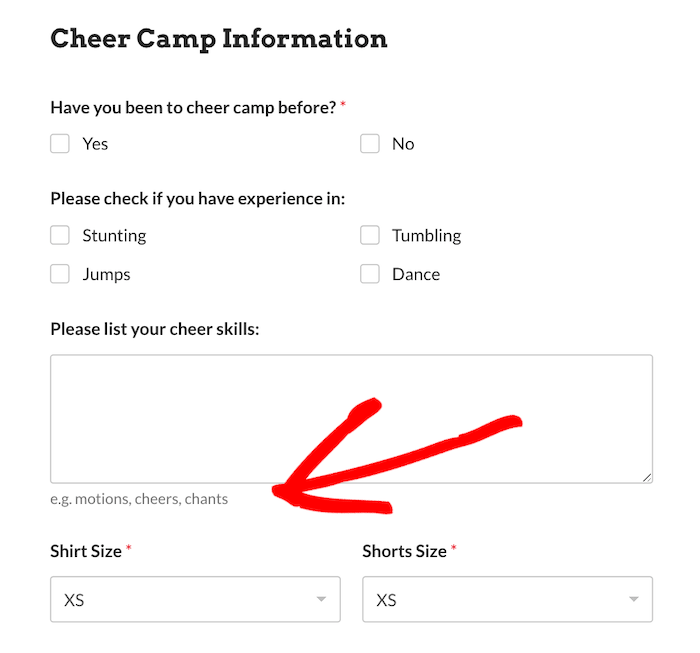
4. Get Rid of Placeholder Text
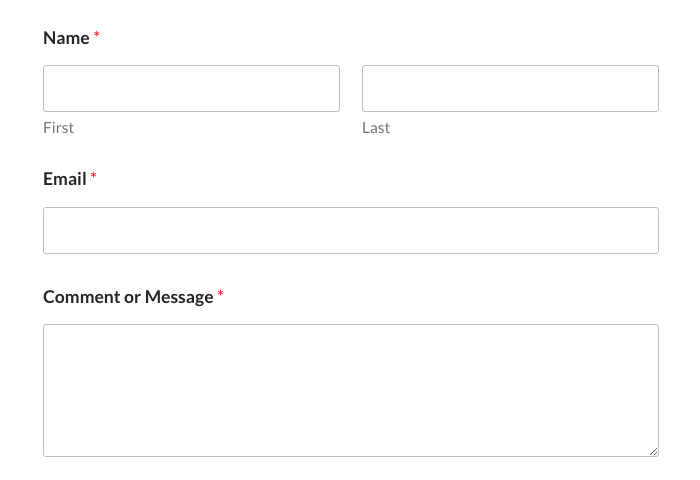
This next suggestion may seem counterintuitive, but it does affect user experience and the pursuit of simplicity. To optimize your web forms for SEO, you should get rid of placeholder text.
Placeholder text provides a suggestive example or hint to users within the field about the type of information expected in that particular field. However, this text can often create usability problems.

For example, your form user may see a box already filled with text, and so they skip it— just to be asked to fix it later. Or, the user has to delete the placeholder text to fill the space. Many times, the full line of placeholder text isn’t visible within the field box anyway. In some (poorly designed) instances, the placeholder text may act as a label for the field and disappear when the user goes to insert their information.
Regardless of the situation, placeholder text brings a bit of risk and frustration in terms of user experience. Instead, try to elicit the type of information you need by using the form field label or a line of text as a description beneath the field.

This way, your form is visually streamlined and optimized for SEO.
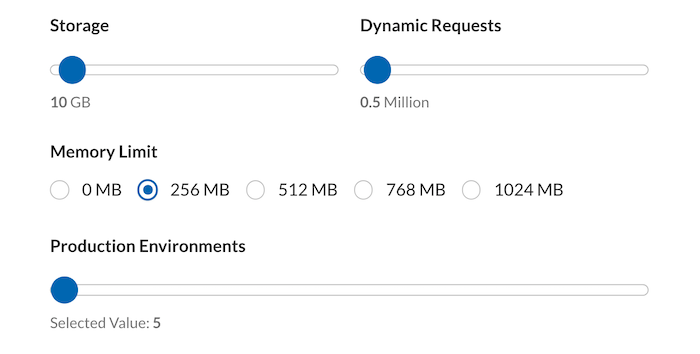
5. Minimize Typing
Another expert tip we suggest to optimize your web forms for SEO is to minimize the typing that your forms require.
This suggestion follows the two main goals for these forms, which are being mobile-friendly and streamlined.
Since a large portion of your website users will be filling out forms from their mobile devices, you should avoid asking users to do a lot of typing. Rather, build forms that utilize dropdown menus, checkboxes, sliders, and other features that eliminate the need for typing.

