Looking for a simple way to view page source?
Anyone can access a web page’s code by using the view page source method. And there are some good reasons why this can be useful in SEO.
In this article, you’ll learn easy ways to view page source and some practical uses for doing so.
In This Article
What’s the Source Code of a Web Page?
Web pages are code files. And websites are collections of code files organized into folders.
This code provides the format, style, and interactivity for the page.
For example,
- HTML provides formatting such as headings and paragraphs.
- CSS provides styling, including colors and layout.
- JavaScript provides interactive elements like pop-ups.
Browsers instantly load and interpret these code files, rendering a visible web page.
Anyone can view the source code of a website. Marketers and web developers are among those who use “view page source.”
You can use it too for some simple SEO checks.
How to View Page Source in Google Chrome
We’ll use Google Chrome for our example since it has the largest market share of any browser. And the keyboard shortcuts we’ll share for Chrome also work for most other browsers, including Apple Safari and Brave.
There are several ways to view a web page’s code in Chrome. Here are 3 listed with the quickest method first.
Method 1: Keyboard shortcut
- Mac: ⌘ + option + u
- Windows/Linux: Ctrl + U
Method 2: Right-Click, Select
- Right-click on a web page. (On a Macbook, press the touchpad with both fingers.)
- Select View Page Source from the pop-up window that appears.
Method 3: Apple App Menu
- With Chrome open, navigate to the Apple App Menu and select View. From that drop-down menu, select Developer » View Source
Use Line Wrap and Search Code
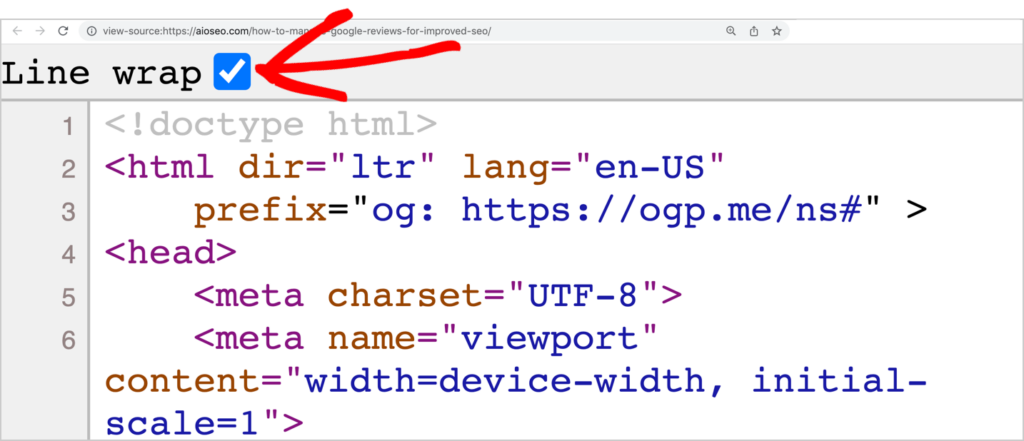
When the code page opens in a new tab, tick the box marked “line wrap” at the upper left. This will ensure you don’t have to scroll horizontally to view the code.

Use ⌘ + f to open a search box for the code.
How to Use Chrome Developer Tools to View Page Source
In addition to seeing a single page of source code, you can access Chrome developer tools from any web page to get more detailed code information. Web designers and developers use these tools.
To access Chrome Developer Tools, use Chrome to navigate to a web page.
Then use the appropriate keyboard shortcut:
- Mac: ⌘ + option + i
- Windows/Linux: F12 or Control + Shift + I
That will open a new window in the same browser tab, revealing the code behind the page.

This view displays CSS and JavaScript event listeners, among other things.
Tip: All major web browsers, including Mozilla Firefox and Microsoft Edge, offer a “dev tools” window, and the same Chrome shortcut works for these.
Common Uses for View Page Source
There are 2 common reasons non-developers want to see the source code of a page.
One is to check guest post backlinks. And the other is curiosity: to see what meta tags look like in HTML.
Use 1: Check Guest Post Backlinks
Backlinks, links from other sites to yours, are a ranking factor.
A common way websites get backlinks is by writing guest posts for other sites in return for a link.
This backlink strategy helps individuals elevate their online presence and communicate expertise.
It’s important to check the code for every single link you get, though. Why? Sometimes a site owner will accidentally add a link attribute, like “sponsored” or “nofollow,” which will negate any SEO value.
These link attributes, also called tags, can only be seen in the page’s source code.

