Do you want to know how to add schema markup to WordPress without a plugin?
Schema markup can drastically increase CTR (Click Through Rate) to your site. And proof of that is Jobrapido which added a Job Posting schema markup to their site and got a 270% increase in new user registrations from their organic traffic.
In this post, we’ll show you how to add schema markup to WordPress without a plugin. We’ll also show you a better and easier way to do this.
Please feel free to use the quick links below to jump straight to different sections:
In This Article
But first, let’s start by answering the question of whether it’s best to add schema with or without a plugin.
Is It Best to Add Schema With or Without a Plugin?
There are 2 ways to add schema markup to your WordPress site. The first is with a plugin, and the second is without a plugin. The latter requires coding knowledge, while the former does not.
So, which method is best?
It’s always best to add schema markup using a plugin. The main reason for this is that plugins are faster and easier to use. They also help ensure the schema code is correct.
This is why we recommend that you use a powerful SEO plugin like All In One SEO (AIOSEO) to add your schema markup.

AIOSEO is a powerful WordPress plugin that’s trusted by over 3 million savvy marketers to rank their sites and drive targeted traffic. The plugin has many powerful SEO features and modules designed to help you optimize your site for SEO, even if you have zero coding skills.
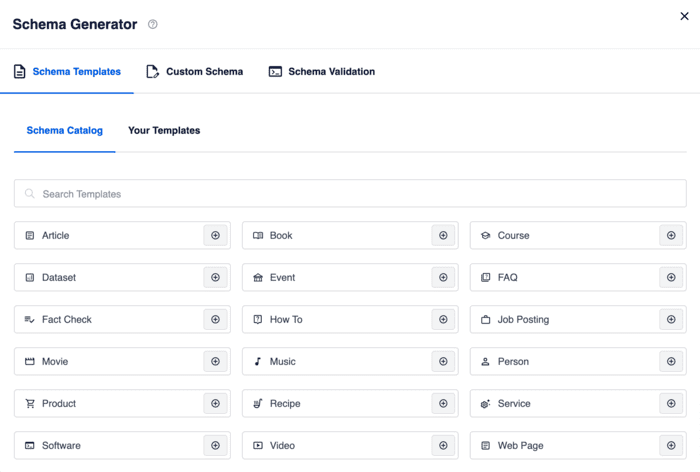
One of the most loved features is our Next-Gen Schema Generator. This is a powerful tool that enables you to easily add any type of schema markup to your content. It’s as easy as picking a schema type from our Schema Catalog.

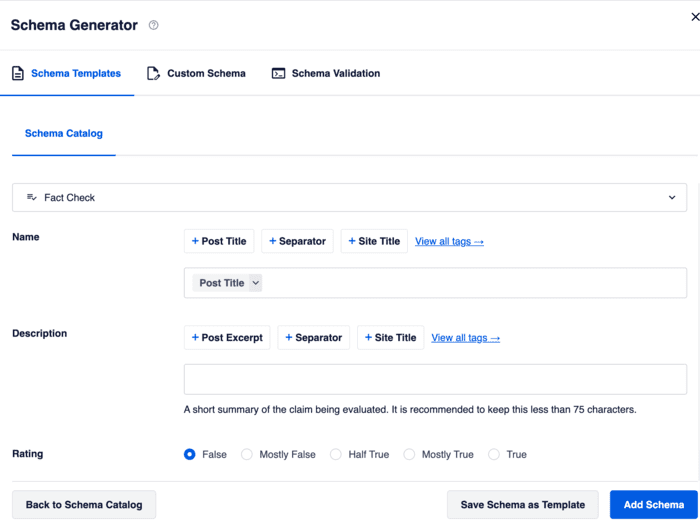
Next, fill in the necessary details about the schema you want to output.