You want to reduce the effort required to complete the form, especially on a mobile device. The easier you make it for your user to complete the form — on mobile, desktop, wherever – the less likely they are to abandon the form, and the more likely they are to convert!
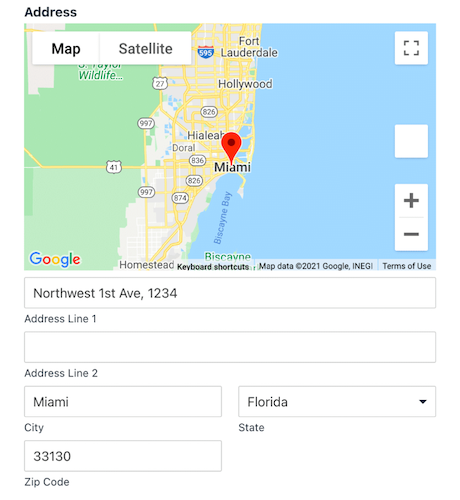
6. Utilize AutoComplete
Adding to the above point, an easy way to minimize typing and, therefore, optimize your web forms is to utilize autocomplete functionality.
Autocomplete is especially handy for filling in address fields since addresses are commonly requested on forms and is one area where lots of typing is usually required.

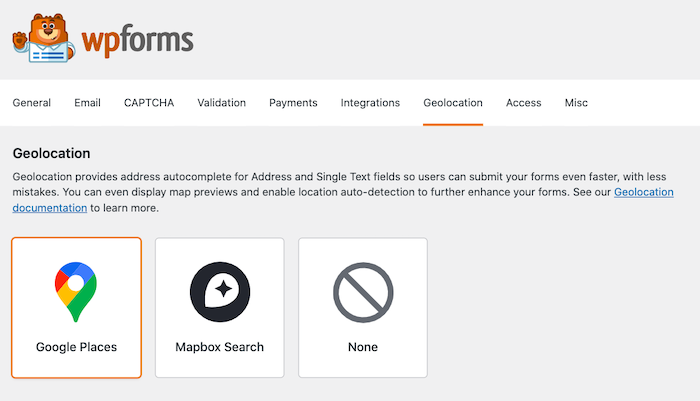
That’s where a tool like the Geolocation addon from WPForms comes into play. This addon collects your visitor’s geolocation data with their form submission. So, you can use it to autocomplete the users’ addresses that they’d normally have to type into the field boxes.

With autocomplete, your web form users are spending less time typing out their addresses in tiny boxes on their phones, and more time actually finishing the form or engaging with your site.
7. Build Interactive Forms
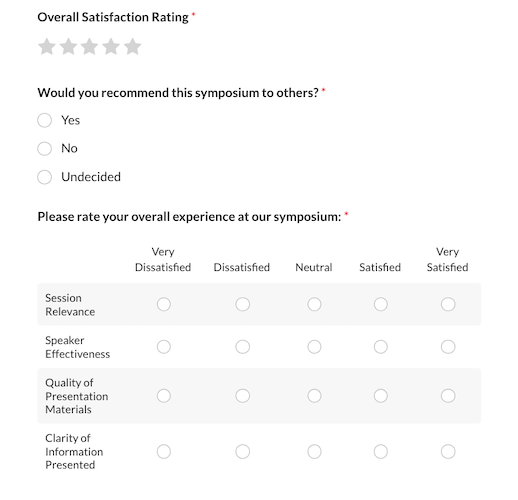
Just because your form is fairly simple and not overloaded with text doesn’t mean it has to lack interaction.