How to Check HTML for Link Attributes: Method 1
- Navigate to the page that is linked to yours.
- Right-click on any area of the page.
- Select “View Page Source.”
The HTML code for the page will open in a new window.
Search the anchor text and check the surrounding link for nofollow, sponsored, or UGC link attributes.
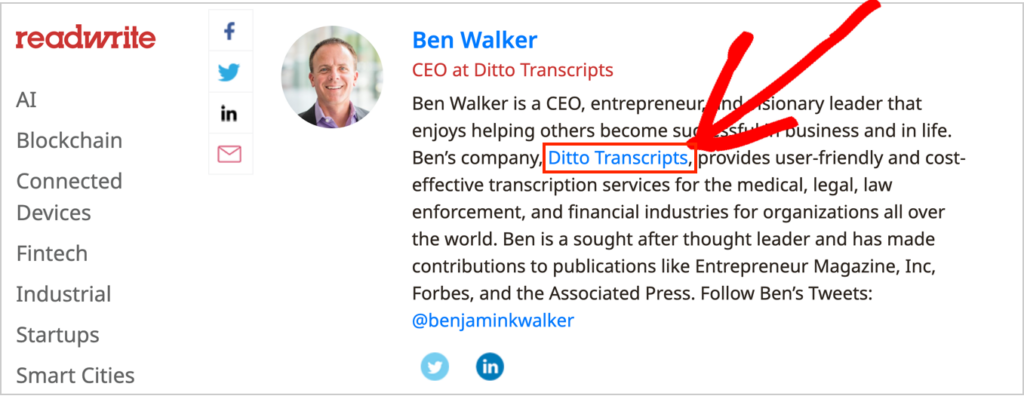
As an example, we’ll use a ReadWrite.com article.
Scrolling to the bottom of this article, we see the guest author’s bio includes a link back to his website, Ditto Transcripts.

Right-click anywhere on the page and select View Page Source.
That will open the HTML code for the page in a new tab. (Remember to tick the “line wrap” box.)
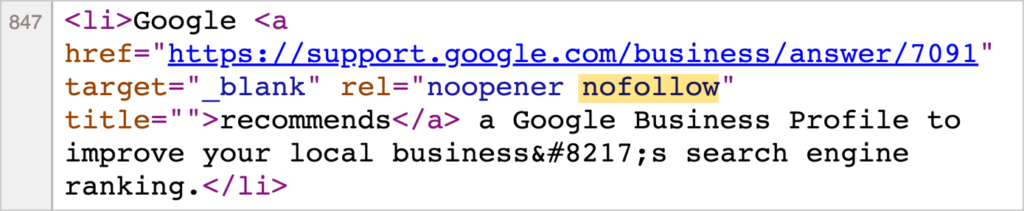
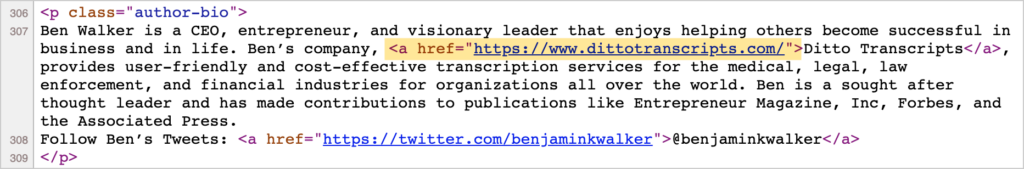
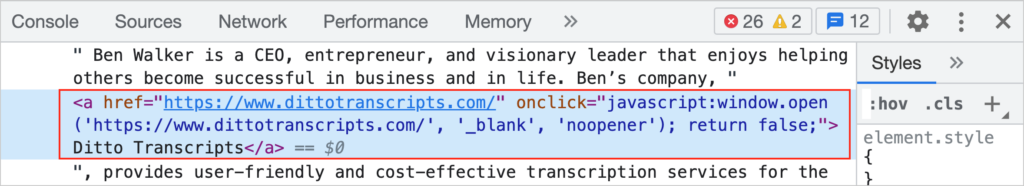
Now, you can search the page for “Ditto Transcripts.” This is what we see.

