Is the wrong Facebook thumbnail displayed when you share your articles or blog posts?
This is a problem you should solve quickly since Facebook thumbnails capture people’s interest and make them more likely to click on and share your content.
Knowing how to make the right thumbnail show up isn’t always clear, but don’t worry, because we’re here to help.
In this post, we’ll show you how to fix the wrong Facebook thumbnail in WordPress.
Here’s a quick overview of what we’ll cover in this post. Simply click on these quick links to jump straight to different sections:
- Facebook Thumbnails Not Showing When Sharing Link
- Fixing the Wrong Facebook Thumbnail (The Easy Way)
- Using Facebook Debug Tool to Clear the Cache
Let’s start by taking a look at why Facebook thumbnails are important, and why they sometimes aren’t showing up when you’re sharing a link.
Facebook Thumbnails Not Showing When Sharing Link

Image Source: Ogilvy Pinterest
Facebook thumbnails are important to increase engagements and get referral traffic to your site.
Posts with images get 39% more clicks and shares on Facebook. This means that more people are likely to click through to your site or share your content on Facebook.
It’s therefore important to make sure your Facebook thumbnails are working properly.
But before you can fix the problem, you need to understand why it occurs.
With that said, there are a few reasons why Facebook thumbnails or featured images aren’t showing up when sharing a link.
Reasons Why Facebook Thumbnails Aren’t Showing
First of all, if you’re not setting which Facebook thumbnail you want to use, Facebook usually “guesses” the image. It’s doing so by using Open Graph or og:Image tags.
If you don’t know about Open Graph meta tags, they are snippets of code that control how URLs are displayed when shared on social media.
Second of all, the most common reason why Facebook thumbnails aren’t showing is having multiple images set in the og:Image tag. Then Facebook often chooses the biggest image. Other reasons might be caching plugins or CDN conflicts.
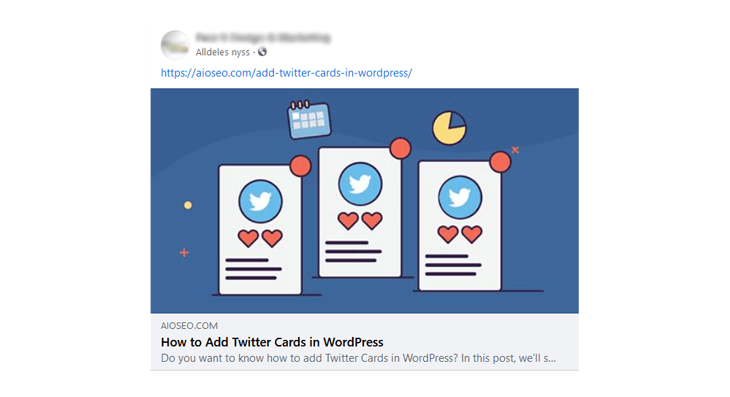
Here’s what one of our posts looks like after choosing which thumbnail that’s used when it’s shared on Facebook:

All in One SEO (AIOSEO) makes this super easy and automatically adds the og tags to your site to prevent the Facebook link preview not showing or showing the wrong thumbnail.
Let’s take a look at how to fix the wrong Facebook thumbnail in WordPress.
Fixing the Wrong Facebook Thumbnail (The Easy Way)

An easy way to fix the wrong Facebook thumbnail in WordPress is by using the AIOSEO plugin.
AIOSEO is a complete WordPress SEO plugin, which allows you to optimize your content for search engines and increase rankings with just a few clicks. It’s also great for optimizing your site for social media and making sure your thumbnails are showing.
To get started, you first need to install and activate AIOSEO on your WordPress website. If you haven’t installed a plugin before, you can check out WPBeginner’s guide on how to install a WordPress plugin.
After that, you need to enable Facebook thumbnail images for posts and pages.
Enable Facebook Thumbnails
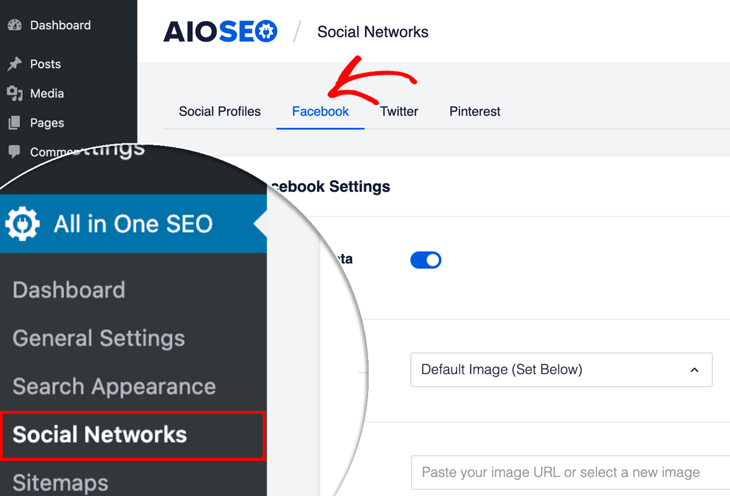
Simply go to Social Networks in the All in One SEO menu, and then click on the Facebook tab.

