Image SEO is a straightforward practice that can significantly boost organic traffic to your site.
Well-chosen images add visual interest to a page and can provide helpful information.
When those images are optimized, Google Search can understand your page better and rank it (along with your images) for relevant queries.
This guide will walk you through the steps of image optimization in WordPress. When you’re done, image SEO will no longer seem mysterious.
First, let’s cover some image SEO basics.
In This Article
What is Image SEO?
Image SEO entails adding information to images to help search engines understand and rank them in relevant searches.
This form of SEO can also include minimizing file sizes so images load faster. This can help pages load faster and provide a better user experience.
While page loading speeds can impact rankings, there’s a relative aspect to this. Google will weight content quality above loading speed. And it will consider how fast other pages, competing for the same rankings, load.
Benefits of Image SEO
Image optimization is a valuable part of SEO that’s often overlooked. When images are optimized, they can be significant drivers of organic traffic.
Consider the popularity of image search.
- 72% of consumers search for visuals before buying.
- 74% say image searches are superior to text searches for shopping.
- Mobile use of image search grew by 60% in a 2-year period, per Google.
Optimized images can be displayed in several areas of Google Search, including in
- Google’s regular search engine results pages (SERPs)
- Google Images search, which allows users to search for and find images related to a specific keyword or phrase.
- Google Discover, a personalized content feed that shows users content tailored to their interests.
The image optimization process helps Google’s algorithms better understand image content.
In addition, adding structured data makes your page eligible to be displayed as a rich result, also called a rich snippet.
A rich snippet or rich result is any search engine snippet that includes images, star ratings, or other non-standard information.
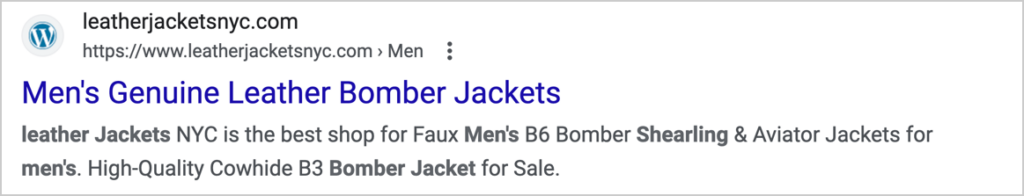
To see the difference, here’s a standard search snippet.

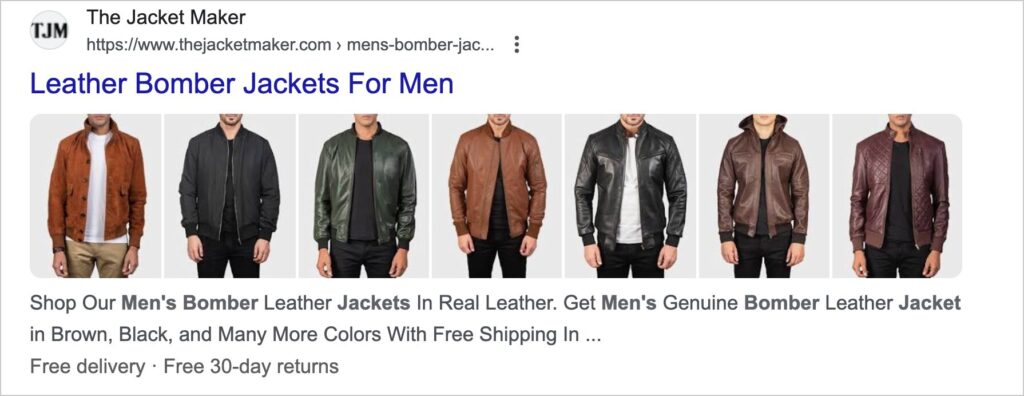
And here’s a rich snippet.