Your forms could include visual cues, animations, sounds, and more to elicit interaction. Just remember to keep everything mobile-friendly!
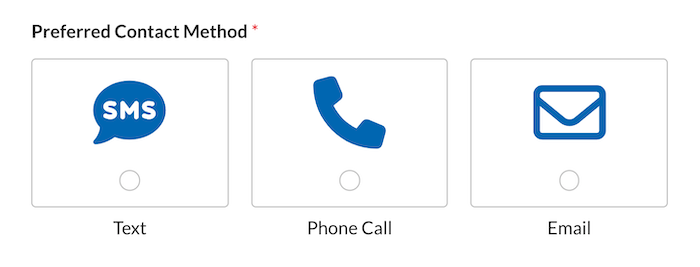
Icons for a user’s preferred method of contact, for example, are a great way to incorporate interactive elements on your form.

The visual factor is engaging in itself and instantly relays a message to your user about selecting a contact method.
The other expert tips we’ve covered here lend themselves to interaction and user engagement, too. A “Next” button to move through the form is an interactive feature. Dropdowns, checkboxes, and sliders are too. All of these interactive elements optimize your forms.
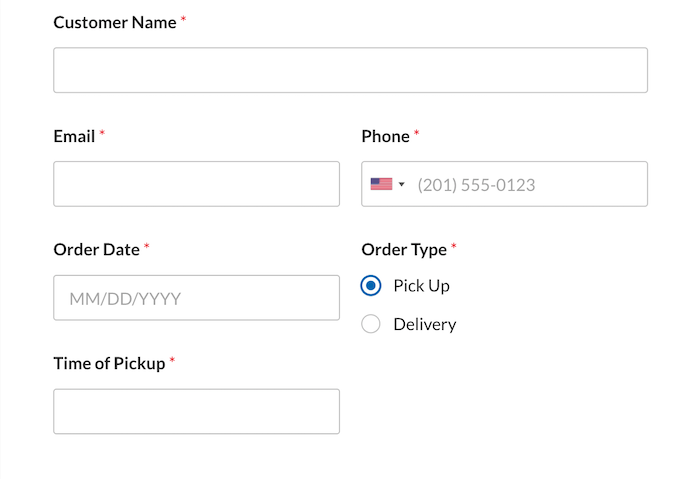
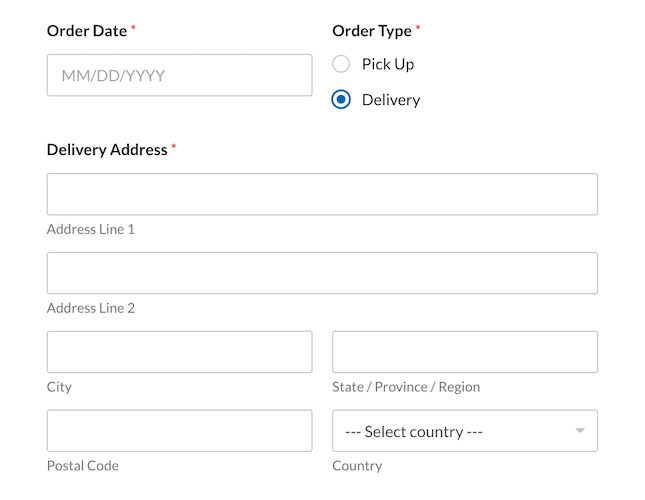
8. Incorporate Conditional Logic
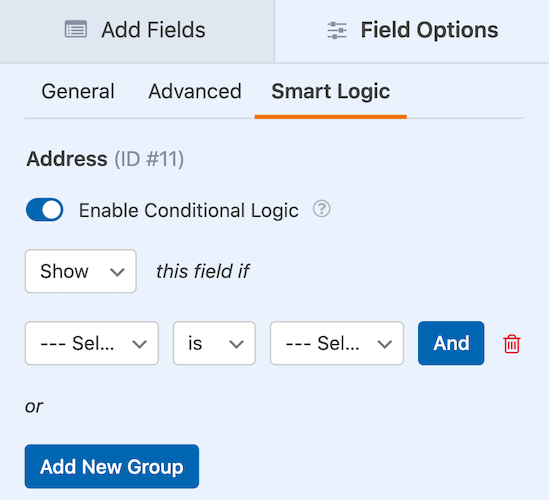
Something that your web form may not always call for but that can optimize it is conditional logic. These settings allow you to show or hide form fields based on specific user responses.