The link is a “dofollow” link, which is optimal for SEO. Notice the lack of any nofollow, sponsored, or UGC attributes in the link code.
How to Check HTML for Link Attributes: Method 2
You can also access the link code by using Chrome Developer Tools. However, be aware that this tool displays more detailed code, which could be confusing to beginners.
Here’s how to check a link using Chrome Dev Tools.
- Navigate to the page that is linked to yours.
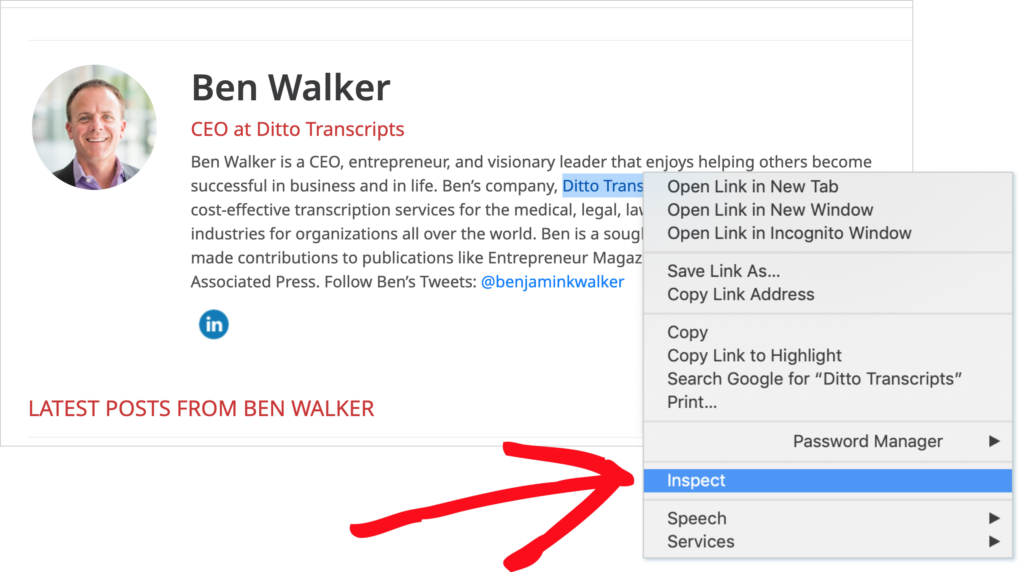
- Right-click on the backlink.
- Select Inspect from the small pop-up that appears.
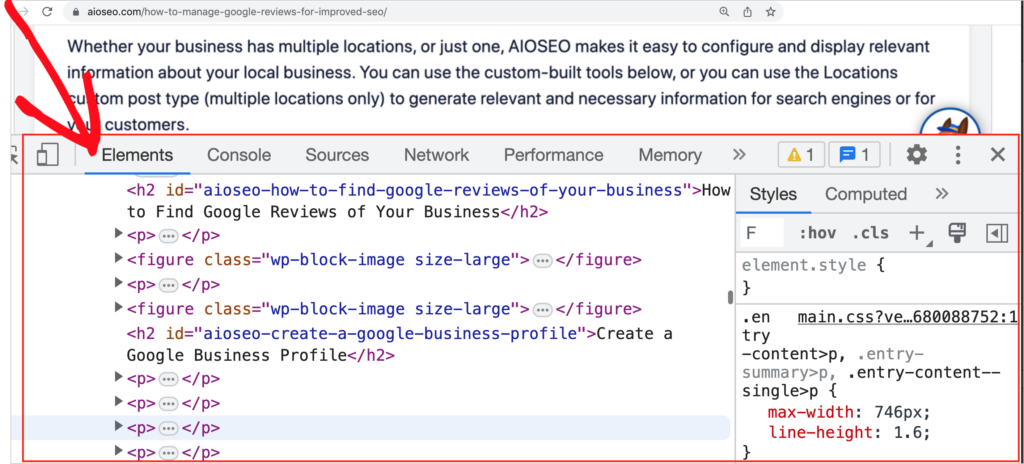
This will open Chrome Developer Tools.
Conveniently, this action will highlight the link (in blue), so you know exactly where to look.
Here we’ll use the same ReadWrite.com as our example.
To view the link’s code, we’ll right-click on it and select “Inspect” from the pop-up.