Rich snippets can be particularly helpful for ecommerce sites that use product images to attract shoppers.
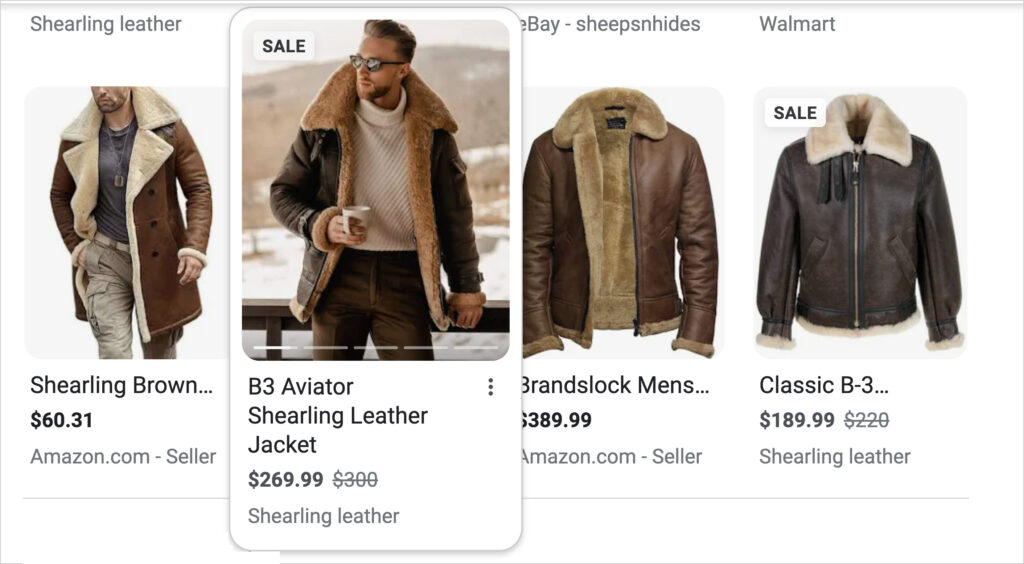
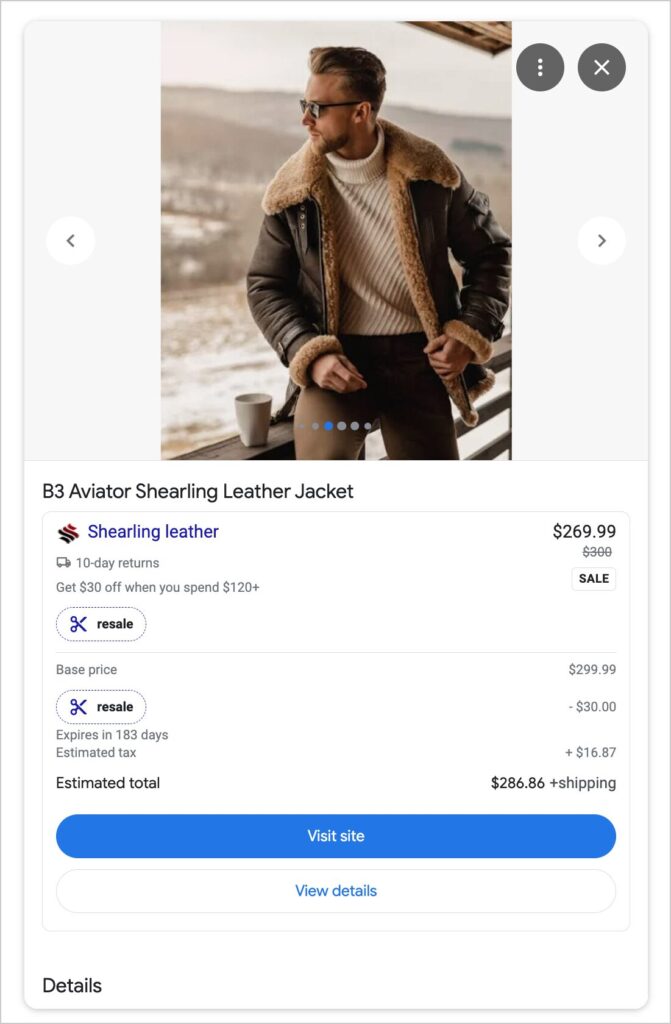
Some rich snippets look like ads. When you mouseover an option, it expands and up to 5 images fade in and out in sequence.

In addition, when you add structured data, pricing, shipping, discount information, and other details can be displayed in your search results.

As the name implies, rich snippets are search results that include rich (non-textual) media, like images and video.
Research has shown that rich snippets attract more click-throughs than standard snippets.
Follow Image SEO Best Practices
What I’ll teach you in this tutorial is based on Google’s best practices for image SEO.
These best practices include:
- Creating and submitting an image sitemap
- Using descriptive filenames
- Adding alt text (a text description of the image)
- Optimizing your page title and meta description
- Adding structured data to the page
Your entire page should be optimized (not just the images). This is where a plugin like All in One SEO (AIOSEO) comes in.
All in One SEO (AIOSEO) automates most technical tasks and simplifies SEO so that even beginners can optimize.
This is an established plugin with thousands of 5-star reviews on WordPress.org. Currently, over 3 million site owners are using it.

How to do Image SEO in WordPress
Because we’ll be using All in One SEO for our tutorial, the first step is to download and install it.
Step 1: Download and Install All in One SEO (AIOSEO)
After you download and install AIOSEO, a setup wizard will open and walk you through a few steps.
Step 2: Get an Image Sitemap
Google recommends that you create an image sitemap and submit it to them.
What is a sitemap? A sitemap is a list of URLs, in code, that’s created for search engines to read.
Why have a sitemap? Your content, including images, needs to be found by search engine crawlers before it can appear in search results. Sitemaps help search engines discover your content.
You’ll automatically get an image sitemap when you install All in One SEO (AIOSEO).
In fact, AIOSEO will generate 2 sitemaps for you, in keeping with Google’s recommendations.
- The XML sitemap contains all URLs on your site.
- The RSS sitemap includes recently modified or published URLs.
[XML and RSS refer to the formatting of the sitemap. XML stands for Extensible Markup Language, and RSS stands for Really Simple Syndication.]
Your image sitemap is bundled together with your XML sitemap.
Submit your sitemap: Next, submit your sitemap to Google. And submit it to Bing.
Step 3: Use Descriptive Image Filenames
Image filenames should be short and descriptive, not generic.
Here’s a photo of a wild pig in the Bahamas.

