Would you like to learn how to create custom schema markup in WordPress?
Custom schema can give you greater control over how your rich snippets display. And that can increase click-through rates.
In this tutorial, you’ll learn how to add custom schema markup to optimize your WordPress website. It only takes a few minutes. Let’s get started.
What you’ll need: The All in One (AIOSEO) plugin.
In This Article
What is Schema Markup?
Schema markup is code that helps Google understand details about your content.
This code isn’t automatically on your web pages. You have to add it.
The good news for WordPress users is they can add this code with a few button clicks. For some types of schema, you’ll also fill out a form.
Is Schema Markup the Same as Structured Data?
Close. Schema markup is code that communicates structured data to search engines.
Examples of structured data are:
- Ingredients, star ratings, and preparation time for a recipe.
- Supplies and steps for a how-to project.
You can think of structured data as “tags” only search engines read.
Why Add Schema Markup to Web Pages?
Adding schema markup makes your pages eligible to be displayed as “rich snippets.” Rich snippet is an industry term for a super-deluxe search display.
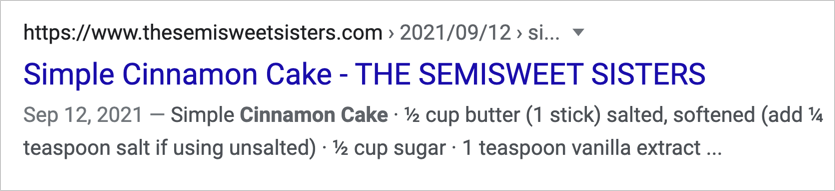
Instead of a standard search snippet like this . . .

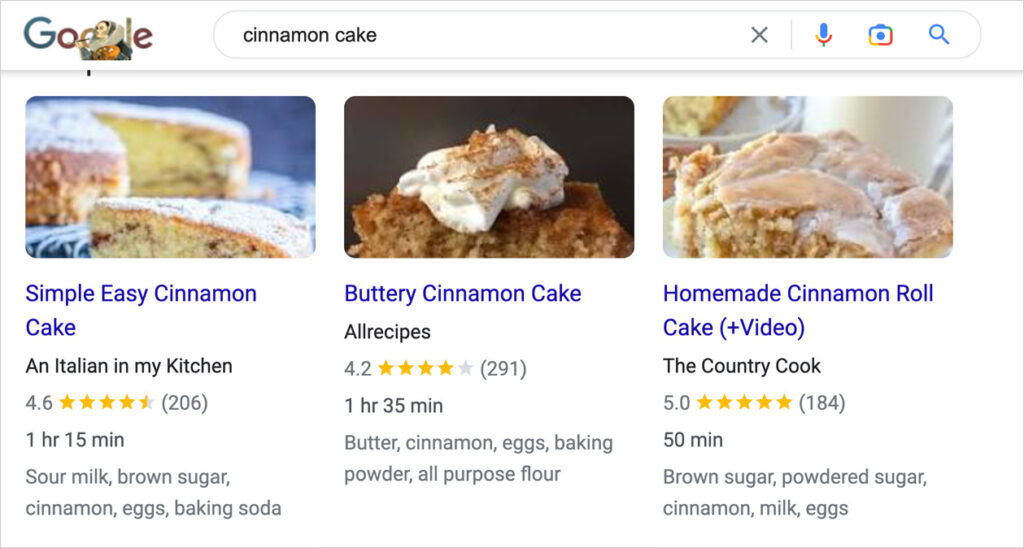
A page with schema markup can look like this.

Rich snippets are prized because they get higher click-throughs.
Schema isn’t just for recipes. Google supports 31 types of schema, including markup for:
If you haven’t added schema to a web page before, we recommend you follow these easy instructions first.
What’s Custom Schema Markup?
In this article, we’re using custom schema markup to refer to any schema markup (even standard markup) that’s unavailable in a WordPress “schema generator” plugin.
These plugins offer the most commonly used schema types to simplify use.
But you can add other schema easily.
Let’s find out more.
Step 1: Install All in One SEO (AIOSEO) Plugin
First, download the AIOSEO plugin. We’ll show you how to use it to add custom schema markup and create reusable templates with a few button clicks.
And we’ll do this right in the WordPress dashboard.