Once you’re done, you can click on the Add Schema button, and that’s it!
Alternatively, you can click on the Save Schema as Template to save your schema for reuse on other posts or pages. This feature makes it super easy and quick to add schema to similar pages.
And if your schema markup type is not in our Schema Catalog, you can still add custom schema markup by clicking on the Custom Schema tab.
You can check out our tutorial on how to add structured data in WordPress for a step-by-step guide on how to implement schema markup on your site. This is a no-code method for adding schema markup in WordPress.
Besides ease of use, here are some other reasons why adding schema markup without a plugin may not be the best choice for your WordPress site.
- It’s difficult and time-consuming: Not using an SEO plugin to create schema is difficult and takes a lot of extra time. You also need to know how to use PHP code.
- You can’t update your theme: It’s never a good idea to edit theme files directly. When the theme updates, all your edits will be gone.
- You can’t switch WordPress themes: You can’t change your WordPress theme since your custom code will only work if you’re using that particular theme.
- You’ll miss out on powerful features: With a powerful SEO plugin like AIOSEO, you can access powerful features like the schema validator.
For step-by-step instructions on how to install AIOSEO, check our detailed installation guide.
With that said, let’s take a closer look at the benefits of schema markups and how they can improve your CTR (Click Through Rate).
Benefits of Adding Schema Markup in WordPress
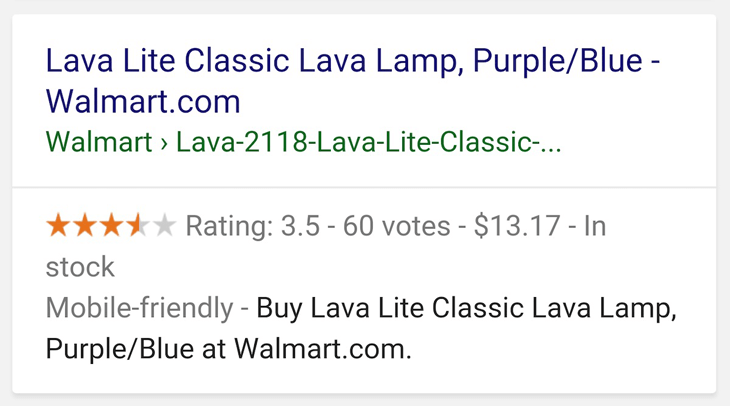
There are many benefits of adding schema markup to your WordPress site. For instance, you’ve probably seen those nice-looking search results with star ratings and prices like this example:

These are called rich snippets, and you get them by adding schema markup to your web pages. They give direct information to users about what a page is about and make it look better in search.
In other words, schema markup is used by all big search engines like Google, Bing, Yahoo, and Yandex to show additional information in their search results.
Also, rich snippets increase your CTR since they make your content look more visually appealing when displayed in search engines.
And more clicks will eventually lead to higher rankings as well. It’s a great way of boosting your SEO and getting more organic traffic.

Image Source: Brandon Gaille
In a nutshell, adding schema markup is a great way to boost your SEO, improve CTR, and drive traffic to your site.
What’s the Difference Between Rich Snippets and Schema Markup?
Are rich snippets and schema markup the same?
Not quite! While many people may use the terms interchangeably, they’re not the same.
Let’s explain the difference between the two. Simply put, while rich snippets are for humans, schema markups are for search engine bots.
Schema markup is the code that tells Google what your content is about. And rich snippets are what Google displays in search results because of the schema markup.
In short, schema markup is a language search engines use to understand your content, while rich snippets are the visual interpretation of schema markup.
It’s also referred to as structured data since it uses a code language accepted by major search engines.
You can add schema markup to:
- Articles
- Events
- Reviews
- Recipes
- Books
- Products
- FAQs
- And much more
As said, there are 2 ways to add schema markup to your WordPress site. The best and easiest method is to use a powerful WordPress SEO plugin like AIOSEO.
The second way is to add it manually without a plugin, and that’s what we’re going to show you how to do next.
How to Add Schema Markup to WordPress Without a Plugin: 3 Ways
To start with, you can visit Schema.org to find the markup you want to add to your content.

We’ll show you how to add the Article markup to your WordPress site. But you can find all schema markups that are supported by search engines on Schema.org.
These markups are using 3 different code languages:
- Microdata
- RDFa
- JSON LD
We’re going to use JSON–LD since Google likes it better, and it doesn’t break your site as easily as other markups can do.
With that said, let’s take a look at how to add Article markup on your post or page in WordPress using the block editor.
1. How to Add Schema Markup to WordPress Using the Block Editor
To get started, simply login to your WordPress Dashboard and navigate to any Post or Page you want to add schema to.

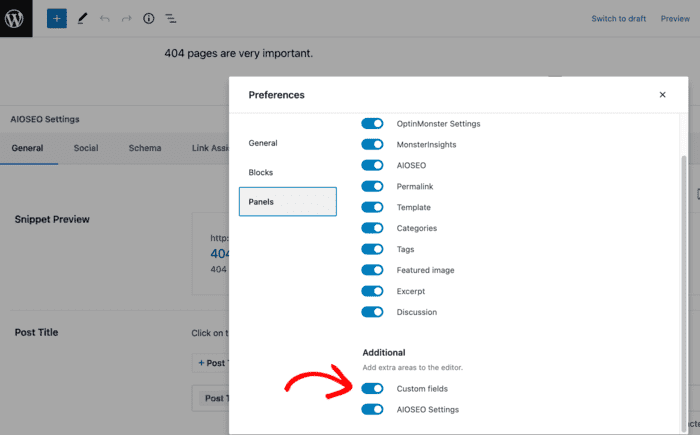
Next, you must enable Custom Fields. To do that, click on the 3 dots in the top right corner, and it will open a new view. Then, scroll down to Preferences » Panels.
This will open a new window with all panel options. Here you need to check the Customs Fields box.