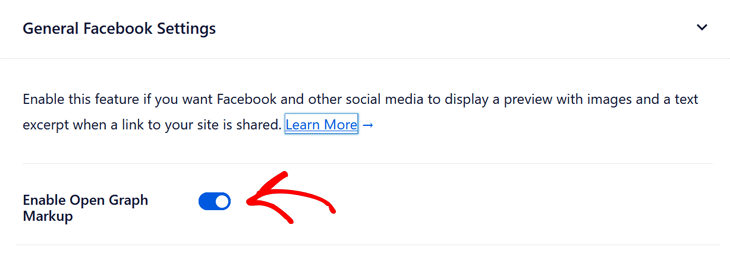
The first setting you’ll see is the Enable Open Graph Markup. Make sure it’s enabled.

The blue button means you’re all set!
Next, you need to choose which thumbnail that’s used when your content is shared on Facebook.
Setting Facebook Thumbnail Image
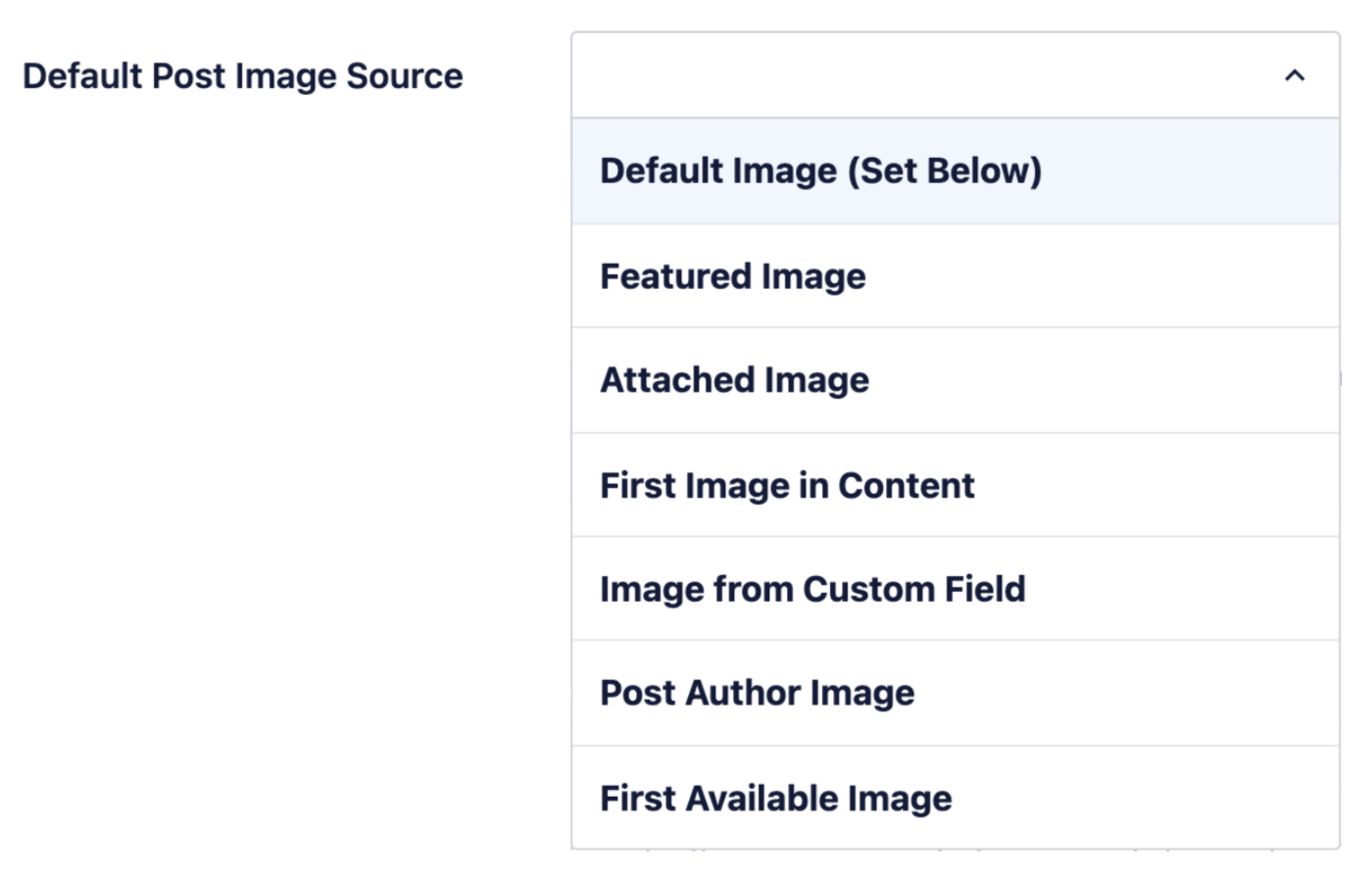
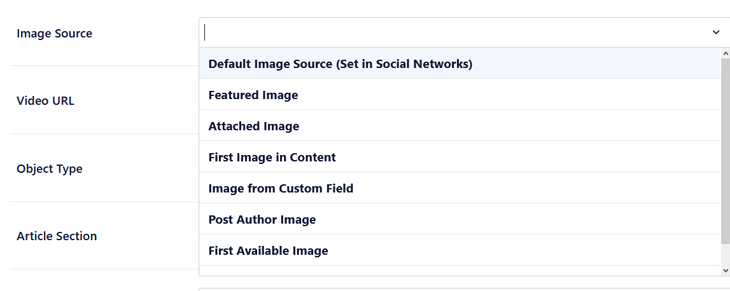
Click on the Default Post Image Source setting, and it will give you a drop-down menu with different images sources to choose from.