I downloaded the image from Unsplash.com, a site that offers free (and paid) images.
The image’s filename (as downloaded) is: forest-simon-xa-fv2RQCPY-unsplash.jpg
That’s a bad filename for image SEO because it doesn’t contain any information about the subject.
To create a better filename, describe the image. Here are some examples.
- wild-pig-swimming-bahamas.jpg
- wild-pig-exuma-beach-bahamas.jpg
- wild-pig-swimming-exuma-beach-bahamas.jpg
Keep in mind that when you download images from your phone or camera, they’ll likely have generic filenames, like IMG00001.jpg, so you’ll need to change those.
Let’s get you squared away on that.
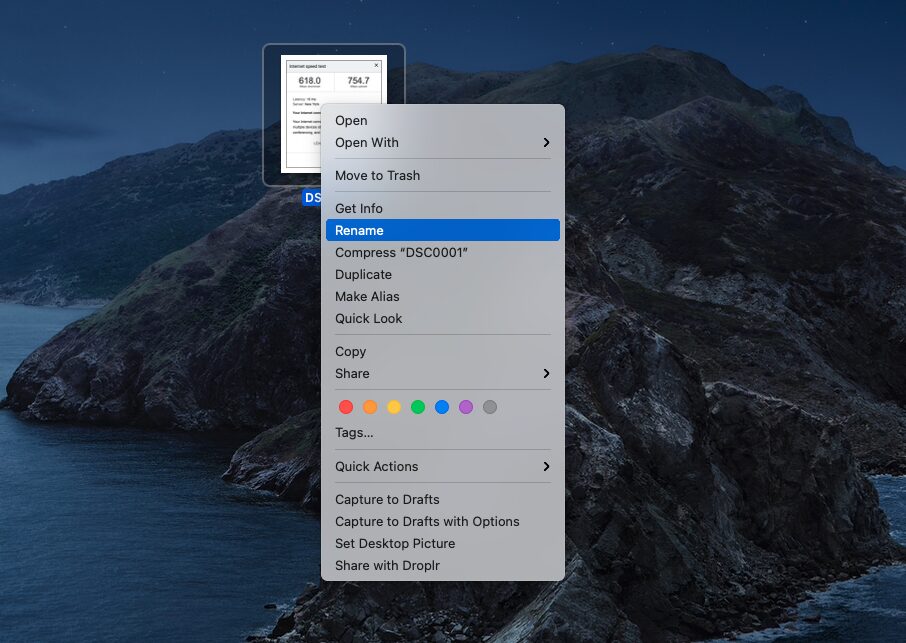
How to Change an Image Filename
On desktop: Right-click the image and type in the new name. Be sure to retain the extension, e.g., .png, .jpg, and so on. (This is the bit that comes after the period.) The extension helps browsers understand the format of the image.

In WordPress: You can rename images after uploading them to WordPress. Go to the Media Library, click on the image, and type in a new filename.
Learn more about Image Filename SEO.
Step 4: Image Placement
The best images are those that help users understand the page content better. Think charts, diagrams, screenshots, and relevant photos or illustrations.
When adding images, place them near the relevant text passage.
The placement provides additional context, which helps search engines understand the image.
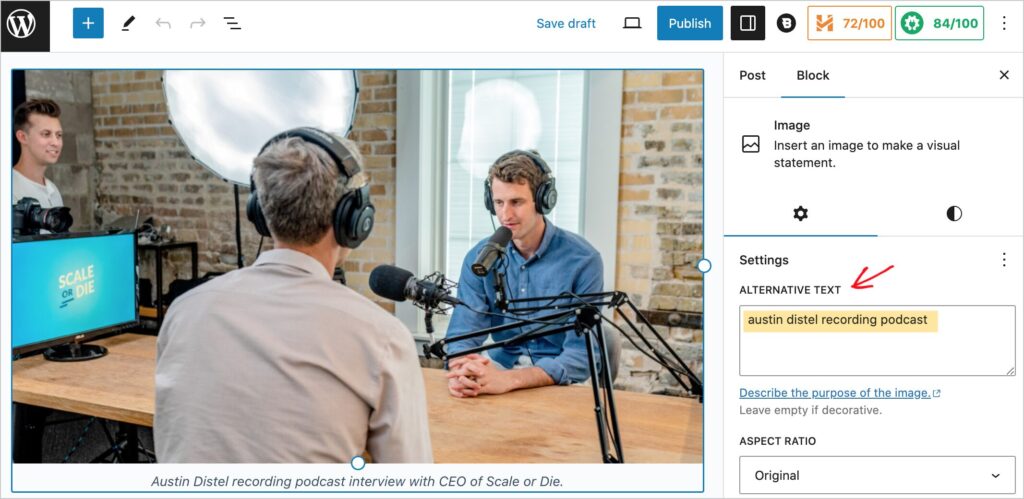
Step 5: Add Alt Text
Next, you should add alt text for each image on a web page. Also called an alt tag or “alternative text,” this should be a short, descriptive phrase.
WordPress and other popular website platforms provide a blank field to add image alt text to.
In the WordPress editor, click on the image, and an “ALTERNATIVE TEXT” field will appear at the right. Enter your image description.

