Image filename SEO is naming images so Google understands your content better.
This can result in more click-throughs from search results.
The guidelines are simple to learn and apply.
In addition to explaining image filename SEO, you’ll learn how to optimize your images in WordPress for improved SEO.
Let’s get started.
In This Article
What Are Image Filenames?
Every file on the internet, including images, has a name. This name may offer clues about the image (like “baseball-team.jpg”), or it may be generic (like “DSC000014.png”).
As you’ve probably guessed, Google prefers descriptive filenames.
Before we learn more about that, let’s clarify the difference between an image filename and a file extension.
Image Filename vs. Extension: What’s the Difference?
Image filenames include an extension. The extension (such as .jpg or .png) is preceded by a period and describes the file format or file type.
Common image extensions include .jpg, .jpeg, .png, .svg, and .webp.
When you optimize your image filename, there’s no need to change the extension because that communicates technical information that web browsers need.
Do Image Filenames Affect SEO?
Google’s algorithms read image filenames to obtain information about image content.
Search engines have difficulty processing visual data. Image filenames are 1 of several factors that help search engines understand visual media.
Other factors include descriptive alt text and placing the image near relevant text on a page.
When search engines understand an image, they can rank it for relevant keywords. And that can lead to more traffic from search engine results pages (SERPs).
Remember that Google is the largest search engine in the world, and it includes Google Image Search.
Now, let’s discover the best practices for naming your image files.
Best Practices for Image Filename SEO
Good image filenames are short and descriptive.
Follow these tips for naming images.
Avoid Generic Image Filenames
When you download images from a mobile phone or camera, they have generic names that follow a sequential pattern.
For example:
- IMG001.png
- IMG002.png
- IMG003.png
Cameras aren’t smart enough (yet) to understand and name your photos for you. So before you add these images to web pages, change generic names to meaningful ones.
Make Image Filenames Short and Descriptive
Your images filenames should be short but long enough to accurately describe the image.
Google advises avoiding “extremely lengthy filenames.” It’s easy to see why. It only takes a few words to describe images well enough so that search engines can categorize them.
Keep in mind that Google is looking for “very light clues about the subject matter of the image.”
The more words, the less clear the description could become.
Here are examples of bad image filenames compared with descriptive ones.
Examples of Bad vs. Good Image Filenames
Below, we’ve added 3 images from Unsplash.com, along with examples of good vs. bad image filenames.
Photographers include details of their images when they post them on Unsplash. So we can use that information to create descriptive filenames.
Example 1: Wheat Field in Ukraine
The first image is from photographer Polina Rytova and shows a wheat field in eastern Ukraine. Specifically, the image is from the village of Zelenyi Hai, which is in Kherson Oblast.

Avoid generic names like crops.png or field.png.
Possible descriptive filenames include:
- wheat-field-eastern-ukraine.png
- wheat-field-zelenyi-hai-ukraine.png
- wheat-field-ukraine.png
- wheat-field-kherson-oblast-ukraine.png
Example #2: Hikers on Mt. Kilimanjaro Route
The next photo, from photographer Crispin Jones, shows hikers on Route Rongai, a trail on Mt. Kilimanjaro in Tanzania.

Avoid generic image filenames like hiking.png, hikers.png, or hiking-group.png.
Instead, use descriptive names like:
- hikers-on-kilimanjaro.png
- hikers-on-route-rongai-kilimanjaro.png
- Hikers-climbing-kilimanjaro-tanzania.png
You can also remove prepositions from filenames, like so:
- hikers-route-rongai-kilimanjaro.png
Example #3: Photo of Painting
Our final example is a photo of Albrecht Dürer’s famous self-portrait, painted in 1498.
The painting is currently housed in the Museo del Prado in Spain.