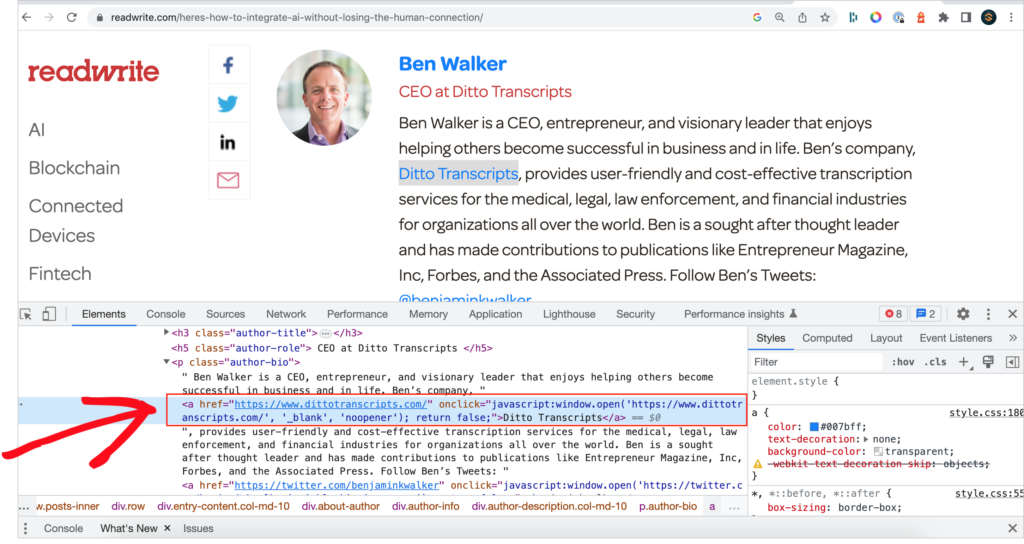
Selecting “Inspect” will cause Chrome Developer Tools to open. The link will be highlighted in blue.

Let’s zoom in on that highlighted portion.

While this link code may contain things you don’t understand, you can see that there isn’t a nofollow, sponsored, or UGC tag there.
Use 2: See What Meta Tags Look Like
The second reason non-developers may use view page source is that they’re curious to see what meta tags look like in code.
You may have heard that title tags and meta descriptions are important for SEO.
And plugins, like All in One SEO (AIOSEO), make it easy to edit and optimize these.
But you might wonder what these 2 meta tags look like in the source code.
To find out,
- Navigate to a page.
- Go to View Page Source.
- Tick the “line wrap” box at the upper left.
- Use ⌘ + f to search for <title or <meta name=”description”.
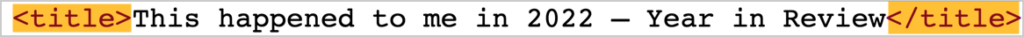
Here’s an example of a title tag.

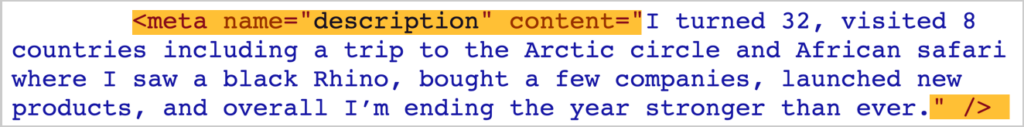
And here’s the meta description for the same article.

Optimize Meta Tags with All in One SEO (AIOSEO)
Optimizing these meta tags is easy with the All in One SEO (AIOSEO) plugin for WordPress.
And you won’t need to view the page source to check meta tags.

