Wondering what decorative images are and how they impact SEO?
Decorative images need to be treated differently than other image types.
The good news is it’s very easy to handle decorative images correctly.
In This Article
What are Decorative Images?
A decorative image is an image that doesn’t provide any relevant information.
For example, a stock photo of stacked books is a decorative image commonly found on education websites.
While decorative images seldom add information value, they can enhance a website’s style and contribute to the user’s enjoyment of a page.
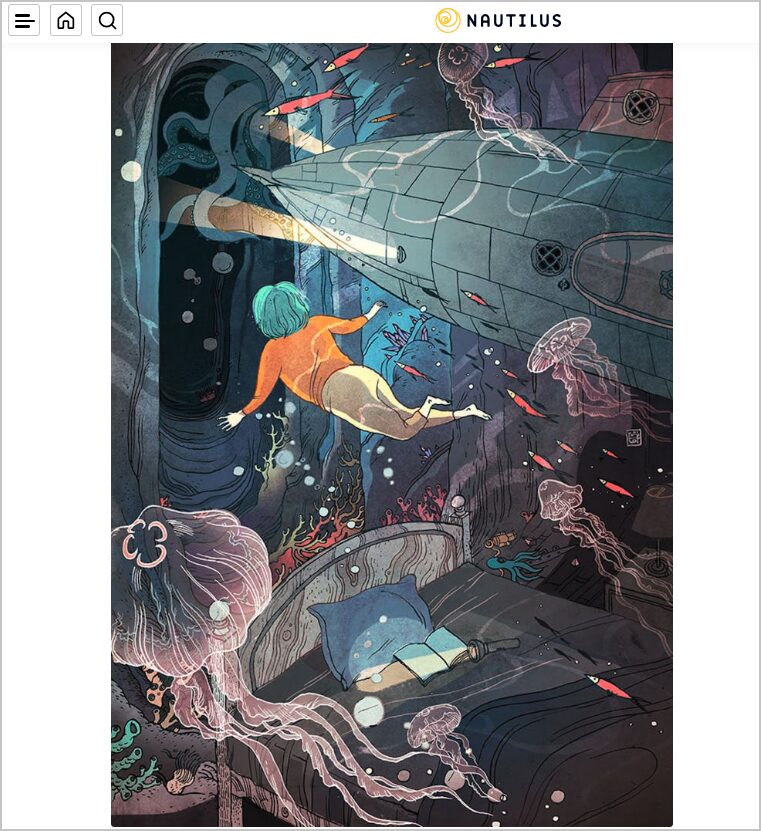
For instance, literary magazines and journals may use stock imagery or custom illustrations to add visual flair to pages.
Here, the decorative image can be alluring and speak primarily to the imagination.
Nautilus magazine’s About Us page is a good example. It promises “a voyage into the wonders of the universe,” and a dream-like illustration draws the reader in.