Here, we can avoid generic image filenames like portrait.jpg or painting.png.
Some possible descriptive filenames are:
- albrecht-durer-self-portrait.png
- albrecht-durer-self-portrait-1498.png
Now, imagine your web page is primarily about the Museo del Prado’s Flemish collection, which includes this self-portrait. Then, you might want to include the museum in the image filename.
- albrect-durer-self-portrait-museo-del-prado.png
Use Hyphens to Separate Words
Notice that we separated words in the filenames by adding hyphens. Skip using underscores or blank spaces because not all search engines interpret these the same.
For instance, a space may be converted to “%20” which is how you wind up with odd filenames like sunny%20beach.jpg.
For Multilingual Sites: Translate Image Filenames
If you have a multilingual WordPress site, then make sure that images on pages that target different countries include image filenames in the related language. That way, they’ll show up in local searches.
Using All in One SEO (AIOSEO)
Now that you understand image filename SEO, what else can you do to optimize your images?
An SEO plugin is an easy way to ensure your images and web pages are optimized for Google.
We recommend All in One SEO (AIOSEO). This is an established plugin with thousands of 5-star reviews on WordPress.org. Over 3 million site owners are currently using it to improve their rankings.
In the next section, we’ll be using AIOSEO. So get ready to follow along.

The first step in optimizing your images in WordPress is to download and install All in One SEO (AIOSEO).
After you upload the plugin to your WordPress site, a setup wizard will open and walk you through a few simple steps.
Now, let’s walk through the image optimization steps.
Create an Image Sitemap
Google recommends creating a separate image sitemap or adding image information to your existing sitemap. This helps search engines discover your images.
When you install AIOSEO, it automatically generates a sitemap that includes all your images. Any time you modify an image or add a new one to a page, your sitemap will automatically be updated.
Optimize Titles and Meta Descriptions
Search engines use a web page’s title and description to understand and categorize images on the page.
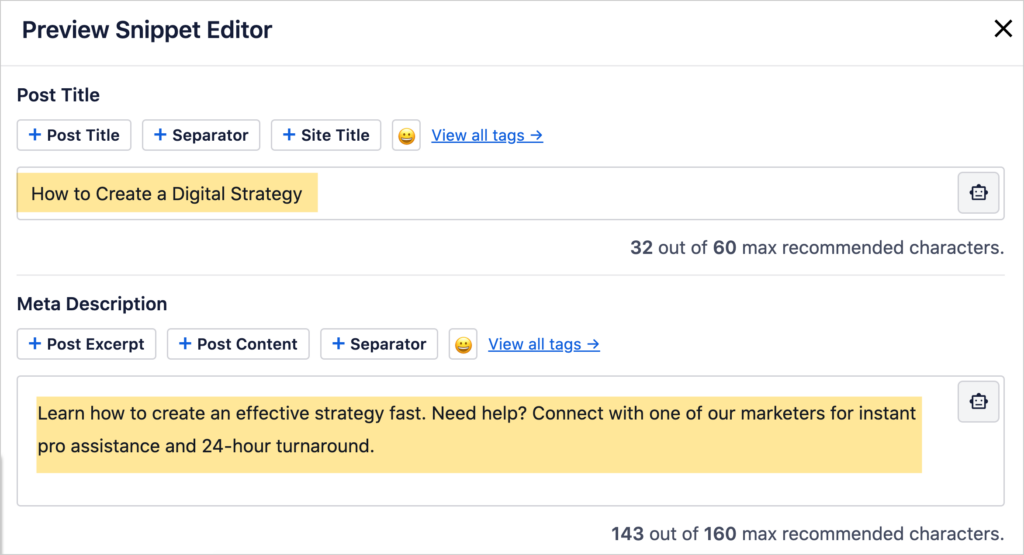
All in One SEO provides fields to edit your title and description. The plugin will give you feedback on improving these.

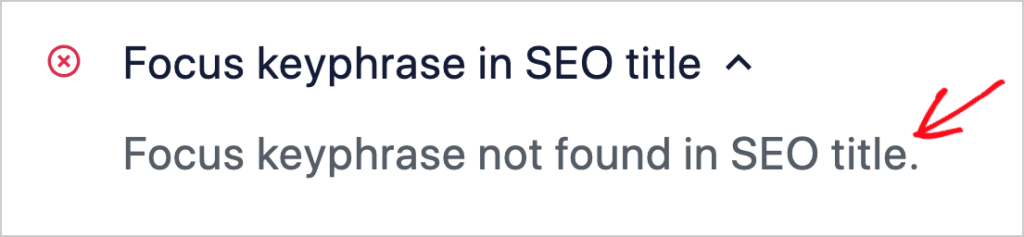
For instance, it’s a good idea to include your focus keyword in your title and description.
If your keyword is missing from these areas, AIOSEO will prompt you to add it.