Did you know?: Web accessibility technologies like screen readers, read alt text aloud, enabling those with vision impairments to understand images.

If your image is simply decorative, it’s best to omit the alt tag. Learn more about managing decorative images for SEO.
Metadata: You may have heard of alt text being referred to as metadata. Metadata is data (e.g., text) about data (e.g., an image). Metadata, including page titles and descriptions, helps search engine algorithms understand not just textual content but also the images on the page.
The alt tag is also called an alt attribute.
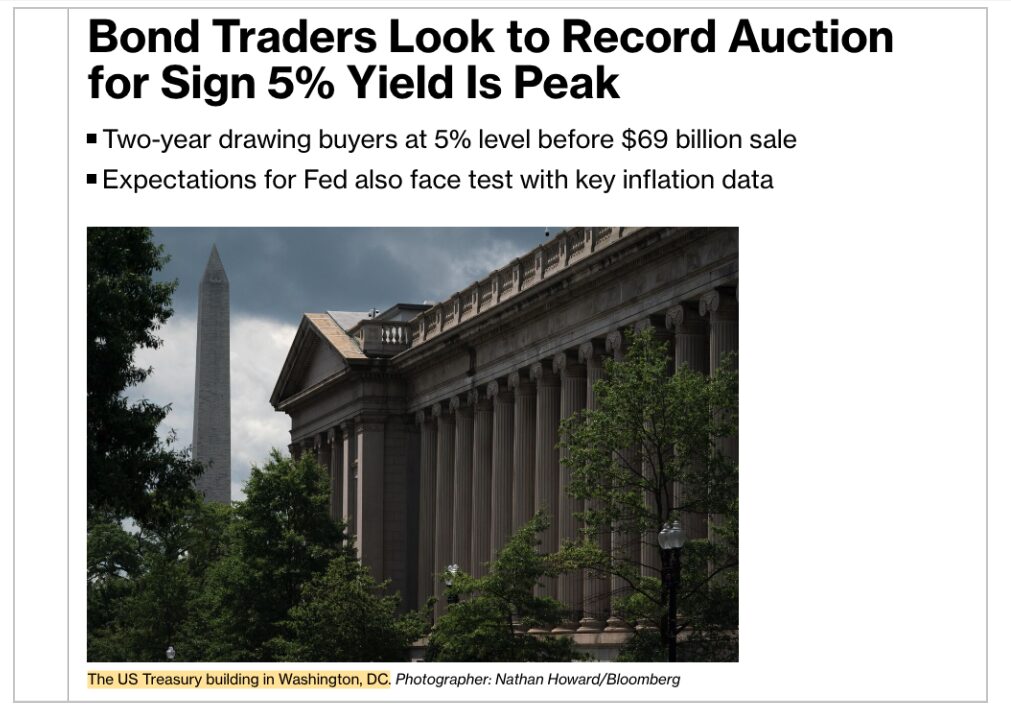
Step 6: Use Meaningful Image Captions
If you add captions to an image, treat them like filenames and alt text. Captions should be descriptive and helpful to the user.
Google uses captions, filenames, and alt text to understand image content.
Here’s an example from Bloomberg of a good image caption: “The US Treasury building in Washington, D.C.”