Informative vs. Decorative Images: What’s the Difference?
The key difference between decorative and informative images is that the latter provide information related to a page’s topic.
Examples of informative images include:
- Photos of news events, such as a protest or crime scene.
- Diagrams and charts that amplify points made in an article.
- Images of a place, person, or thing discussed in the article.
Informative images are also called functional images.
Informative images help users verify the accuracy of the text and, in some cases, delve into deeper detail.
But as we saw with the Nautilus example, it seems incorrect to state that decorative images don’t convey any information, since they can visually evoke a mood and set expectations.
However, we can say that decorative images don’t provide any information not already present in the text.
These two types of images are also dealt with differently in SEO.
To understand how and why, let’s revisit the meaning of alt text.
What is Alt Text (Alternative Text)?
Alt text is text that describes an image.
There are 2 purposes for alt text:
- Search engines read and index alt text and it helps them understand the image content.
- Alt text is read aloud by screen readers, devices used by persons with impairments.
Alternative text is also called alt tag. This is a reference to the HTML that content management systems like WordPress automatically add to images.
Alt Text for Decorative Images
Handling alt text for decorative images is easy: leaving it blank is considered best practice.
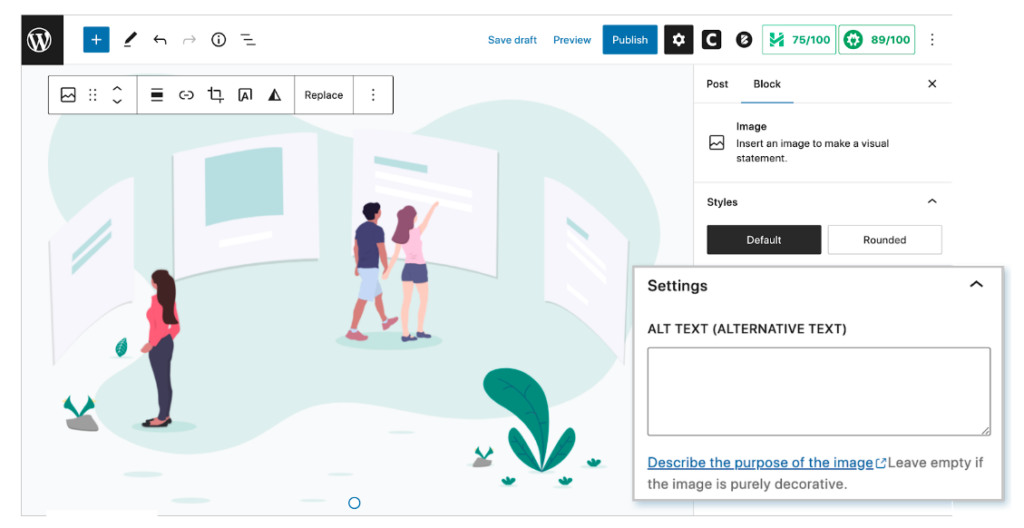
Here’s how to do that ensure the field is blank:
- Log into WordPress
- Navigate to any web page you have an image on.
- Then click on the image to open WordPress’s image settings in the right-hand sidebar.
That’s where you’ll see the Alt Text field.

Leaving it blank just means you don’t have to add any alt text.
By leaving it blank, screen readers will skip past the decorative image. That provides a better user experience for the visually impaired, because describing this image would provide no value.

Imagine a screen reader reading aloud,
- “people pointing at websites”
- “decorative green image,” or,
- “illustration for website article”
Boring, eh?
Now let’s see how handling alt text for informative images is different
Screen readers are one of many assistive technologies used by those with disabilities.
Alt Text for Informative Images
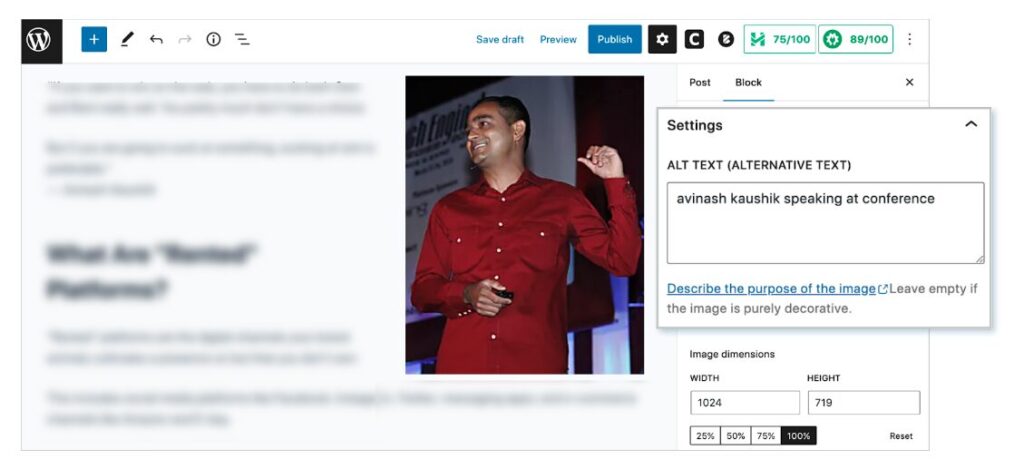
As an example we’re going to use an article about a digital strategy model created by Avinash Kaushik.
Kaushik is a well-known marketing visionary. Because the article is focused on his work, we added a photo of him.
And this is the alt text we added: “avinash kaushik speaking at a conference.”