Learn more about how to optimize your search snippet in AIOSEO.
Title vs SEO Title: What’s the Difference?
Now, you may wonder, “What’s the difference between titles, SEO titles, and title tags?”
It’s worth sorting this out because these terms are often used interchangeably, which can be confusing.
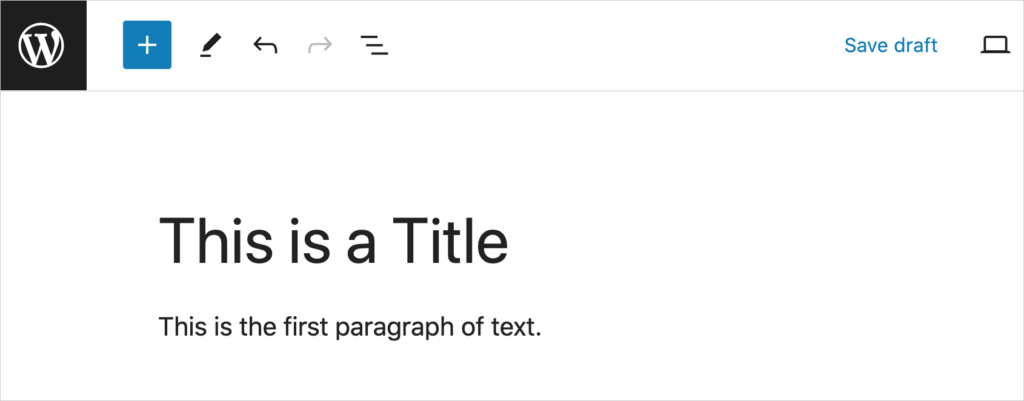
Title: This is at the top of a WordPress page or post. When you add a new page or post, you’ll see a large bank field labeled “Add Title.”

