Learning how to reduce bounce rate can boost your conversions and sales.
After all, bounces usually mean visitors aren’t engaging with your content.
In this tutorial, you’ll learn how to reduce bounce rate while improving SEO.
First, let’s define bounce rate.
In This Article
- What is Bounce Rate?
- Is Bounce Rate a Ranking Factor?
- How to Reduce Bounce Rate
- 1. Check for Broken Links and Forms
- 2. Place CTAs Near the Top
- 3. Use Exit-Intent Popups
- 4. Optimize Buttons for Mobile Device Users
- 5. Optimize Content for SEO
- 6. Get Feedback on User Experience
- 7. Experiment With Social Proof and Credentials
- 8. A/B Test Landing Pages
- 9. Create a Custom 404 Page
- 10. Improve Your Mobile Site Experience
- What's a Good Bounce Rate?
What is Bounce Rate?
Bounce rate, as measured in Google Analytics, is the percentage of all visits to your website that are:
- Single-page sessions that last less than 10 seconds
- And have no interactions.
By “no interactions” we mean that visitors don’t click on links, sign up for anything, or buy anything.
Is Bounce Rate a Ranking Factor?
Even though many articles claim that bounce rate is a ranking factor, Google has clearly stated it’s not.
So why be concerned about it?
Why Bounce Rate Matters
Visitor engagement is crucial for reaching your website goals. When site visitors engage, they want to explore what you offer. So they sign up for email newsletters, webinars or courses, or they buy products.
Remember, in Google Analytics, bounces are the opposite of engagement. So reducing bounce rate is the same thing as optimizing engagement.
While no web page will satisfy every visitor, there are simple ways to reduce your bounce rate and reach your website goals.
How to Reduce Bounce Rate
The steps shared below are based on common causes of bounce rates. As preparation, you’ll identify a set of pages that you want to improve bounce rate on.
These are likely your most important pages, like top product or service pages.
Also, pay special attention to #5, as this bounce rate busters will improve your SEO.
1. Check for Broken Links and Forms
First, quickly check to see if anything on the page is broken. By broken, we mean it’s not working.
When things don’t work on a page, users become frustrated and leave.
Here are some examples.
- Broken links
- Newsletter sign-up forms that don’t work
- Checkout cart that is confusing or doesn’t work.
Also pay attention to email confirmations. Users expect to receive an immediate email confirmation when they sign up for something or buy something.
If they don’t receive these, they may wind up thinking something on your site doesn’t work. And that can create hesitancy to share credit card information.
Do you have these auto-emails set up?
2. Place CTAs Near the Top
Next, ensure your call-to-action (CTA), or most important link, is near the top.
Many users don’t scroll down a page. This lack of scrolling is even more common on mobile phones. Keep in mind that the majority of all internet searches now occur on mobile devices.
By simply moving your CTA higher, you can reduce bounce rate and boost conversions.
3. Use Exit-Intent Popups
These clever popups, invented by OptinMonster, appear only when users are getting ready to leave a site.
When a user’s cursor is moved toward the browser URL bar, that triggers one of these popups. This is an excellent way to reduce bounce rate.
We use OptinMonster and credit it with boosting our conversions. They have a mountain of testimonials from small business users, including some well-known names like Brian Tracy.
I like the fact you can pick from lots of pre-designed popups. These all look professional, so there’s no need for you to fuss with design or hire a graphic artist.
OptinMonster offers more than Exit-Intent popups though. For example, you can use:
- Geolocation targeting
- Gamified wheels
- Floating bars
Remember: to defeat bounce rate, you need to optimize interactions, and that’s exactly what OptinMonster is designed to do. Your traffic is valuable only if it converts.
OptinMonster pricing: This tool starts at $4.97/month.