This established plugin has thousands of 5-star reviews on WordPress.org and over 3 million users.
While it’s easy for beginners to use AIOSEO, it delivers pro results.
You can download All in One SEO here.
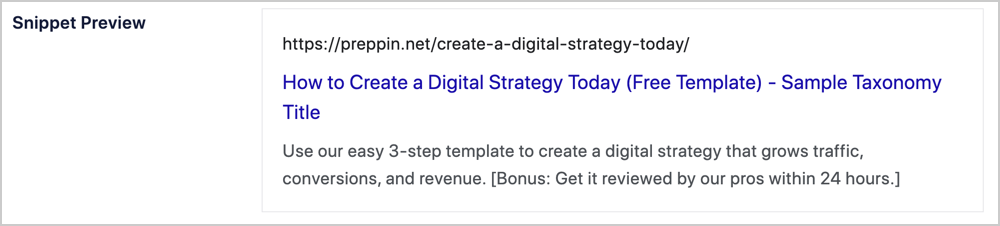
You’ll see a preview of your title and meta description in Google Search results.

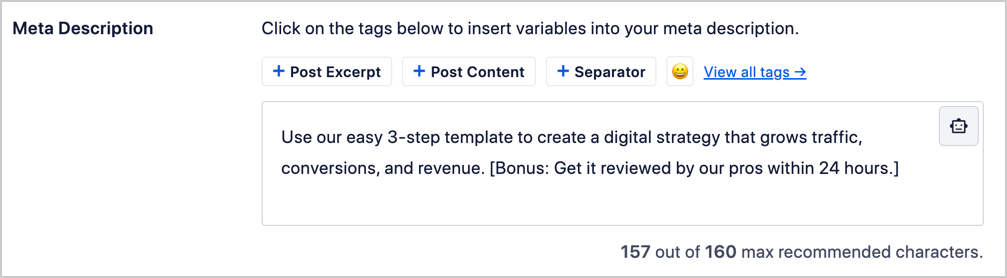
And you get easy ways to optimize these tags, such as keeping your meta description within a set length.

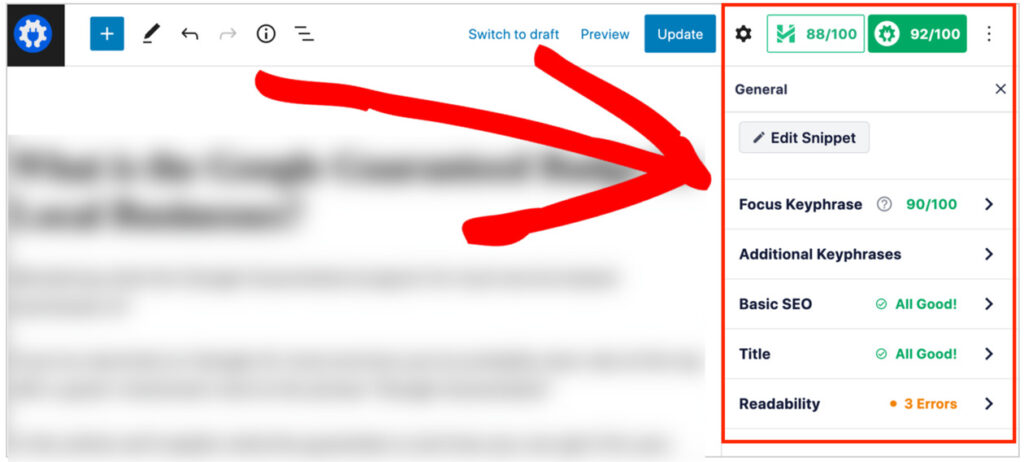
In addition, All in One SEO provides recommendations for improving the SEO of your individual web pages.

Other benefits include
- Easy setup for local SEO (for small businesses).
- Recommendations on focus keyword use.
- Turn your pages into rich snippets with a few button clicks.

Q&A on View Page Source
How do I view page source in Safari?
To view page source in Safari, right-click on the page and choose Show Page Source. Or, in the browser menu, select Develop » Show Page Source.
Using Option + Command (⌘) + U will open the Developer Tools window.
How do I find the HTML and CSS code of a website?
There are several ways to find the HTML and CSS code of a website. To find the HTML you can use various view page source methods outlined here.
To see the HTML and CSS code you can use the Developer Tools feature in your web browser.
You can also find the clickable CSS code file(s) for a website in the head element of the HTML.
What’s Next?
We hope this article helped you understand how to view a page’s source code and why people use it.
You may also want to learn more about the role of backlinks in SEO and get insights into paid links and link building. And don’t forget to capture those leads.
If you found this article helpful, please subscribe to our YouTube channel for SEO tutorials. You can also follow us on Twitter, LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.