A quick analysis of the code behind this image shows there is no descriptive image filename, but both the caption and alt text are good, and exactly the same.
(If you name your image well you can often use the name for the alt text too.)
Step 7: On-Page SEO
Before you publish your web page, optimize it for search engines. This will help your page and images rank for relevant queries.
This practice, called on-page SEO, is made easy with All in One SEO.
AIOSEO will automatically analyze your web page and provide steps to improve it.
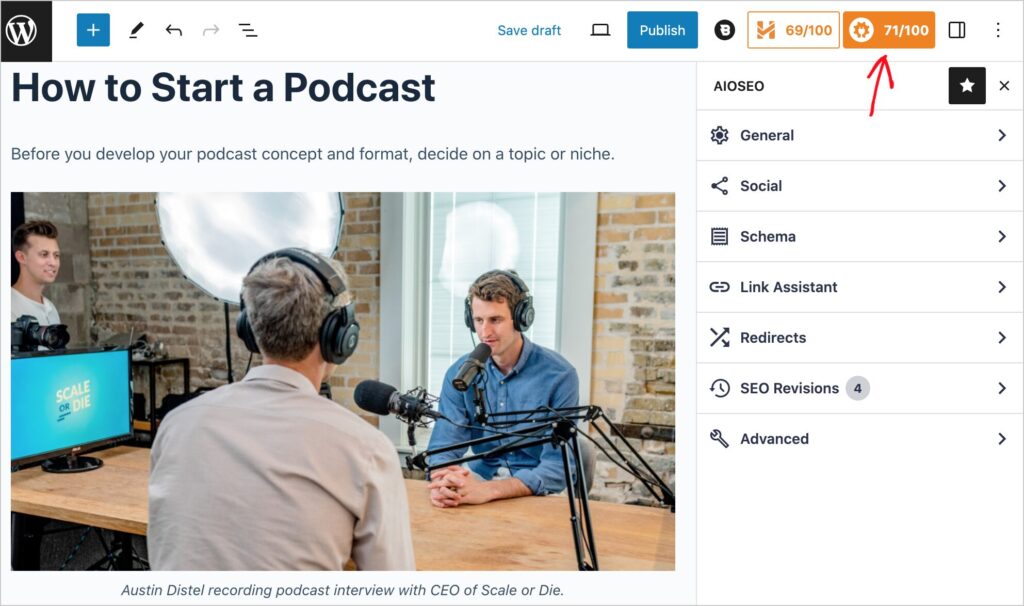
To find AIOSEO’s recommendations, log into WordPress. Then, navigate to a page that you want to optimize.
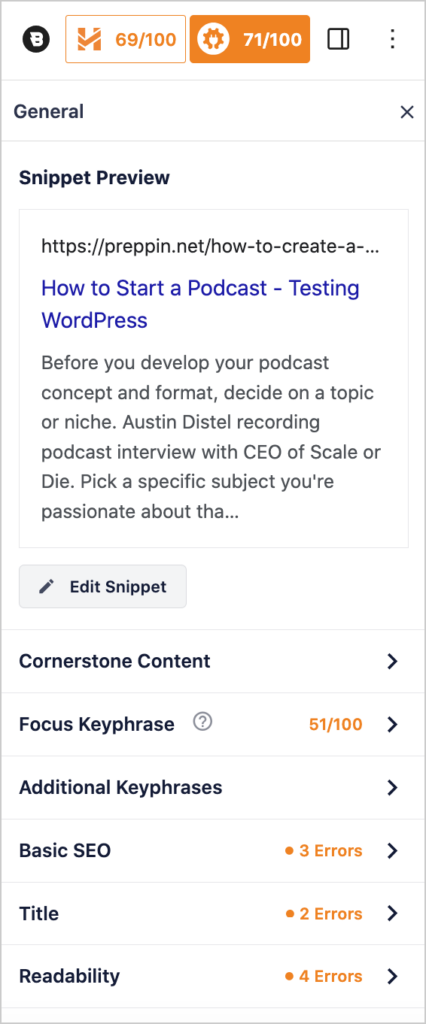
Click the AIOSEO button at upper right. That will open the AIOSEO sidebar.

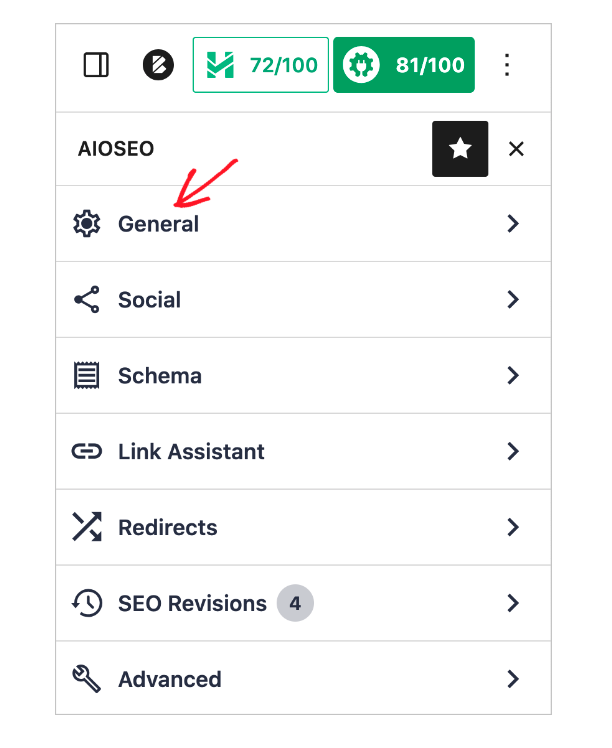
Then click on General.