Pick-up versus delivery, for instance. On an order form, you could apply conditional logic settings that would hide a delivery address and display a pick-up time option if that’s what your user selects.

But if your customer chooses delivery, the address field will appear while the pick-up time will be hidden.

This way, you’re not cluttering up your form with unnecessary fields.
Plus, conditional logic makes your form more personal to the user, and interactive too. Then, in terms of data collection, which is a major reason to use forms on your site, conditional logic allows you to gather more specific and relevant information from your users.
9. Leave Out Duplicate Fields
Since streamlined forms without unnecessary fields are something to strive for (and is part of the reasoning behind autocomplete and conditional logic), it goes without saying that leaving out duplicate fields will optimize your forms for SEO.
If your form has multiple fields that gather the same answer from your user, you should consolidate these fields where you can.
Like email and password fields, for instance. Unless your form is for login registration or resets, you shouldn’t ask users to retype these answers.

Another example might be a form that collects multiple names and contact details, such as the user’s details, a parent’s or guardian’s information, an emergency contact, and so on. While this information is often necessary, you should try to streamline where possible, perhaps even with conditional logic.
Redundant fields can easily cause confusion and frustration for users. So, avoid unnecessary duplicate fields when you can to increase the chances of the form being fully completed.
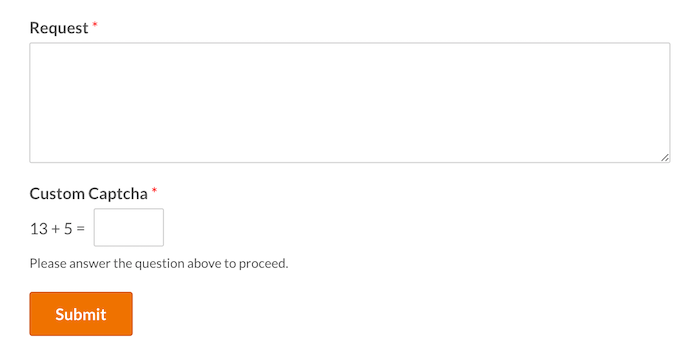
10. Filter for Spam
Another tip for optimizing your web forms for SEO is something you should be doing anyway—filtering out all of the spam that automated bots try to sneak through to your site.
We suggest using CAPTCHA security measures, which require form users to prove they are human by completing a simple challenge. This may include solving a math problem, selecting certain images, answering a specific question, or some other challenge.

With WPForms, the form-building tool we encourage you to use, you can choose your own CAPTCHA option and put it straight on your form. With it, your form information is vetted before it can even make it through submission.
Not only do these anti-spam measures protect and optimize your site, but showing that CAPTCHA symbol directly on your form sends a message to your web users that you value their data and ensure its security.
11. Optimize the Entire Page
The web forms you use on your site aren’t the only things that should be optimized – why not aim for the entire page?
Most likely, you share the forms you’ve created by embedding them somewhere on your site. If you’ve created your forms with WPForms, you can embed these forms on pages, posts, and even your website’s sidebar.
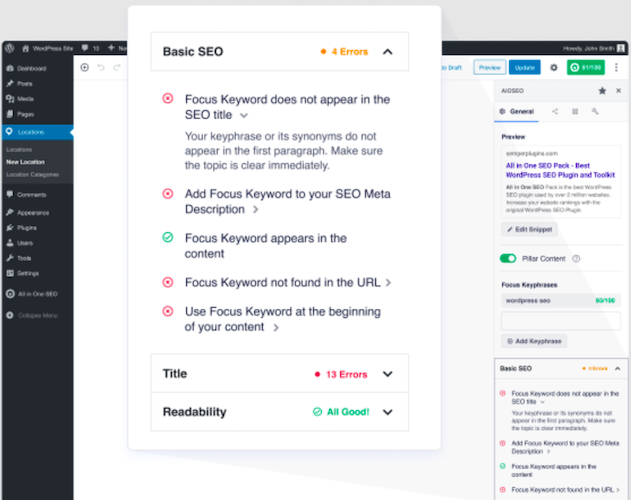
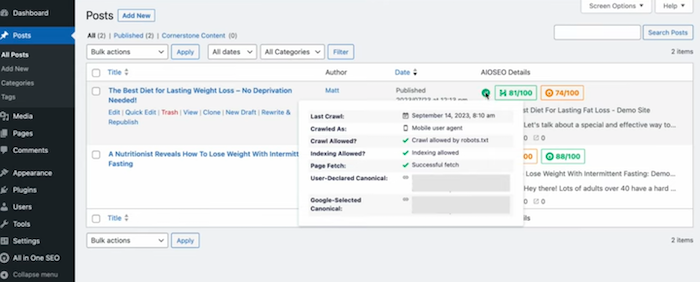
So, to further elevate the optimization of your on-page form, consider using All in One SEO (AIOSEO) to help you do it. With the AIOSEO plugin, you can add title tags, meta descriptions, keywords, and everything else you need to optimize the page for SEO.