4. Optimize Buttons for Mobile Device Users
This one is simple. If you’re using buttons for signups, be sure they’re large enough for mobile visitors to tap easily.
Try using a mobile phone to browse your site. Then take action by either hiring a developer to improve buttons or use your WordPress page builder to do so.
5. Optimize Content for SEO
Next, optimize your page for SEO. The easiest way to do this in WordPress is to use an SEO plugin.
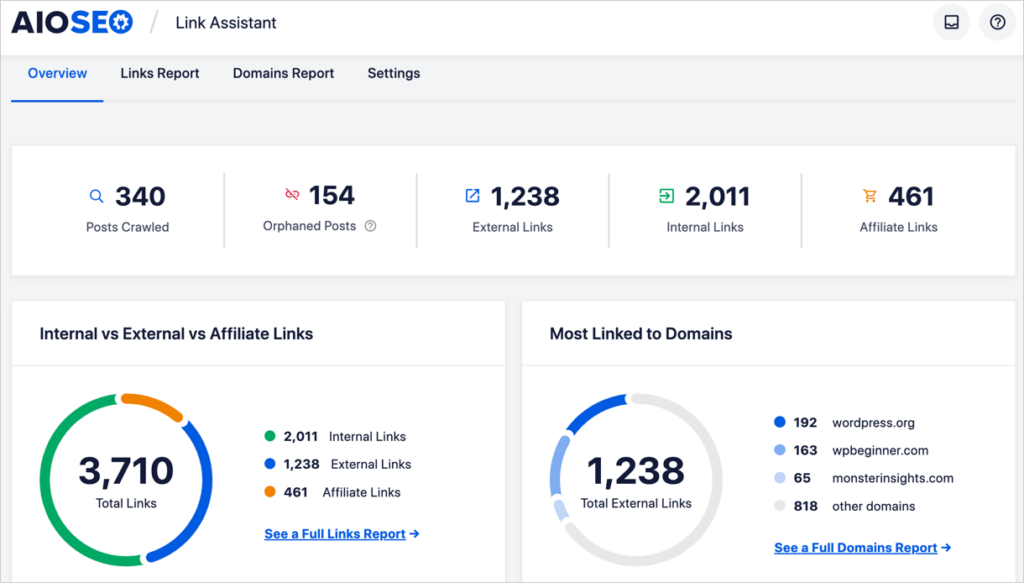
We recommend All in One SEO (AIOSEO). This is an established plugin with thousands of 5-star reviews on WordPress.org. It’s beginner-friendly and powerful.

All in One SEO will analyze your page and tell you how to improve it.
The recommendations are designed not only to boost SEO but also to boost engagement and reduce bounce rates.
To get started, download and install AIOSEO.
Then, navigate to the page you want to improve.
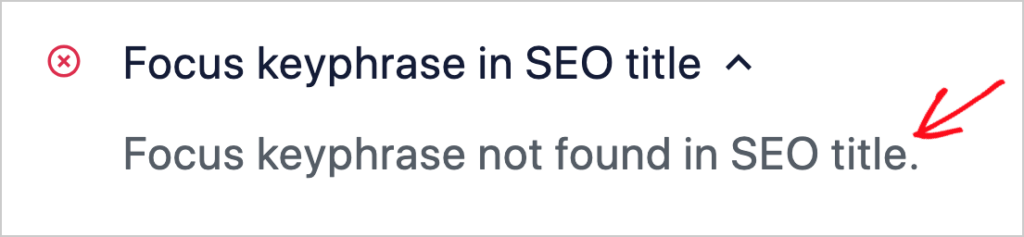
Follow the recommendations in the AIOSEO sidebar.

AIOSEO will help you:
- Match search intent: AIOSEO will check your focus keyphrase use. This helps content match and satisfy user expectations.
- Make content scannable: The plugin will also provide recommendations for formatting to boost engagement.
- Improve readability: Making your page easier to understand is sometimes the linchpin in improved engagement.
- Communicate EEAT: The Author SEO feature will broadcast your writer’s experience and expertise.
- Create rich snippets that drive click-throughs and boost traffic.
- Add internal links: AIOSEO’s Link Assistant makes this process easy. Adding internal links to a page is a simple way to reduce bounce rate.

6. Get Feedback on User Experience
While Google Analytics will give you bounce metrics, it won’t tell you why visitors are bouncing like bunnies.
Site visitors are often willing to share what bugs them about a page, though.
So don’t be shy about asking for their help.
There are lots of creative ways to ask. One common method is to use software to capture visitor feedback.
Here are some of our favorite options.
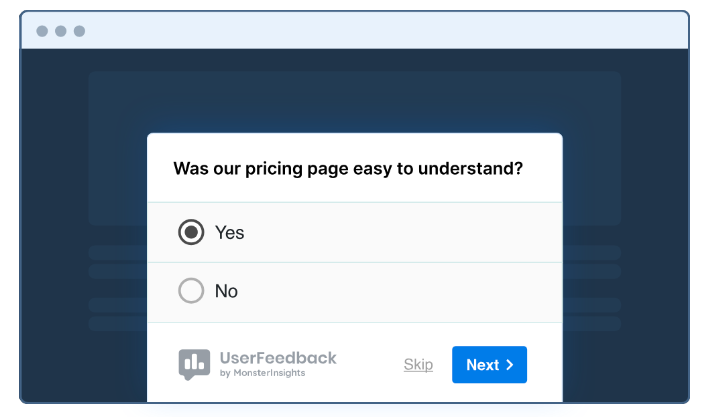
UserFeedback: See What Your Visitors Are Thinking
This WordPress plugin, from the team at MonsterInsights, is easy to install, and you get complete control over what pages it appears on.