AIOSEO has become popular with small businesses and bloggers looking for a powerful SEO solution that anyone can learn and use.
It has thousands of 5-star ratings on WordPress.org and comes with one-on-one support.
After downloading the plugin, open your WordPress editor and go to Plugins » Add New.
For step-by-step instructions on how to install AIOSEO check out this guide.
Step 2: Add Your Custom Schema Markup
Next, navigate to a page you want to add custom schema to.
- Scroll to the bottom of the page to AIOSEO Settings.
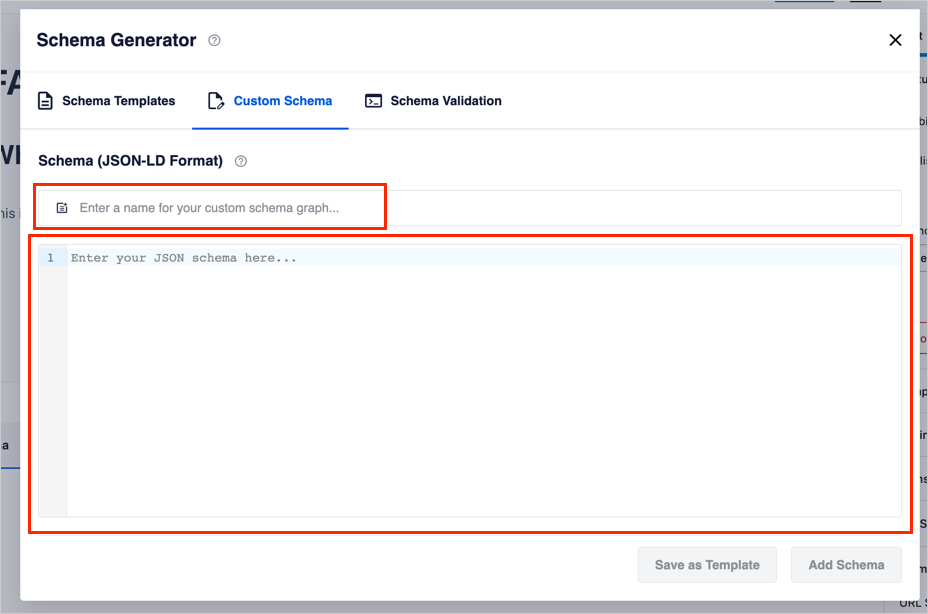
- Click on Schema » Generate Schema » Custom Schema.
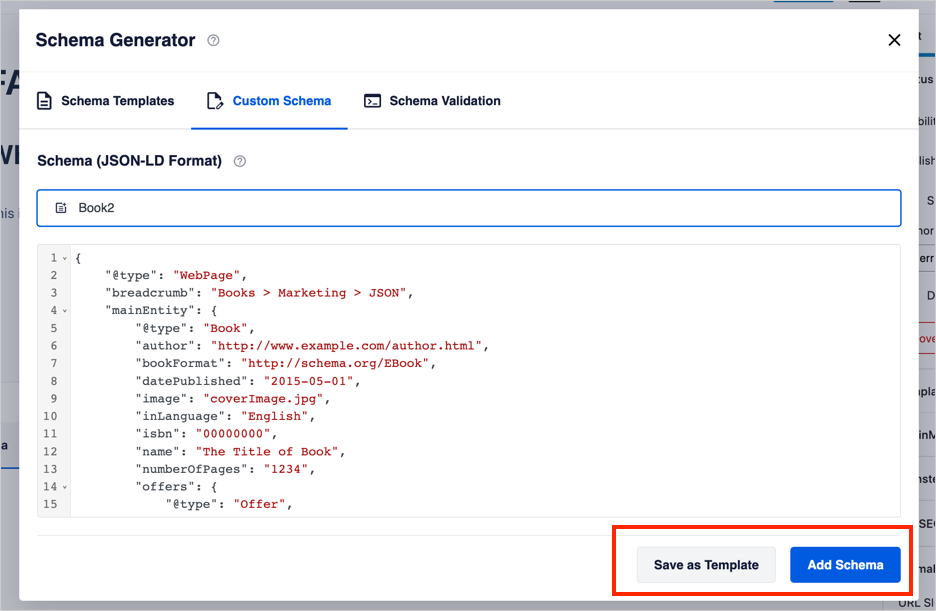
A modal window will open with a space for you to add your custom schema in JSON-LD* and add a name for it. (We recommend using a short name since it will appear on a clickable button.)