To discover the full extent of how AIOSEO can guide you through this process, take a look at our detailed write-up on the topic: On-Page SEO: Complete Guide for Beginners.
12. Track Your Results
We’ve talked quite a bit about the power of WPForms and AIOSEO used together to optimize your web forms for SEO. The final expert tip touches on this aspect, too.

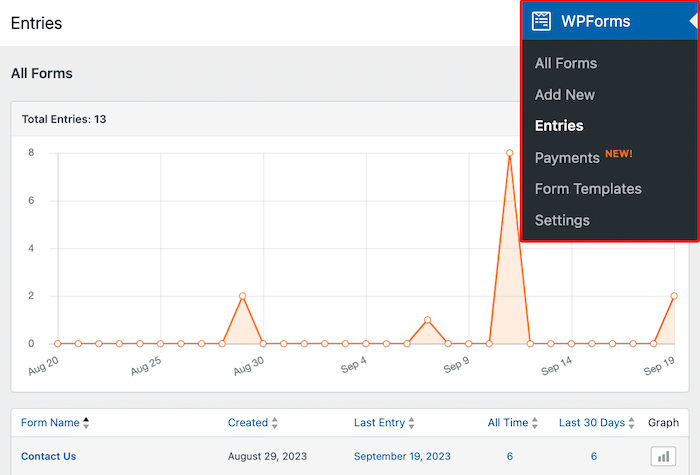
When you’ve implemented the suggestions covered here, be sure to track your results in your website’s dashboard.
Both WPForms and AIOSEO offer incredible features to track, analyze, and act on the insights your results provide.

How will you optimize your web forms for SEO? We’d love for you to let us know in the comments!
Q&A on Optimizing Web Forms for SEO
What are the key elements to consider when optimizing web forms for SEO?
Key elements to optimizing web forms for SEO include ensuring mobile responsiveness for improved user experience, reducing load times, minimizing unnecessary effort, and keeping out spam.
How can I increase form submissions and conversions without compromising SEO?
First, you might consider using persuasive and concise copywriting for form headers and call-to-action buttons where you can.
You should also streamline form fields to reduce friction and confusion for users, which often lead to form abandonment.
Also, think about styling your form to progress gradually, with minimal information and requirements from screen to screen.
What role does user experience play in optimizing web forms for SEO?
User experience is crucial for both SEO and conversion optimization!
Be sure to focus on intuitive form layouts and mobile-responsive design to enhance the user experience. You should also minimize form abandonment by offering autofill options and providing reassurance about data security and privacy measures.
After Optimizing Web Forms for SEO…
Now that you’re ready to build and customize your web forms, it’s time to do some keyword research. Effective keywords are another important aspect of SEO, after all.
So, take a look at our in-depth beginner’s guide on keyword research for SEO to learn more.
If you found this article helpful, then please subscribe to our YouTube Channel. You’ll find many more helpful tutorials there. You can also follow us on X(Twitter), LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


Thanks for these expert tips on optimizing web forms for SEO! Ensuring that web forms are user-friendly and properly optimized can make a big difference in conversion rates. Excited to implement these strategies on our site. Great job compiling these insights!