After that, you simply return to the block editor and scroll down in your post or page to the bottom, where you can see the Custom Fields settings.

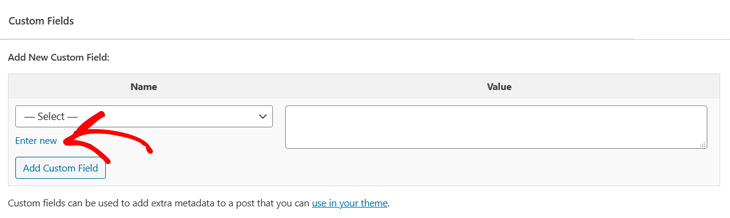
In Add New Custom Field, you click on the Enter new tab.
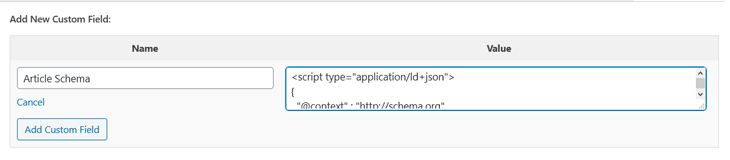
The next step is to Name your schema markup. In this example, we’ve named it Article Schema since we’ll add markup for an article.

Once you’ve named your markup, you’ll need to copy the code snippet below and paste it into the Value section. If you haven’t written code before but want to use a different markup, you can use the Google Structured Data Markup Helper or JSON-LD Playground. They will generate the code for you.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>
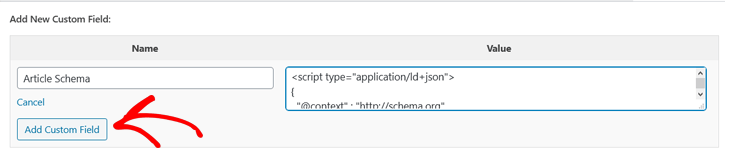
After you’ve added the code in Value, click on the Add Custom Field button. Then, scroll up to the top of the page and click on Update to save your changes.

You’re almost finished.
The last step is to copy this code snippet and add it to your header.php file:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true);
if(!empty($schema)) {
echo $schema;
}
?>
We’ll show you how to do that next.
Note: We need to warn you that one single mistake when editing theme files can bring your whole website down and cause the white screen of death. Always make sure to backup your site before you start.
2. How to Add Custom Schema Code to Your Header.php File
The best and safest option is always to use a plugin to add custom code and functionality to your site. And we strongly recommend using the Insert Headers and Footers WordPress plugin.
So before we show you how to directly edit the theme files, we’ll show you how easy it is to add your code snippet to the header.php file using the Insert Headers and Footers plugin.
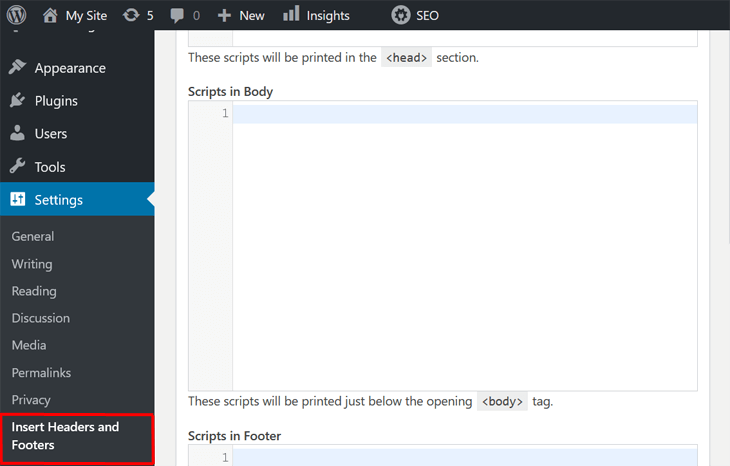
After installing and activating the plugin, you simply navigate to your WordPress Dashboard and click on Insert Headers and Footers in the Settings menu.