* While RDfa and Microdata are valid formats for structured data, Google recommends JSON-LD.
RDFa stands for Resource Description Framework in Attributes.
JSON-LD stands for JavaScript Object Notation for Linked Data.
If there are any errors in your code, you won’t be able to save your code. You’ll see this warning message:

If you want to save your markup as a template for re-use, click Save as Template. Otherwise, click Add Schema.

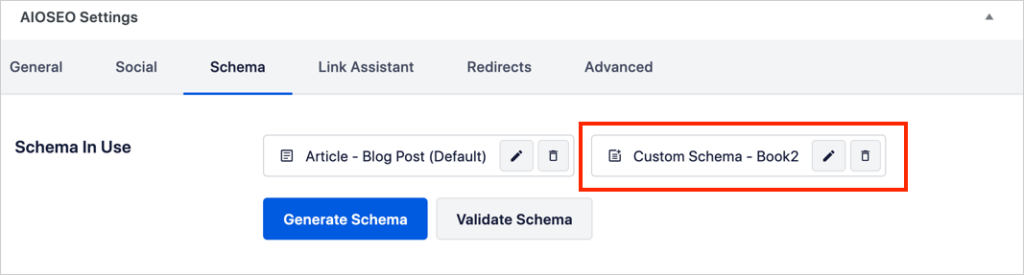
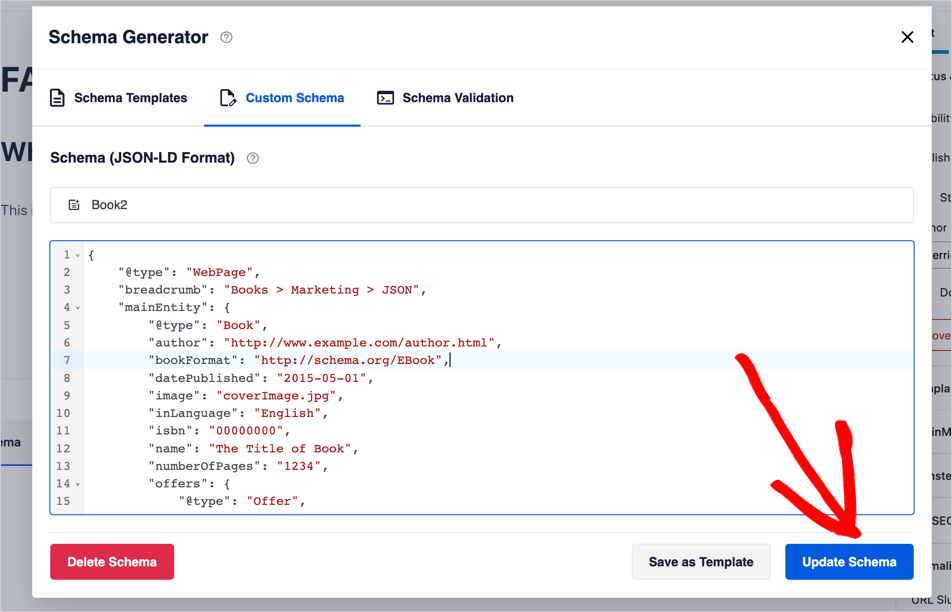
(a) Clicking the Add Schema button adds your custom code to the page, and a button appears. In the example below, we added custom schema named “Book2” to a post.