Here you can see all images that exist for your site’s content, and you can choose the one you prefer.
If you’re not sure which one to choose, here’s a description of what the different image options mean:
- Default Image – this will use the image set in the Default Post Facebook Image setting.
- Featured Image – this will use the Featured Image, which you set on your Posts and Pages whenever you publish a new Post or Page.
- First Attached Image – this will use the first image that’s attached to your Post or Page.
- First Image in Content – this will use the first image that appears in the content of your Post or Page.
- Image from Custom Field – when you select this option, a Custom Field setting will be displayed where you can enter the name of the Custom Field you want to use for your image.
- Post Author Image – this will use the Profile Picture from the user profile for the author of the Post or Page.
- First Available Image – this will go through all of the above to look for an image to use
We hope this cleared things out for you, and that you now know which image source to choose for your Facebook thumbnail.
Now, let’s move on to setting the default post Facebook thumbnail.
Setting Default Post Facebook Thumbnail
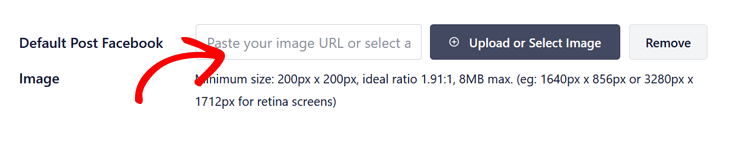
After you’ve chosen which image source you want to use, you need to set a Default Post Facebook Image.
This image will be used as a reserve in case there’s no image available for your content.
For example, if you choose Featured Image in the Default Image Source drop-down, but your post or page doesn’t have a featured image, then AIOSEO will use what you’ve set as your Default Facebook Image.
Also, if your theme allows you to add a logo, AIOSEO will automatically use the logo as your Default Post Facebook Image if you don’t set an Image.
To set the Default Post Facebook Image, click on the Upload or Select Image button and upload your image, or choose an image from your Media Library.