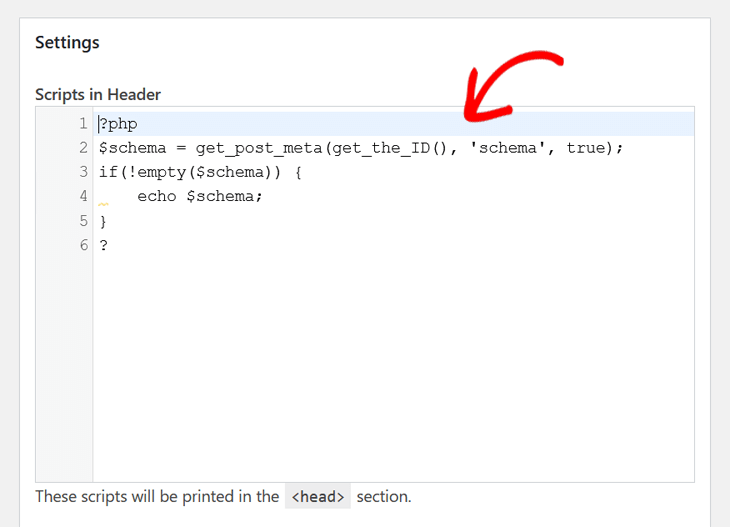
Here you’ll see different windows for adding your code to the Header, Body, and Footer of your site. Make sure to add your code snippet in the Scripts in Header window.

Click on the Save button, and that’s it!
It can’t get much easier than that! Best of all, it’s much safer than editing the theme files directly.
3. How to Add Custom Schema Code Directly to Your Theme Files
With that said, let’s move on to how to add the code snippet directly in the theme editor and header.php file.
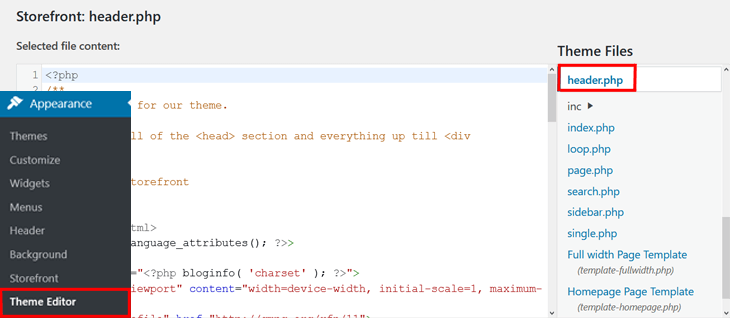
Simply go to Appearance » Theme Editor and click on the header.php file in Theme Files.

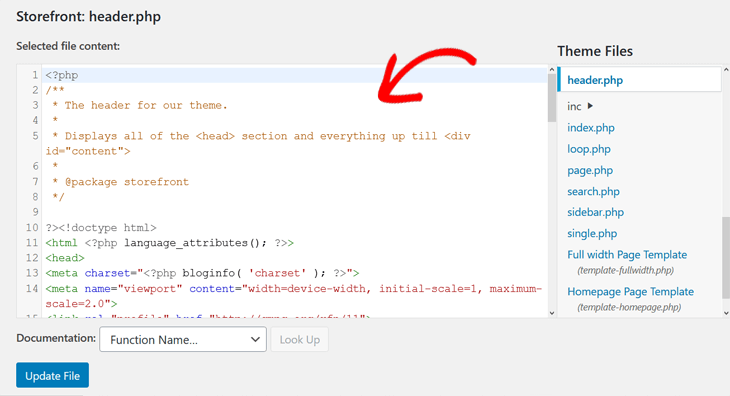
This will open a new window, where you can edit the file.
Now, paste in the schema code in the file editor just before the </head> tag.

After you’ve added the code snippet, click on the Update File button.
Finally, reload your page, and you’ll see the schema markup just before the closing tag.
You have now successfully added schema to WordPress without a plugin and can test your URL to check if any errors are using Google’s Structured Data Testing Tool.
Now that you know how to add schema without a plugin, we’ll show you a better and easier way to add schema markup to your WordPress website.
And that’s it!
You’ve added schema markup in WordPress without a plugin.
We hope this blog post helped you learn how to add schema markup to your WordPress website without a plugin. And that you’ve also seen that using a plugin is way easier as you don’t have to fiddle with code.
If you found this article helpful, we believe you’ll also love our other tutorials and guides. For example, if you want to learn how to optimize your blog post for SEO like a pro, make sure to check out our blog post SEO checklist. You can also check out our tutorial on adding an FAQ section in WordPress if you want to take greater advantage of FAQ schema.
If you found this article helpful, then please subscribe to our YouTube Channel. You’ll find many more helpful tutorials there. You can also follow us on X (Twitter), LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


Hi there. I was DELIGHTED when I found the missing piece of the puzzle below. But it does not work?
Your snippet to add to the Header box failed and gave me this message.
(I get “Special Characters Must Be Escaped”) inside the Header box.
Hi, Etienne! Glad you found “the missing piece of the puzzle” . Sorry, it’s not working for you. Kindly reach out to our customer support team here for help.
Why would someone reach out to your customer support team if they are not one of your customers and just reading a blog post of general information. Shouldn’t that information just work? Will your customer support team really help the general public solve wordpress issues?
Hello, so about the last piece in your post that is “3. How to Add Custom Schema Code Directly to Your Theme Files”, can i add the code to the functioons.php instead of the header.php?