Now you can click Validate Schema to run a rich results test. (See Step 3 below.)
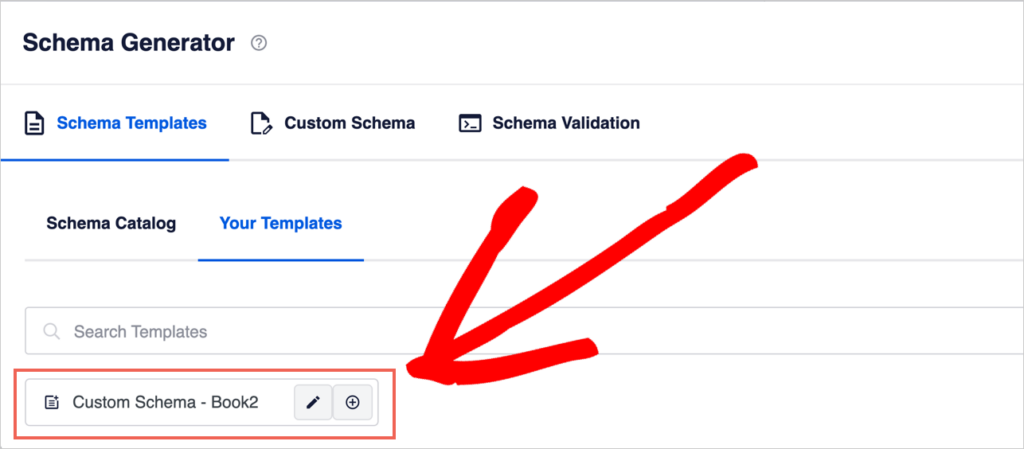
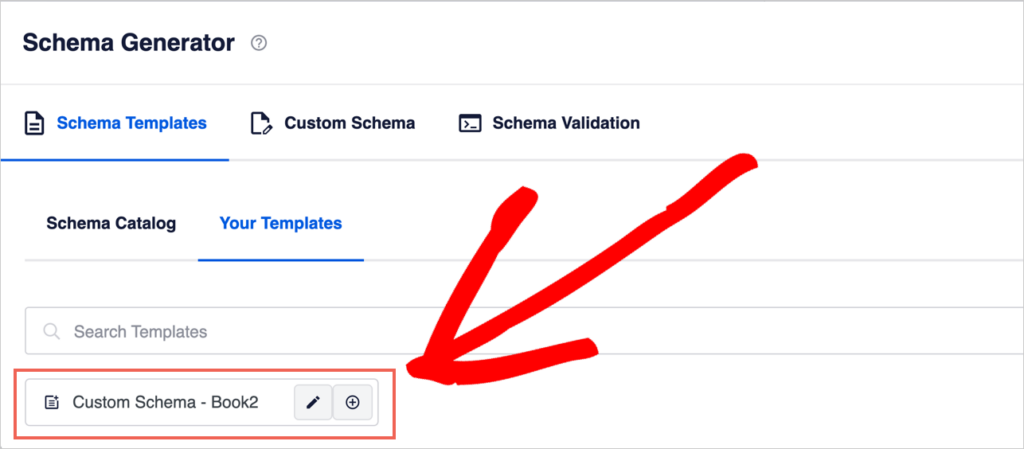
(b) If you choose Save as Template, you’ll immediately see a new section called Your Templates.
Below that is a button with your custom schema markup’s name.
Click the button to add the code to your page.

Step 3: Validate Your Schema
As soon as you add custom markup schema, either as a template or a one-time addition, you’ll see a Validate Schema button.
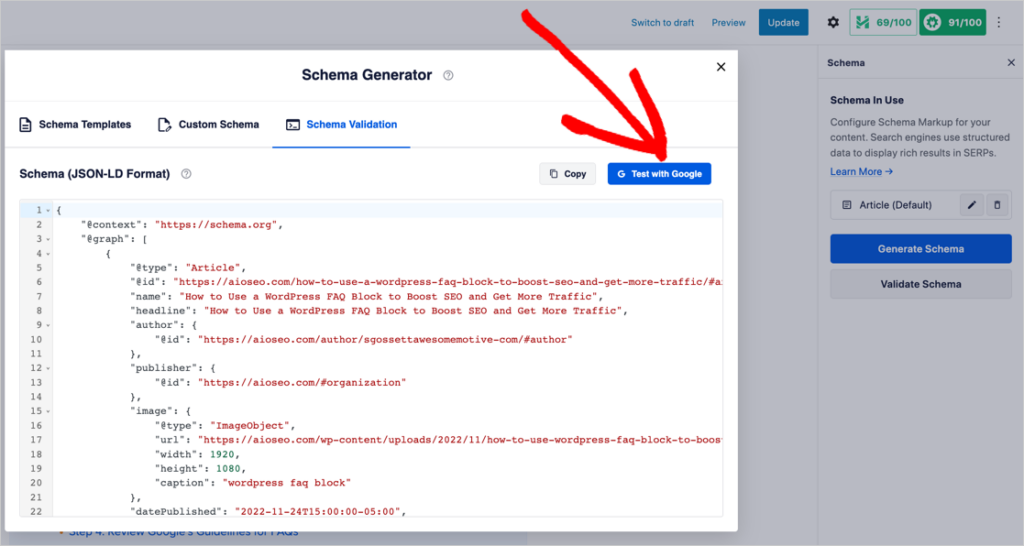
Click Validate Schema to run a rich results test. A modal window will open.
Click the blue Test with Google button at the upper right. Clicking the Test with Google button will copy and paste your custom code into Google’s Rich Results Test.