Here, you’ll find your action steps grouped under tabs:
- Focus Keyphrase
- Basic SEO
- Title
- Readability

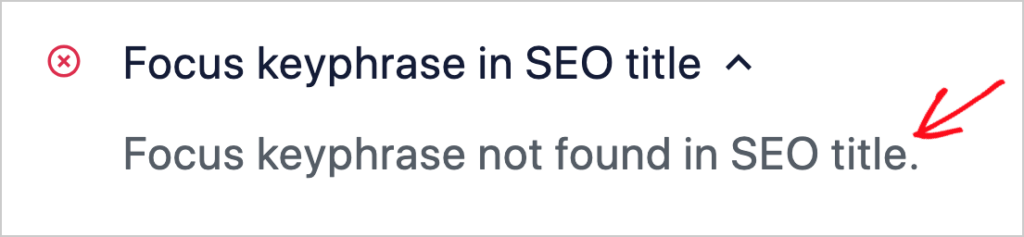
Click on a tab, like Focus Keyphrase, to get specific action steps.

Learn more about
- On-page SEO, including how to optimize your title and meta description.
- Focus Keyphrases
- Readability and the Flesch Reading Ease Score
To rank well and attract traffic, use high-quality images and content.
Step 8: Add Structured Data
The final optimization step is adding structured data (schema markup) to your page. You can think of structured data as tags that label different parts of your page.
But unlike blog tags, these tags appear only in code and are for search engines to read.
This code helps Google and other search engines understand and rank your page content. It can also help your images appear in your search snippet and for relevant queries.
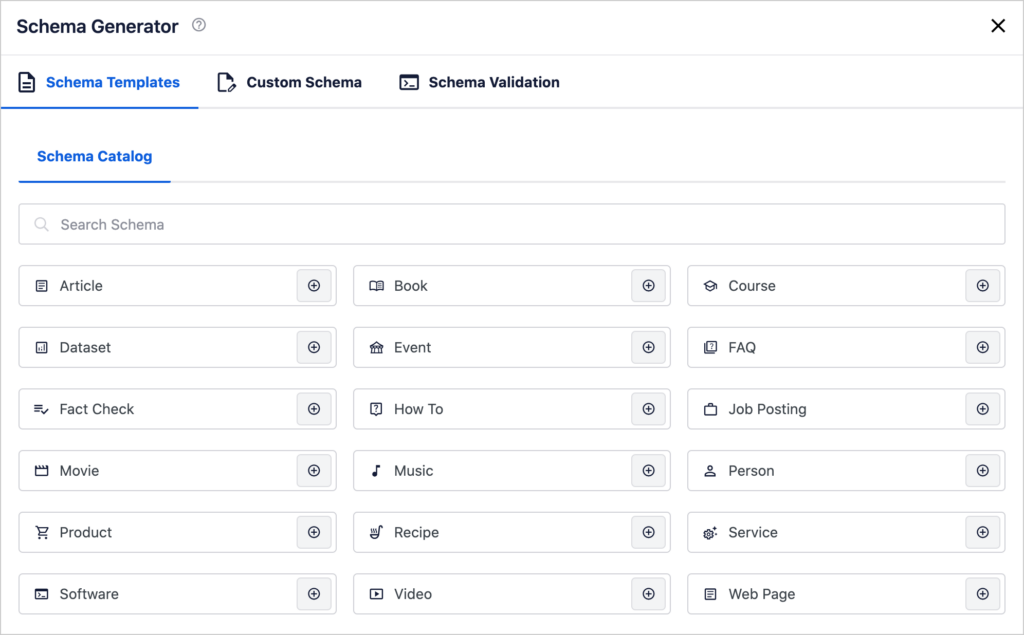
By default, AIOSEO adds the Article schema to each post. But there are over a dozen other types of schema you can add to a page, using AIOSEO, including:
- Recipe
- Product
- Product reviews
- Event
- Book
- Dataset
- Software
- Music
Simply see which schema fits your article, and add it by clicking some buttons in AIOSEO.