After you add your title text, WordPress automatically wraps it in a title tag and an h1 tag. These tags are invisible to readers. They’re HTML code that provides information to web browsers and search engines.
- A title tag tells search engines: “Display this title in search results.”
- The h tag denotes hierarchy on the page: the h1 heading is the most important.
SEO title: SEO plugins allow you to use one title on the web page and create a different title to appear in search results.
This 2nd title is sometimes called an SEO title. If you create a 2nd title for search engines, the site visitors will still see the original title when they visit your page.
In this case,
- The title on the page gets wrapped in an h1 tag, not a title tag
- The SEO title gets wrapped in a title tag.
Why would anyone want 2 titles? Perhaps to include an additional keyword or two to help search engines rank the article.
Also, your SEO title is what will appear in Google Image searches.
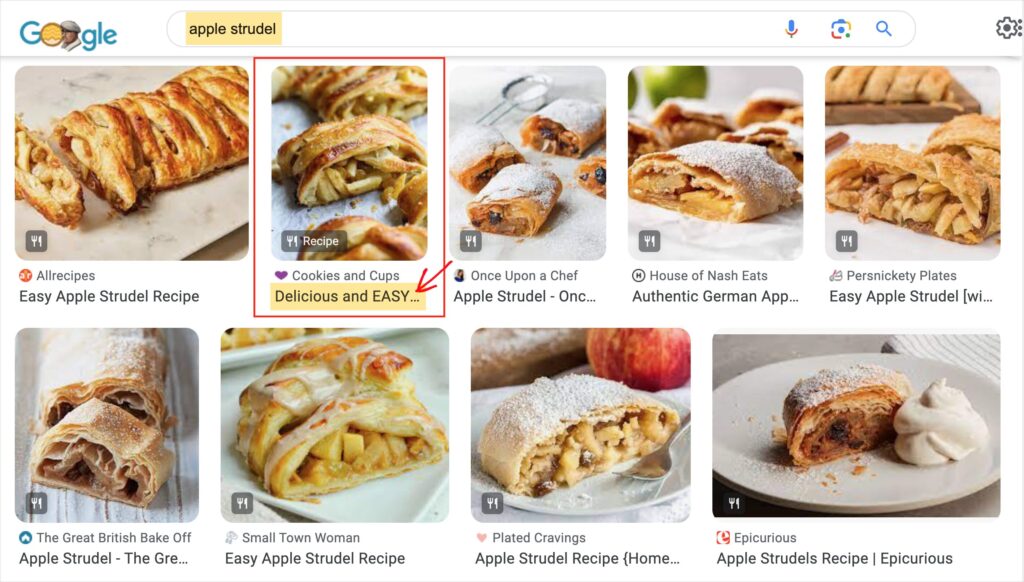
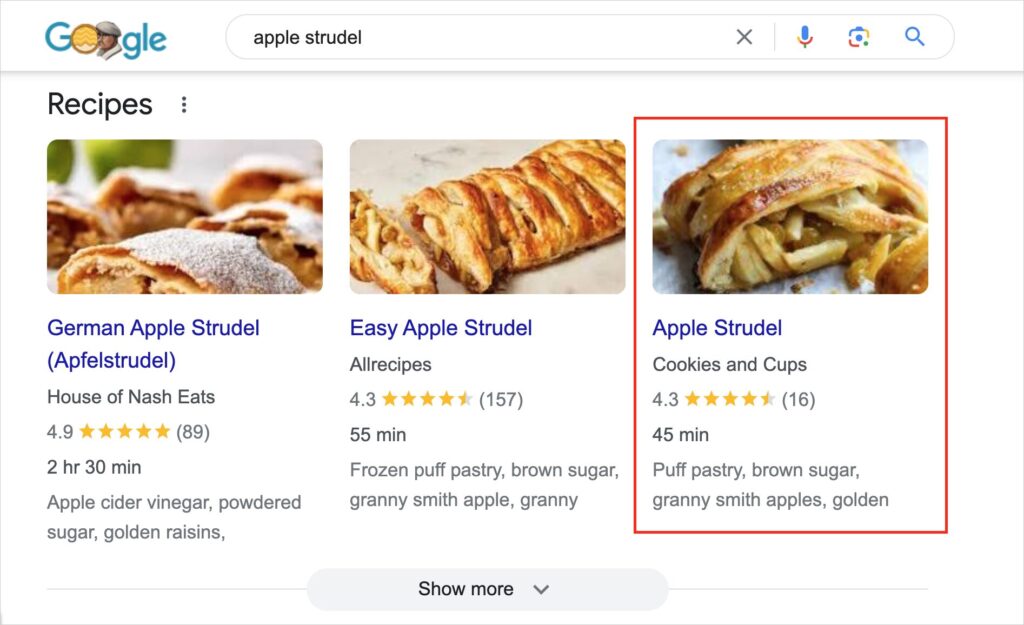
For instance, if we search Google Images for “apple strudel,” we see many photos from apple strudel recipe pages. The text below each image is drawn from the SEO title of the recipe page.
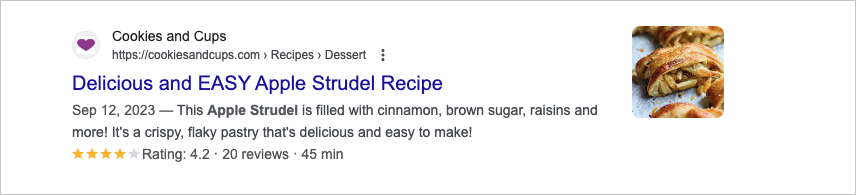
The words “Delicious and EASY . . .” stood out to us.

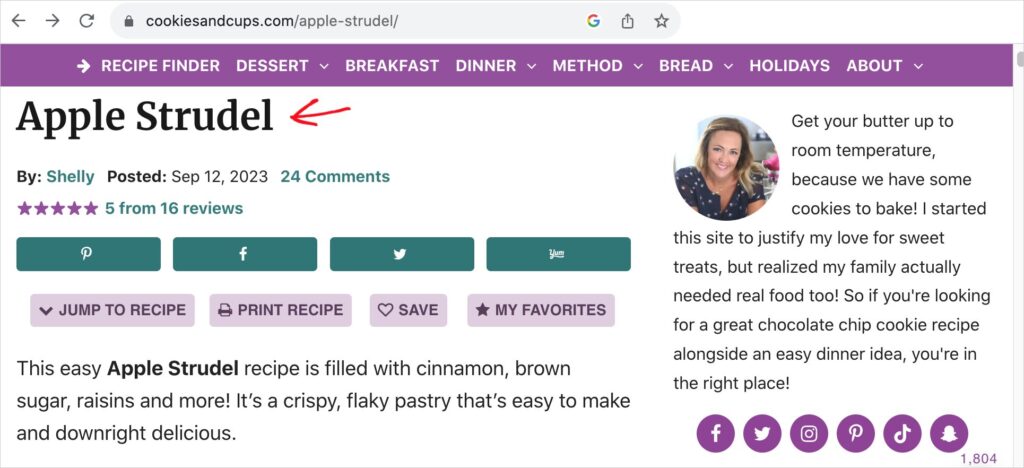
We checked the CookiesAndCups.com web page (and its code) and discovered it has one title on its web page (“Apple Strudel”) . . .