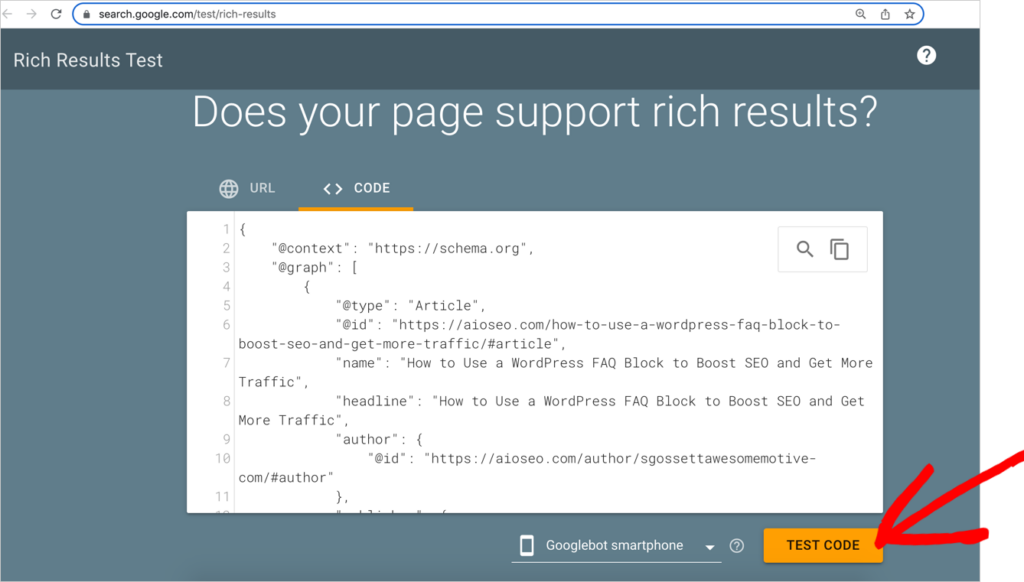
Now click TEST CODE.

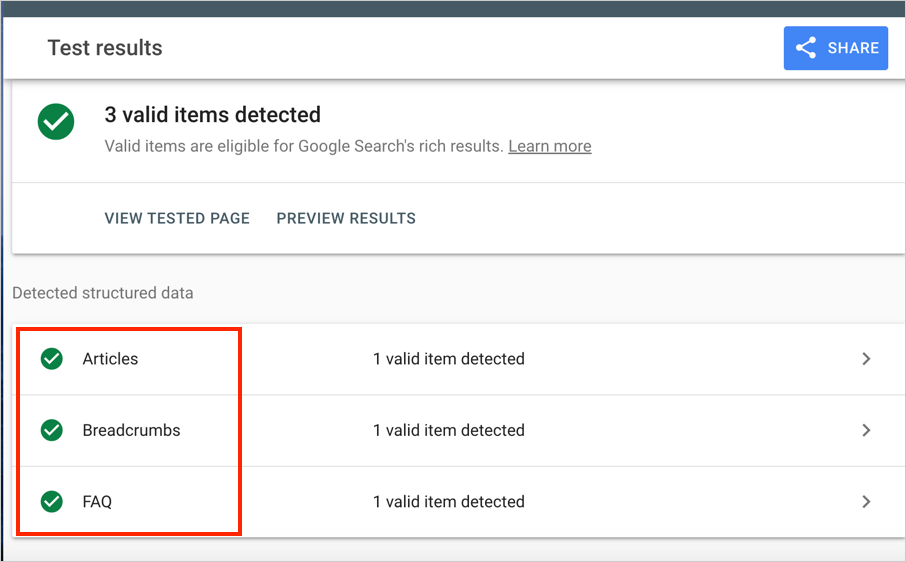
Then view your results.

