Are you wondering what is an image sitemap and how you can create one on your WordPress website?
Image sitemap is an ideal solution for websites that have multiple images on several pages. The best part is that it helps search engines discover your images that they might not find otherwise.
In this post, we’ll explain what a WordPress image sitemap is and why you need to create one for your website.
Here’s a quick overview of what we’ll cover in this article. Feel free to jump directly to the section that you want to read.
In This Article
What Is an Image Sitemap?
An image sitemap is a file that contains all information about the images present on your website in a format that Google can easily go through. Usually, this sitemap includes essential information such as image format, caption, and title.
With a sitemap, you create a structured record of the images available on your website.
As you can imagine, the image sitemap makes your website more crawlable, and help your images appear in Google search results.
Why You Should Create WordPress Image Sitemap
Every website owner wants to see their pages as high in the Google search results as possible. Images make your site more visible on Google in places like Google Image Search and Image Snippets section appearing in Google search ranking pages.
Here are a few other reasons why you need to create a WordPress image sitemap:
- Your site is large, so you're afraid Google might overlook the images you've added in your recent pages
- You want to make your site SEO-friendly and ensure Google can easily crawl your images more efficiently
- You want to have more control over the information that Google displays about your website’s images.
How to Create a Sitemap in WordPress

Using the All In One SEO (AIOSEO) plugin is the easiest way to create an image sitemap on your WordPress website.
AIOSEO also allows you to create video sitemaps, Google News sitemaps, and comes with tons of different SEO tools.
With that said, let’s see how you can create WordPress image sitemaps on your website.
Creating Your Image Sitemap With AIOSEO Plugin
First things first, you need to install and activate the AIOSEO plugin on your WordPress website. For more details, see the WPBeginner guide on properly installing and setting up a WordPress plugin.
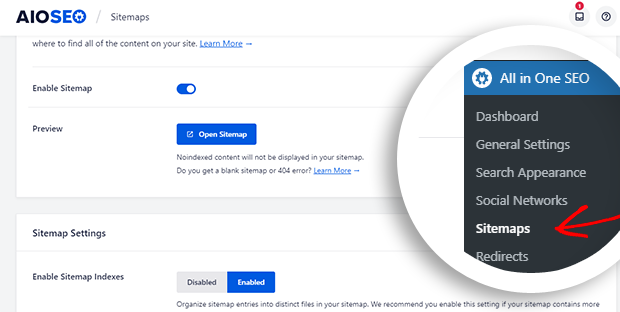
Once you have installed the AIOSEO plugin on your website, the next step is to go to WordPress Dashboard » Navigate » Sitemaps.
On this screen, you can see different sitemap options; however, in this article, we’ll focus on the image sitemaps.

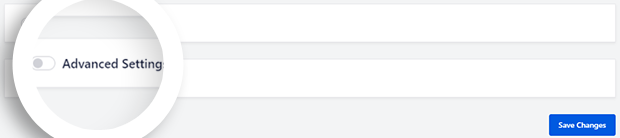
Scroll down to the General Sitemaps setting page and go to the Advanced Settings tab. Toggle on to see the image sitemap setting.

Once you’re done with that, you need to make sure that the Exclude Images button is set to No.
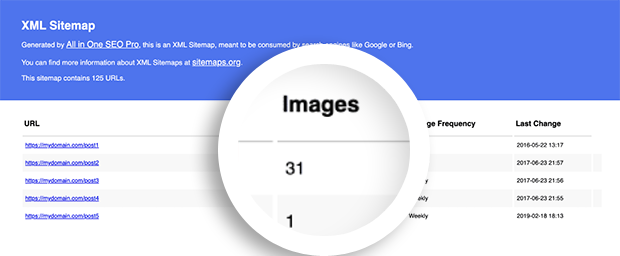
Note: By default, AIOSEO sitemap includes all the website images within the XML Sitemap that is submitted to the search engine.

If the image sitemap is already set to No, click the toggle to set it Yes if you want to exclude the images from the sitemap. Our recommendation is to keep the images indexable within the sitemap.
Once done, click the Save Changes button.

Use the Best Image Sitemap Generator Plugin AIOSEO
Adding images to your sitemap is a good strategy to increase your brand's exposure on Google and other search engines. You can easily do this with AIOSEO's sitemap generator.
We hope this post helped you understand how to create an image sitemap on your WordPress website.
You can go ahead and check out the All In One SEO's sitemap feature and share your experience with us.
And if you want to learn more about SEO, please also visit our ultimate WordPress SEO guide.
What are you waiting for? Get started with the most powerful WordPress AIOSEO plugin today.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


Hi there, I followed your instructions, “Exclude Images” is set to “No”, and it seems to work for post-sitemap.xml, but on page-sitemap.xml in the “Images” column all URLs have an image count of 0. And in the Google Search Console it seems that none of my images are indexed. What can I do?
thanks for sharing