. . . And a different SEO title (“Delicious and EASY Apple Strudel Recipe | Cookies and Cups”) in Google Image search.
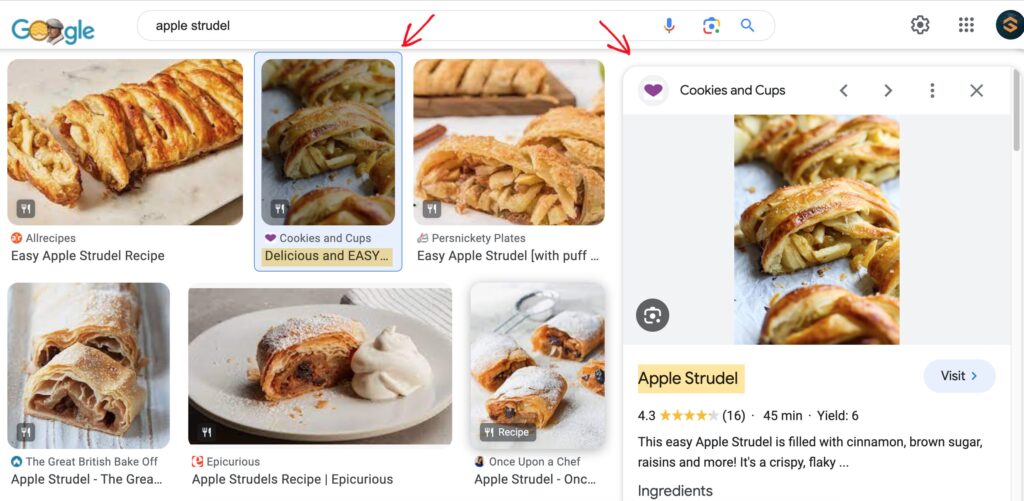
When we click on the Google Image from her page, we see a preview of her web page on the right. And you can see that the 2 titles are different.

Even though the last part of the “Delicious and EASY” title was truncated, the most important part: “Delicious and EASY,” made her image stand out from a sea of alternatives.
Other results in Google Image searches included “easy,” but none was described as both “Delicious and EASY.”
Because titles that appear on images in Google Image Search may be truncated after a few words, make sure the first 1-3 words are meaningful.
Add Alt Text
Alt text (short for “alternative text”) is the most crucial element that helps Google your images.
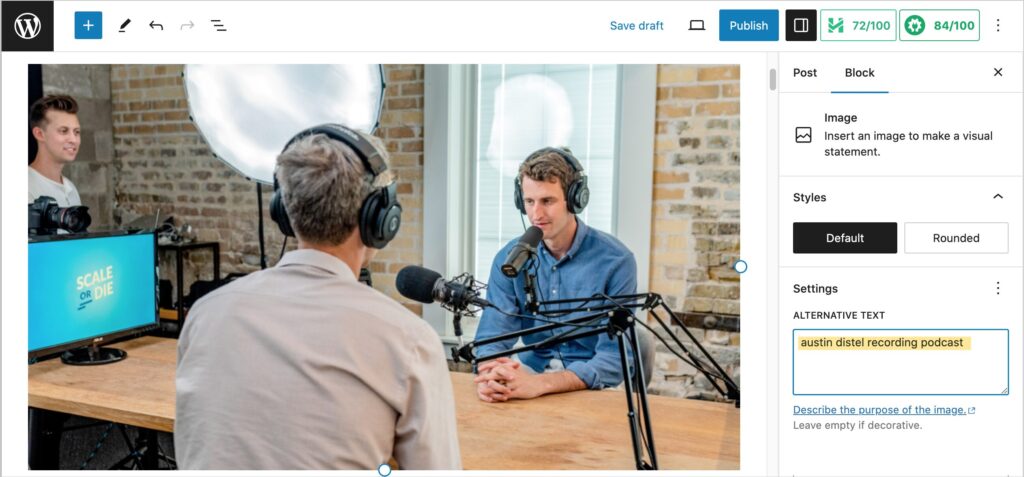
In the WordPress block editor, there’s a blank space for adding your image alt text.
Simply click your image. That will cause the alt text field to appear on the right.
Then, enter your image description.