Learn how to use AIOSEO to add schema markup, including product schema, to your pages.
Optional: AIOSEO’s Global Image SEO Settings
Lastly, AIOSEO allows you to globally set some image SEO settings.
These include formatting and casing for alt tags, filenames, captions, image titles and image descriptions. This can save time and ensure consistency for content teams.
In addition, you can choose to auto-generate captions and descriptions on upload.
Here’s more information on AIOSEO’s global image SEO settings.
How to Optimize Images for Social Media
Social media posts with images get far more engagement than text-only posts.
But have you ever shared an article only to find the wrong image displayed? Or maybe there was no description?
Using AIOSEO, you can make sure that when your content’s shared on social media, the image and description you prefer is the one that displays.
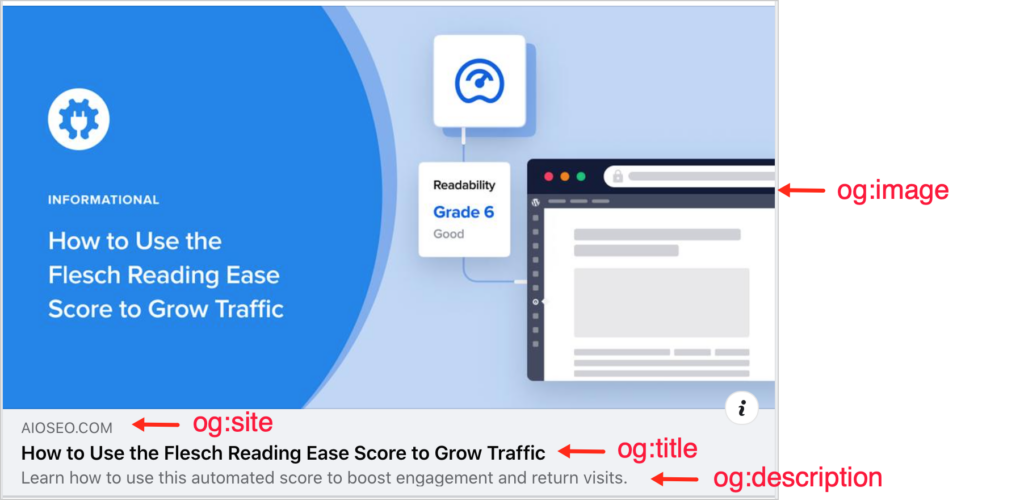
When you’re in the WordPress editor, you can edit how your post displays in social media. AIOSEO adds the necessary Open Graph tags behind the scenes.
Facebook and other social platforms use OG tags (a form of code) to control the display of your posts. If these tags are missing, your post will likely not look right.

Learn how to optimize your content for social media.
Advanced Image SEO Considerations
We’ve shared the most crucial image SEO steps. Once you get used to optimizing your images and page SEO, the process will go faster and become like second nature.
Below, I’ve provided additional guidance below for those who’d like to explore more advanced image SEO topics.
Image Formats
In their image SEO documentation, Google lists image file types that they support.
Supported file types: BMP, GIF, JPEG, PNG, WebP, and SVG
Many images are already in PNG or JPG format.
However there are benefits to using Google’s WebP image format. This standard uses lossless and lossy compression to reduce file sizes by around 30%. And that speeds up image loading.
If you’re a beginner with web technologies don’t fret about this. But if you’re an intermediate or advanced user, consider converting your images to WebP.
Converting File Types in an Image CDN
For those using an image CDN like Cloudinary or ImageKit, you can easily select your preferred image format before publishing.
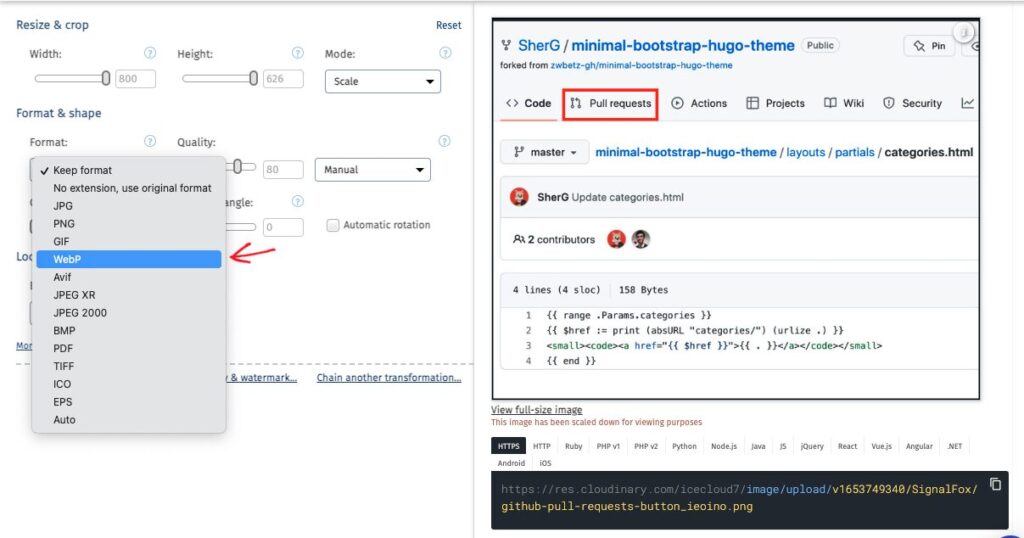
The example below is from my Cloudinary account.
- The screengrab at right was uploaded as a PNG file.
- At left, you see the dropdown that allows you to change the image filetype, including to WebP.