We like the fact you can customize UserFeedback with different question types. You can also target specific devices.
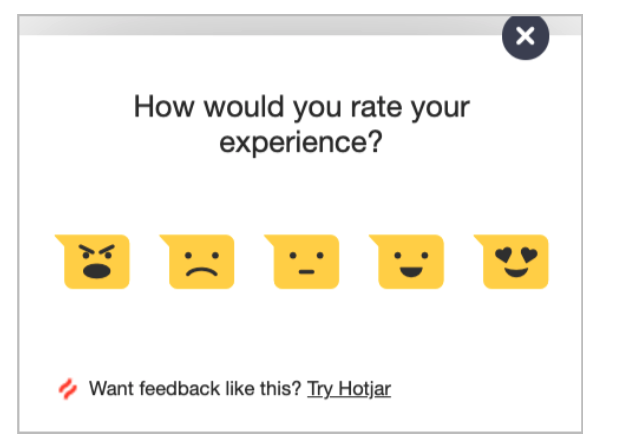
HotJar: “Tell Us About Your Experience”
Visit the Hotjar homepage and click the Feedback tab at the right to see how it works. Users choose an emoji to express their reaction to the page.

Then, they can leave a message or highlight specific areas of a page to comment on them. That’s unique.
Hotjar also offers heatmaps, screen recordings, and surveys. All of these items can help you with conversion rate optimization and bounce rate reduction.
Next, experiment with social proof.
7. Experiment With Social Proof and Credentials
Social proof in marketing refers to how trust and purchasing behaviors spread.
- People are more likely to buy if they see others buying.
- Likewise, visitors are more likely to trust if they see positive reviews.
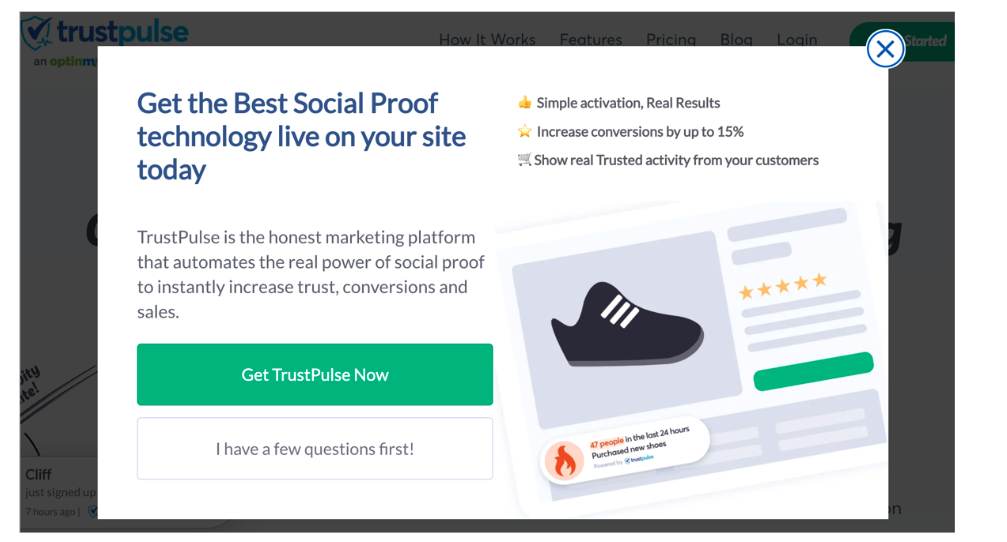
Plugins like TrustPulse make it easy to display verified purchases as they’re occurring on your site. The cadence of these messages can spark action.
In addition, consider adding customer testimonials or reviews to your site.
SmashBalloon makes it easy to add testimonials or reviews to your site.
Also think about credentials your business might have that you could display.
For instance, when you join a Chamber of Commerce, they will often provide a membership logo to add to your site.
8. A/B Test Landing Pages
A/B testing is a staple of conversion rate optimization (CRO). Big brands like Amazon run thousands of CRO tests on any given day.
The most effective tests are often small changes, such as changing a “buy” button’s color or shape.
Regarding A/B testing to reduce bounce rate, you could try 1 of the changes in this list. Approach it like an eye test. “Is A better than B? Is B better or C?”
Small changes lead to clarity.
9. Create a Custom 404 Page
Lastly, to prevent bounces from 404 pages, consider creating a custom 404 page.
If you’re using a popular content management system (CMS) like Drupal or WordPress, then your theme likely has a 404 page included.
It may be bland, like this.

Or it may be stylish, like this.

In either case, add links to your 404 page to give users an alternative to bouncing.
10. Improve Your Mobile Site Experience
Mobile users tend to convert at a lower rate than desktop users. Since mobile search is only increasing, and already most searches are conducted on mobile devices, it makes sense to optimize the mobile version of your site.