You can also type or paste in the URL for an image directly into the field.
Note: Facebook prefers images that are 1200px wide x 630px tall. The minimum dimensions are 200px x 200px. For more details, please visit Smash Baloon’s Ultimate Facebook Cheat Sheet.
Next, let’s move on to how to change the Facebook thumbnail image on individual posts and pages.
Setting Facebook Thumbnail on Individual Posts and Pages
You can also change the Facebook thumbnail on individual posts and pages.
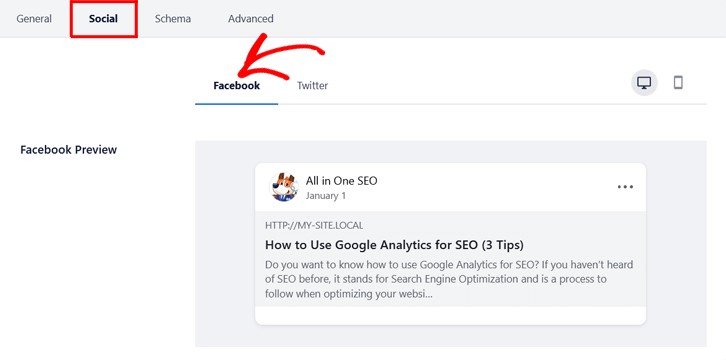
When editing your blog post or page, you simply scroll down to the AIOSEO Settings and then click on the Social tab.
Make sure that you’ve clicked on the Facebook tab.

After that, you need to scroll down past the Facebook Title and Description until you see the Image Source section.

Click on the link, and it will display a drop-down menu. Here you can choose the image source for your individual post and pages.
Now, let’s move on to setting your Facebook thumbnail for your homepage.
Setting Facebook Thumbnail on Your Home Page
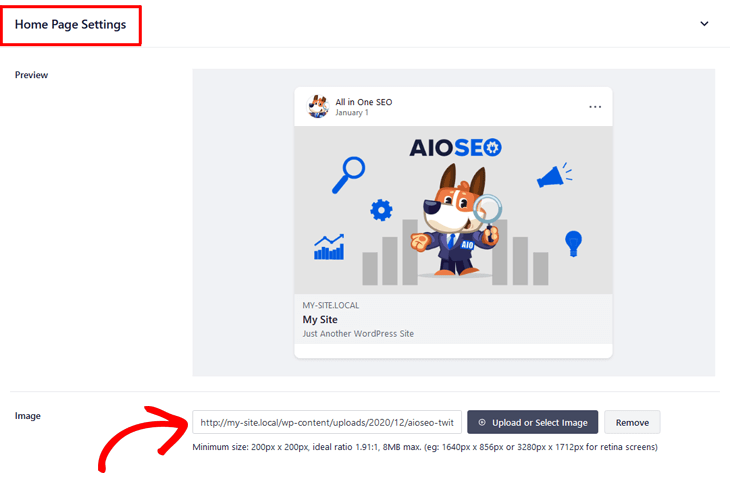
To set the Facebook thumbnail for your homepage, you need to scroll down in the General Facebook Settings to the Home Page Settings.

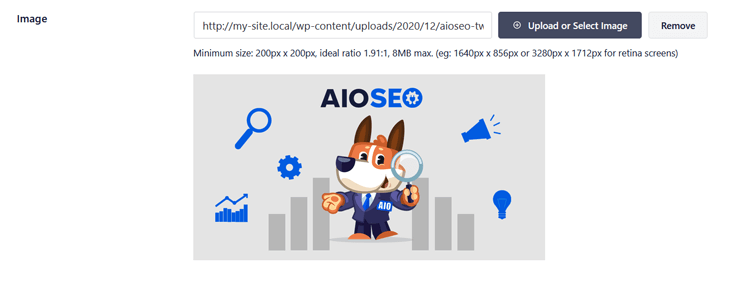
In the Image section, you simply click on the Upload or Select button to set your thumbnail image. This is the thumbnail that will be displayed when your homepage is shared on Facebook.
As you can see, the image you choose will appear below the Image field, as well as in the Preview.