Optimizing Page Load Times for Image SEO
Images are often the culprit when it comes to slow page loading speed.
File sizes of images downloaded from stock photo sites are often enormous.
Putting that image on your site is like squeezing an elephant into a Fiat 500. Something’s got to give, and what usually goes is site speed.
Remember that pig in the water photo we shared? It was over 2 MB in size. For comparison, even 1MB is huge.
So, what can be done?
Image Compression
First, realize that reducing image file size doesn’t mean giving up high resolution. You can compress images and still get high-quality resolution displayed in large format.
There are many popular recommendations on this topic, such as using TinyPNG.com for image compression. For ultra-high-resolution photo sites, you can also use a screengrab tool, like SnagIt, to take a screengrab of the image instead of downloading it.
We recommend using a WordPress plugin that automatically compresses and caches your images, like WP Rocket.
Lazy loading: Many image compression plugins also include lazy loading. This process prioritizes loading images at the top of the page because visitors will see those first.
Images further down the page are loaded in rapid succession.
If a user happens to scroll down the page quickly, before all the images have loaded, they’ll see a blurred version of each image that gradually comes into focus.
This is far better than the old days of the internet when you’d see a red “x” in the place of images which hadn’t loaded yet. This made web pages look broken.
Lazy loading provides a better user experience because it helps your page appear as though it instantly loads, while the browser is still parsing the images further down the page.
Also find out what kind of caching your web host offers.
Content Delivery Networks (CDNs)
Most web hosts use CDNs (content delivery networks), which can speed up the loading of images.
CDNs store copies of your site in various geographical locations so that the version closest to a user is the one that loads.
I like to compare this to pizza delivery. When you order Domino’s pizza in New York City, you don’t want it delivered from L.A. You want it delivered from the nearest Domino’s in your neighborhood.
Check your web hosting plan to see if it uses a CDN. If it doesn’t, switch to one that does.
Need a fast website? We recommend SeedProd. Their templates are designed to load fast and score high on Google PageSpeed Insights.
Q&A on Image SEO
Do stock images help or hurt SEO?
Stock images can drive traffic via image search, but results depend on usage. If lots of people are using the same image, then you’re going to have a tough time ranking for that image.
Google analyst John Mueller has noted that using stock images “doesn’t matter for web-search directly. For image search, if it’s the same image as used in many places, it’ll be harder.”
What’s the difference between JPG and JPEG?
These two acronyms are used as file extensions to identify images using a specific type of lossy compression that follows industry standards created by the Joint Photographic Experts Group.
- .jpg was used when image file extensions were restricted to 3 letters.
- .jpeg came into use when the restrictions were lifted.
How do I optimize product images?
To optimize product images, follow the best practices outlined on this page. And be sure to add the product schema markup to the web page on which your images appear.
Use images that accurately convey product attributes, like color, texture, and size.
How are image sizes measured?
File size: An image’s file size is measured in bytes. You will likely see KB or MB next to the file size. KB stands for kilobytes, and MB for megabytes. There are 1024 bytes in 1 kilobyte. And a megabyte contains 1,024 kilobytes.
Image dimensions: Images are also measured according to their width and height. Those dimensions are measured in pixels. An image with dimensions of 750 x 300 pixels would indicate an image that is 750 pixels wide and 300 pixels high.
Resizing images is a term used for changing the file size by compression or changing its display dimensions.
WordPress themes often automatically provide multiple possible dimensions for a single image, indicated by:
- Large
- Medium
- Small
- Thumbnail
How do responsive images work in WordPress?
WordPress automatically provides 4 possible dimensions for a single image, indicated by:
- Full size (which corresponds to the original size of the uploaded image)
- Large
- Medium
- Thumbnail
When a user clicks on a page, WordPress code provides the web browser with 4 options, allowing it to display the one that best corresponds to the user device’s screen resolution and width.
Google says images require proper HTML. Do I need to add this myself?
If you’re using a modern content management system (CMS) like WordPress, Drupal, or Squarespace, you don’t need to add HTML to your images. In fact, I don’t know of a single CMS that doesn’t handle this for you automatically. It’s actually one of the reasons to use a CMS.
Specifically, Google states, “Using standard HTML image elements helps crawlers find and process images. Google parses the HTML <img> elements (even when they’re enclosed in other elements such as <picture> elements) in your pages to index images . . .”
When you add an image to WordPress or other user-friendly platforms, the <img> element will be automatically added to the code along with attributes like src (the source, i.e., URL for the image) and alt (alt text).
Here’s a simplified example of what that could look like.
<img src=”https://mydomain.com/wpcontent/uploads/2023/12/nyc-sunset.jpg” alt=”new york city sunset” />WordPress will also make multiple dimensions of the same photo available for browsers, and the one that best matches the user device’s screen size will be the one that displays. (For students of HTML: the srcset attribute is used for this.)
Resources on Image SEO
Would you like to read more about image SEO? Here are some practical resources.
- Beginner’s Guide to Image SEO
- How to Write Alt Text for Images
- How to Lazy Load Images in WordPress (2 Methods)
- How to Add Custom CSS to Your WordPress Image Slider
- Yoast vs. RankMath vs. All in One SEO: Which is Better?
After Mastering Image SEO . . .
Now that you’ve learned how to optimize images for increased traffic, what’s next?
Explore how an electronics manufacturer skyrocketed their traffic using Google Image Search. Learn about WordPress video SEO. And don’t forget to plan for conversions.
Subscribe to our YouTube Channel for short WordPress SEO tutorials. And follow us on X (Twitter), LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.