Google recommends keeping your alt text descriptive and short, like your image filename.
Apply Schema Markup
To increase the chances that your images display in search results, apply schema markup to your pages.
Schema markup is code that helps Google better understand web pages. With All in One SEO’s Schema Generator, you’ll simply click some buttons and fill out some form fields to apply this schema. No technical knowledge is needed.
There are different types of schema to match different types of content.
For instance, there’s schema for:
- Recipes
- Products
- Events
- Books
So, adding schema means picking the relevant type from a list and then using AIOSEO to add the code.
Remember the apple strudel page we discussed? They applied recipe schema markup to their page. As a result, their page displays as a rich snippet in Google Search results.

You can think of a rich snippet as a prominent visual display in search engine results pages (SERPs).
Not only does CookesAndCups.com have that eye-catching display near the top of Google Search, but they also have another on page #1 of search results for “apple strudel.”

Notice that this search snippet, like the first one, has details listed, like the star rating average and how long the recipe takes (45 minutes). That’s all thanks to schema markup.
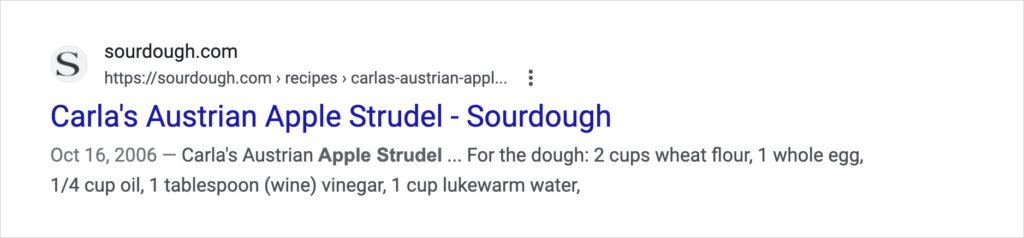
Now, compare the 2 apple strudel rich snippets with this standard search snippet.

It’s easy to see why rich snippets attract more click-throughs from search results.
No Hyphens?
Ironically, CookiesAndCups.com didn’t use hyphens to separate words in their image names. For example, one image is named applestrudeimage-5.jpg.
But they used titles effectively, applied great alt text (“Slice of apple strudel with golden raisins”), and included schema markup.
Google was able to use all those clues to understand the images on the page.
Image Titles, Captions, and Placement
Lastly, pay attention to the placement of images and the use of image titles and captions.
Images should be placed near relevant text on a web page. Consider Google’s guidance in their developer documentation.
Google extracts information about the subject matter of the image from the content of the page, including captions and image titles. Wherever possible, make sure images are placed near relevant text and on pages that are relevant to the image subject matter.
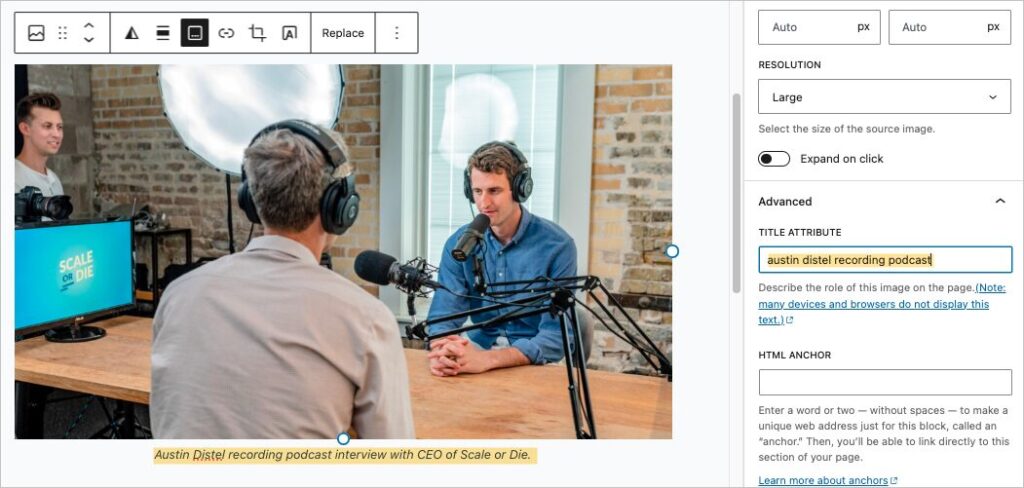
The WordPress editor provides a blank field for an image title (called “Title Attribute”). To find it,
- Click on an image in one of your articles
- The blank Alternative Text field should appear at right.
- Scroll down the right-hand Block column, and click on Advanced to find the Title Attribute field.
Enter your preferred image title.