The photo of Kaushik doesn’t provide much information, so you might be wondering, “Why not treat it as a decorative image?” We could. But Kaushik is central to the article. And we want search engines to index this alt text.
That way users searching for “Avinash Kaushik” may come across this photo and click through to the article.
Now let’s look at 2 image issues that can affect SEO.
More SEO tips: Image File Names and Sizes
Making sure your image file name and size is optimized can improve your SEO.
Let’s look at file names first.
Image File Names vs. File Types
Before we dive in, it helps to know that an image file name is different from the image file type. The file type is expressed as an “extension” – a short bit of text that automatically appears at the end of an image file name.
For example, Photo-name.jpg
This tells us the file name is “photo-name” and it’s in jpg file format.
If this image was in png format, it would look like this: Photo-name.png.
The extension is a tiny bit of information that indicates what format the file is in.
There are many types of digital image formats, such as .webp and .svg. It’s not necessary to understand them all because this extension will be added automatically.
How to Optimize Image File Names
Because search engines also read image file names, make sure yours are clear and descriptive.
Poorly named image files are vague, like these:
- 1100073658.jpg
- Man-exercising.jpg
Good image titles should be specific and describe the image.
For instance, say you’re writing an article about how recruits build their fitness before being sent to the U.S. Marine Corps Boot Camp.
Your image shows an actual recruit practicing plank exercises. Instead of man-exercising.jpg you could title your image marine-recruit-holding-plank.jpg.
File names for decorative images are often less specific because they’re used to evoke a mood or sense of brand. For instance, the decorative Nautilus image above is called wonder-vehicle.jpg.
If you’re sharing a work of art, the title of the artwork is a suitable image file name.
Learn more in our article on image filename SEO.
Caution: Publishing images that you don’t have a license for, can result in hefty fines. In the U.S. these fines can reach up to $150k per image use.
Image File Size
Because large file sizes can cause your page to load slowly, consider using a WordPress plugin that will automatically optimize your images for speed.
Plugins like WP Rocket are easy to install and use.
Pro tip: Your image file size and the display size of the image are 2 different things. It’s possible to reduce image size and have it still display as a high-resolution, Retina-ready image.
Web Page SEO: Get More Visitors
Informative and decorative images can help you engage site visitors. And alt text for informative images can attract traffic from search engines.
But there’s more to SEO than just image alt text.
This is where a plugin like All in One SEO (AIOSEO) comes in.
Designed to be easy for beginners to use, it provides most everything you need for SEO (other than content).
This is an established plugin with thousands of 5-star reviews on WordPress.org. Over 3 million users have downloaded it.

Here’s how it works.
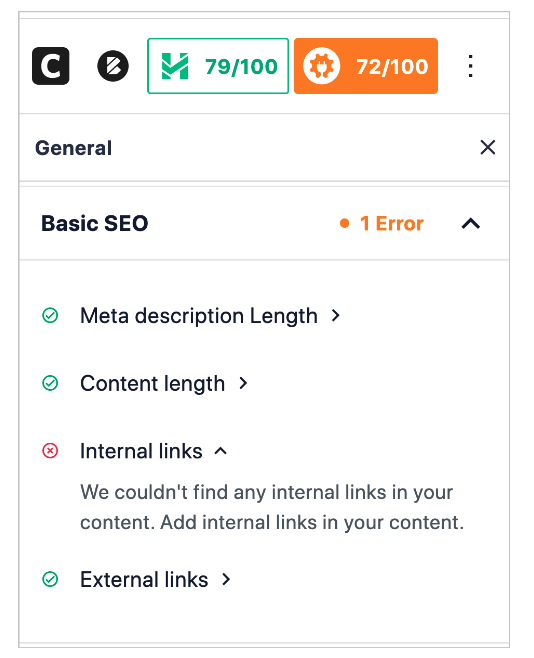
Rank higher: Everyone wants their content to rank higher, but learning SEO takes time. This is where AIOSEO is key. It analyzes your content and tells you exactly what to do to optimize it for SEO.

As you act on the recommendation, your TruSEO score goes higher.
Look great in search results: The plugin makes it easy to make your web pages eligible to be displayed as rich snippets. You can think of rich snippets as super-deluxe search engine displays.
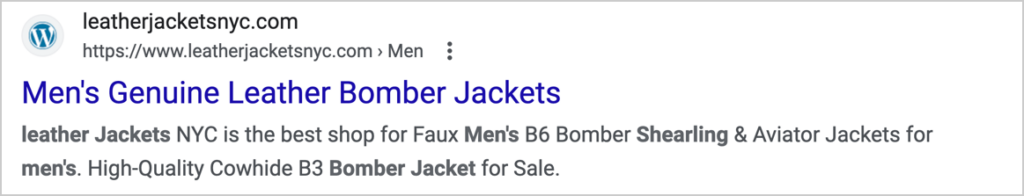
Here’s what a standard search snippet looks like:

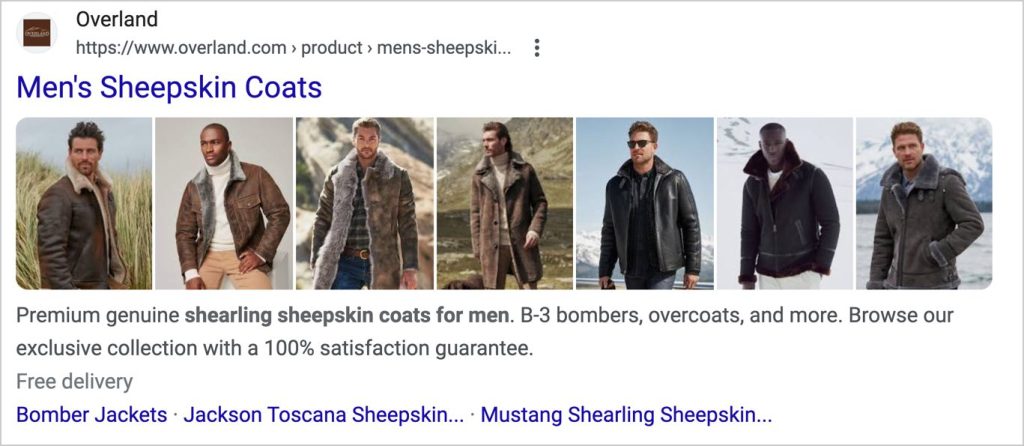
And here’s a rich snippet.

No code needed: All in One SEO handles several technical functions automatically. For example, it’ll automatically generate XML and RSS sitemaps. These sitemaps ping search engines to tell them about your changes or new content.
Don’t Forget to Plan for Conversions
While you’re acting to get more traffic, be sure to figure out what actions you want web visitors to take.
We use OptinMonster to create exit-intent popups. These pop-ups appear when people are getting ready to leave your website.
OptinMonster is low-cost and effective.

How is Alt Text Written in HTML?
Those of you who are curious about the HTML representation of alt text will find the following to be of use.
The syntax for alt text is as follows:
<img alt="your alt text goes here">Note that alt is an HTML image element property and whatever is placed between the quotation marks is the property’s value.
<img alt="baseball player sliding into homebase">Img tags will contain the source (src) (URL) of the image too, for example:
<img src="/baseball-player-scoring.png/" alt="baseball player sliding into homebase">When the alt text field is blank it’s called null alt text and looks like this in HTML.
<img src="/baseball-player-scoring.png/" alt="">This is also called an empty alt attribute.
Tip: Find out how to view the code of any web page.
Q&A on Image
Have more questions on how some images serve decorative purposes, alt text, or accessibility? We anwered some common question below.
If you have an additional question, please drop a note in the comments section.
Are background images considered decorative images?
Yes, background images, as defined by the background-image property in CSS, are considered decorative. In these cases the website’s CSS code will typically designate a class whose alt attribute is always made blank.
What is web accessibility?
Web accessibility is a set of technology practices and standards designed to make it easy for people with disabilities to browse and consume content on a website. The Web Accessibility Content Guidelines (WCAG) outline best practices for web developers but beginners may want to begin with the fundamentals.
While making a site accessible does not impact SEO directly, accessibility coheres with good SEO. This is why a site that’s optimized for accessibility may rank higher in search results.
What are the web accessibility guidelines?
The web accessibility guidelines document established guidelines for making websites easier for persons with disabilities to access. Developed by the Web Accessibility Initiative (WAI), the Web Accessibility Content Guidelines (WCAG) are continually undergoing improvement.
The guidelines adhere to 4 principles, defined as Perceivable, Operable, Understandable, and Robust.
The Web Accessibility Initiative is part of the World Wide Web Consortium (W3).
After Decorative Images . . .
We hope this post helped you understand what decorative images are and why it’s best practice to leave the alt text blank.
Next, learn more about image SEO and how images can be useful in creating scannable content.
If you found this article helpful, then please subscribe to our YouTube Channel. You’ll find many more helpful tutorials there. You can also follow us on X (Twitter), LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.