First, let’s clarify what’s meant by the “mobile version of your site.”
In the previous decade, some websites had 2 separate versions: one for desktop and one for mobile users. That was burdensome, because it meant updating and maintaining 2 separate websites.
Around 2010, the concept of responsive website design came to the fore. This is the standard today.
A responsive site simply adjusts its own layout to fit any screen size.
Learn more in our guide on mobile SEO.
What's a Good Bounce Rate?
A “good” bounce rate depends on the type of website, industry, and the specific goals of the site.

On his blog Occam’s Razor, marketing visionary Avinash Kaushik shares this wisdom:
As a benchmark from my own personal experience over the years it is hard to get a bounce rate under 20%. Anything over 35% is a cause for concern and anything above 50% is worrying.
Given that advice, here are some considerations.
- 35% or lower: This is a good bounce rate and is typically seen on highly engaging websites, such as those with strong calls-to-action, interactive features, or websites where users are expected to spend a significant amount of time, like online games or web applications.
- 36-49%: Problematic: Start identifying high bounce rate pages. Plan improvements such as those listed in this article.
- 50%+: Look for pervasive problems like content that’s not relevant to users, poor user experience, or ill-targeted campaigns attracting the wrong audience.
It's important to remember that these are general guidelines, and what constitutes a “good” bounce rate can vary significantly depending on the context.
For example, a blog post or FAQ page that thoroughly answers a user's query may have a high bounce rate but still be considered successful, as the user found the information they needed.
Track your bounce rate over time and benchmark against similar websites in your industry. Focus on providing high-quality, relevant content and a user-friendly experience to keep visitors engaged and minimize bounce rates.
Q&A on How to Reduce Bounce Rate
What causes low bounce rate?
Since a low bounce rate is the same as high engagement, several principles apply. Pages that engage users feature high-quality content that’s well-organized, scannable, and meets search intent. High-engagement pages often feature the most essential link(s) or conversion point at or near the top.
How does responsive website design reduce bounce rate?
Responsive website design is closely related to reducing bounce rate because it provides a better user experience across different devices. That can encourage visitors to stay on the website longer and explore more pages.
Here are some specific ways responsive design helps reduce bounce rate:
- Mobile-friendly experience: With responsive design, websites adapt to smaller screens, ensuring that the content is easily readable and navigable on mobile devices. Since a significant portion of web traffic comes from mobile users, a mobile-friendly experience is crucial to keep visitors engaged and prevent them from bouncing.
- Faster loading times: Responsive websites are often optimized for performance, with techniques like responsive images that load appropriate sizes based on the device. Faster loading times reduce the likelihood of visitors getting frustrated and leaving the site prematurely.
- Consistent user experience: Responsive design provides a consistent look and feel across devices, making it easier for users to navigate and find the information they need. A consistent experience reduces confusion and enhances usability, encouraging visitors to stay on the site.
- Improved readability: Responsive websites adjust the layout, font sizes, and line spacing to ensure optimal readability on different screen sizes. Better readability makes the content more engaging and reduces the chances of visitors bouncing due to straining to read the content.
- Better search engine rankings: Search engines, like Google, prioritize mobile-friendly and responsive websites in their search results. Higher search rankings lead to more targeted and relevant traffic, which is less likely to bounce.
Who invented responsive website design?
The concept of responsive web design (RWD) was first introduced in 2010 by Ethan Marcotte in his article “Responsive Web Design” published on A List Apart in May 2010. Marcotte proposed a new approach to web design that would allow websites to provide an optimal viewing experience across a wide range of devices, from desktop computers to smartphones.
However, the techniques and ideas behind responsive web design, such as fluid grids, flexible images, and media queries, had been explored and used by web designers and developers before Marcotte's article. The term “responsive web design” essentially brought these techniques together and popularized the concept.
After the introduction of responsive web design in 2010, it quickly gained traction and became a widely adopted best practice in web design. As mobile devices and smartphones became more prevalent, the need for websites that could adapt to different screen sizes and resolutions became increasingly important.
So, while the specific term “responsive web design” was coined in 2010, the ideas and techniques behind it had been evolving in the years prior. The widespread adoption and implementation of responsive design principles in websites grew significantly after 2010.
After You Reduce Bounce Rate
Now that you know how to reduce bounce rate, what are some next steps to increase conversions and sales?
Get an inside look at SEO secrets the pros use to grow revenue. Learn how to find valuable keywords that are easy to rank for.
Then, consider whether topic clusters are a strategy that fits your business.
Join us on our YouTube Channel to find simple WordPress SEO tutorials. You can also follow us on X (Twitter), LinkedIn, or Facebook to stay in the loop.
Photo of Avinash Kaushik by Thos003 is licensed under CC BY 2.0
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.