Repurposing Your Image Filename
Often, a good image filename, alt text, and image title can be the same.
Pro tip: If you start with a good image filename, you can often us it also for the alt text and image title.
In the example above, we used one phrase as our image filename, alt text, and image title:
- austin distel recording podcast
Then for the caption, we elaborated:
- Austin Distel recording podcast interview with CEO of Scale or Die.
Q&A Related to Image Filename SEO
Now that you understand what image filename SEO is, and how to relates to image SEO overall, you may have questions.
We’ve answered a few below. If you have additional questions please leave them in the comments below this article. We’re delighted to be of assistance.
Should I use keywords in my image filenames?
Add a keyword only if it’s directly related to the image. Remember, good image filenames are descriptive. The target keyword(s) (or “focus keyword”) that your page is based on, may not be related to the image you’re describing.
In the latter case, the keyword should not be added. The practice of adding keywords without regard for context, and in the hopes of ranking higher, is called “keyword stuffing.” Keyword stuffing is a black hat SEO technique that diminishes user experience and can get your content penalized.
What are alt tags?
Alt tags are another term for alt text or alternative text. Alt text provides a short description of images. Both search engines and screen readers read alt text.
(Screen readers are a type of assistive technology used by disabled persons, especially those with vision impairments, to access web content.)
What is the alt attribute in HTML?
The alt attribute is HTML code used to designate an image description. The value of an alt attribute is a textual description surrounded by quotation marks. WordPress users can fill in a blank field to add alt text, and the website platform will automatically add the alt attribute to the page code.
Here’s an example of an HTML image tag used to add an image to a web page. It includes an alt attribute.
<img src=”flowers-in-vase.jpg” alt=”daisies in blue vase”>
If an image filename is short and descriptive, it can also serve as alt text.
<img src=”daisies-in-blue-vase.jpg” alt=”daisies in blue vase”>
How can I prevent images from slowing my page load times down?
To prevent images from slowing your page load times down, consider using an image compression plugin like WP Smush that will optimize for speed and quality. Also consider WP Rocket, which will lazy-load images and compress and minify assets, speeding up more than just images.
Remember, site loading time is still a ranking factor, but relevance and quality of content are more important.
Resources on Image Filename SEO
Interested in reading more on this topic? Check out these WordPress articles.
- How to Rename Images and Media Files in WordPress
- How to Name Your Image Files for SEO in WordPress
- How to Enforce Clean Image Filenames in WordPress (Easy Method)
After Image Filename SEO . . .
Now that you’ve learned what image filename SEO is and how to optimize your image names, you’re on your way to improved search engine rankings and your SEO strategy is taking shape.
Read our complete guide to image SEO and learn how to manage decorative images for SEO.
Discover the different roles that SEO and social media play. Or pick an easy DIY SEO project to improve your site.
Learn how to use AIOSEO to do simple SEO checks. And find tips for making your site seo-friendly.
Join us on our YouTube Channel to find simple search engine optimization tutorials. You can also follow us on X (Twitter), LinkedIn, or Facebook to stay in the loop and keep your SEO efforts on track.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.