Once you’ve added your Facebook thumbnail image, you click on the Save button.
As simple as that!
In most cases, this fixes the issue with Facebook showing the wrong thumbnail or none at all.
Before leaving this topic, we also need to mention that you can set your Facebook Title and Facebook Description for your posts, pages, and homepage. If you want to know how to do this, please check out our documentation here.
With that said, if Facebook still doesn’t show your thumbnail image, then you need to make sure you’ve cleared your WordPress cache. Or you can use Facebook’s debug tool to clear the cache.
Let’s take a look at how to do that next.
Using Facebook Debug Tool to Clear the Cache
If you know you’ve added the right thumbnail, and Facebook still isn’t showing any or the wrong one, then the issue is related to caching.
To solve this, the first thing you need to do is reset the cache in Facebook using their debug tool. It’s the easiest way to troubleshoot why Facebook shows the wrong thumbnail when you share a link.
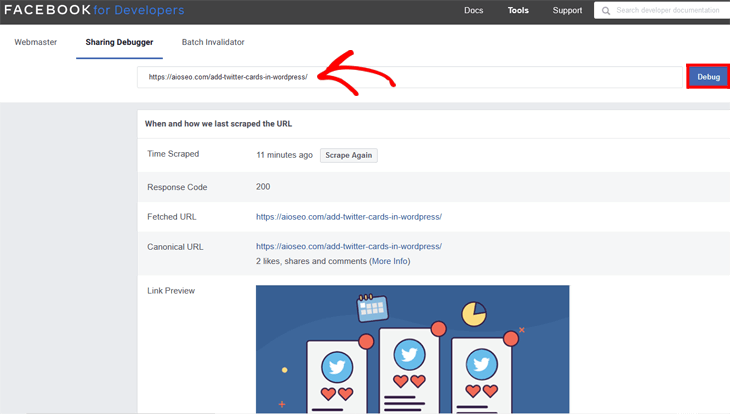
Simply copy the URL of your WordPress post and paste it in the Facebook debugger tool, and click on the Debug button.

The Facebook debugger tool will show you a warning symbol if something needs to be fixed, as well as tell you what you need to do to get your thumbnail to work.
Also, you can click on the Scrape Again button, and Facebook will update the thumbnail for your post.
That’s all!
We hope this blog post helped you learn how to fix the wrong Facebook thumbnail in WordPress. You may also want to see our guide on how to add Twitter Cards in WordPress.
And if you want to optimize your blog post for SEO like a pro, make sure to check out our blog post SEO checklist.
Last but not least, we also give you tons of great tips on how to improve search engine rankings and analyze your competitors’ SEO.
As always, thanks for supporting the best SEO plugin for WordPress.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


These seem like great instructions but when it comes to showing a preview image on Facebook. this plugin is giving me nothing but headaches and wasted time. If I want my post to show the feature image, it reverts back to showing another image I had uploaded as my default Facebook image. Even after removing that, still defaults to that even though I have everything marked as a “feature image”.
So, I try marking the custom image but nope, can’t show the custom nor feature image (which are the same), uses some other image on the site.
It’s ridiculous.
Hi Patrick,
we’re sorry to hear you’re having issues with displaying the correct Facebook image. Facebook probably shows a cached version of your featured image, so you need to first use the Facebook Sharing Debugger tool to clear it. Log in to your Facebook account and navigate to the Sharing Debugger tool and paste in your URL. Then, simply click on the Debug button and it’ll clear the cache.
Now, try again and it’ll show the thumbnail image you’ve set in your Social Settings.
If you need more help, please open a support ticket at the link below and one of our team members will be happy to help you:
https://aioseo.com/contact
Hi Team, I am facing an issue with AIOSEO. I have followed all the steps mentioned in this article on fixing facebook thumbnail yet the preview links on facebook are still not showing the featured image. Also, I tried debugging also. Kindly help me resolve this issue.
Hi Aarti, please contact our Support Team using the Basic Question form here and we’ll be happy to help you.
Hey there! Thanks for the info, but I’m currently having the same issues. I set up everything for twitter, facebook and linkedin. But it’s not showing my featured image. Instead it’s showing the header of the blog. I had 1 year using the free version, and it worked perfectly ): But since one month ago, I’m facing this issue. What can I do?):
Hi DT,
Thank you so much for reaching out. Would you kindly contact our support team for personalized assistance?