We can see there are 3 types of schema applied to the tested article:
- Article
- Breadcrumbs
- FAQ
The test results show the schema is valid.
How to Use Your Custom Schema Markup Template
To re-use your template, navigate to a page you want to add it to.
Then go to AIOSEO Settings » Schema » Generate Schema » Your Template.
Click the button representing the custom schema you want to add.
(In the example below, we have 1 custom template to use.)

Then save your post draft.
The Schema is now added to your page’s HTML code.
How to Edit Your Custom Schema Markup
To edit a template, go to AIOSEO Settings » Schema » Generate Schema » Your Template.
Find the button for the file you want to edit and click the pencil icon. That will open a modal window displaying your JSON-LD code.
Add your edits and click the blue Update Schema button.

How to Delete Your Custom Schema Markup
To delete a template, go to AIOSEO Settings » Schema » Generate Schema » Your Template.
Find the button for the file you want to delete and click the pencil icon. That’ll open a modal window displaying your JSON-LD code.
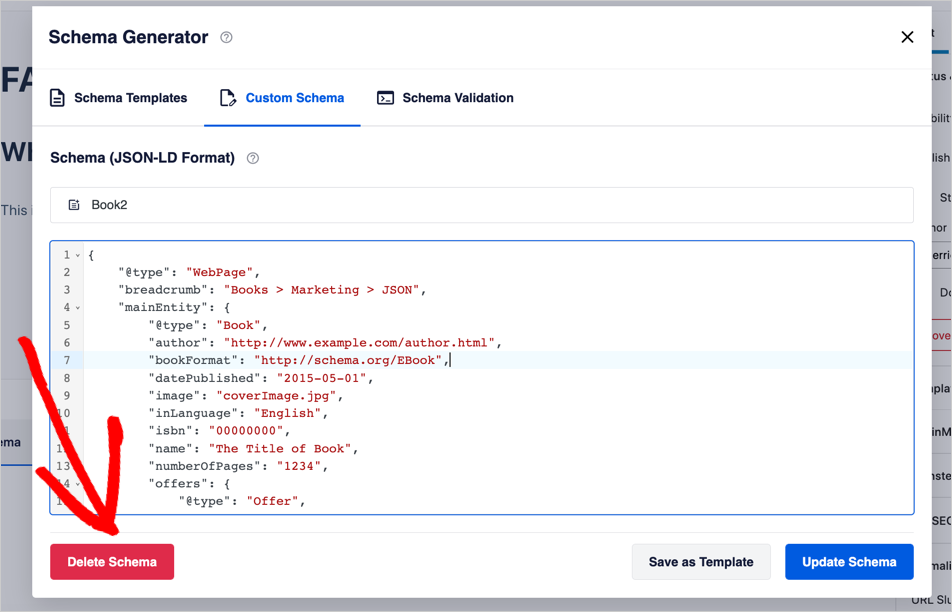
Click the red Delete Schema button at the lower left.

Where Can I Find Custom Schema to Add to AIOSEO?
- First, check this list for schema already included in the All in One SEO (AIOSEO) plugin.
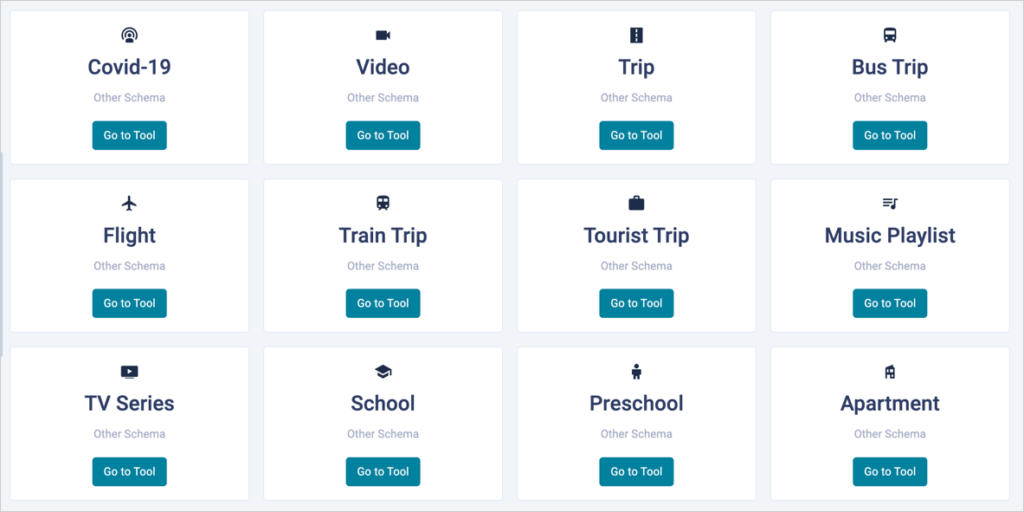
- If you want something different, go to EasySchema.com/tools and click on the Schema Generator in the left-hand column. A list of options will appear. You’ll also see options laid out in squares, like this:

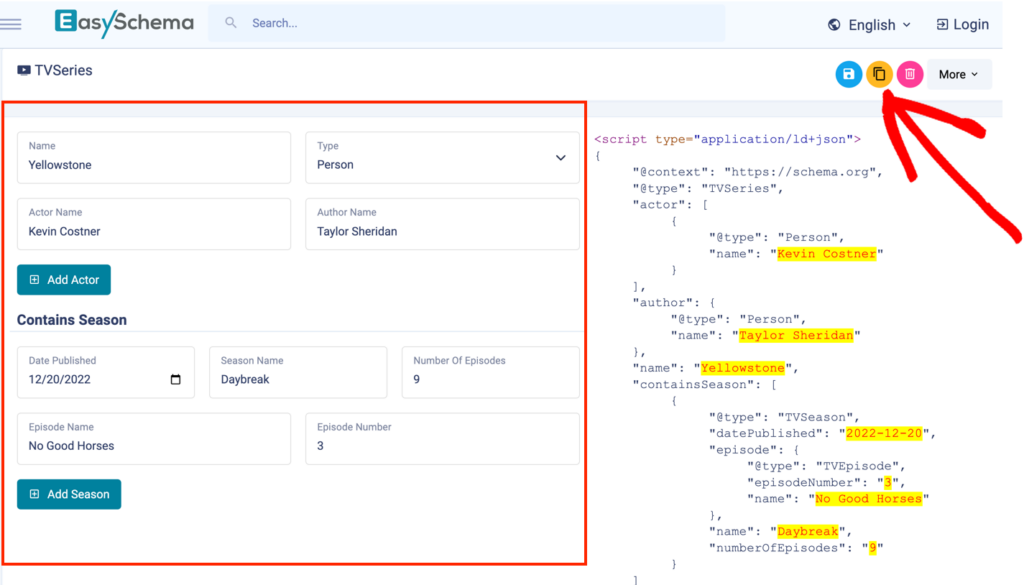
Once you pick an option, you’ll need to fill a form out. Like this one for TV Episodes. (If you write about TV this particular schema might interest you.)
We filled it in with information about a Yellowstone episode to give you an idea of how this works. Once you’ve filled your information in the form at left, your code appears on the right.
Click the yellow-orange button to copy your code. Then follow the instructions in this article to add the custom schema to to your WordPress page.

Why Would I Want to Add Custom Schema Markup as a Template?
Saving your custom schema as a template makes sense if you want to apply it, without alterations, to more than one page.
If your custom schema is about something specific, like a particular TV episode, then just click Add Schema and don’t save it as a template. (No need to turn it into a template, since you’re only using it once.)
More Schema Settings in AIOSEO
The AIOSEO WordPress plugin sets the Article schema type as the default for all WordPress posts.
Following these instructions, you can set the global default schema for any content type.
How to Add Custom Schema in WordPress Without a Plugin
Calling all coders: If you’re interested in learning how to add schema markup with the Gutenberg block editor and custom fields or how to add it directly to your header.php file, follow the instructions here.
Be careful to configure your code correctly. Any error in the code will make the page ineligible for rich snippets. Be sure to validate your code before publishing.
Q&A: Custom Schema Markup and Testing
Now that you know how easy it is to add custom schema markup to web pages, you might have some more questions.
Below we share where you can more copy/paste code samples. And we’ll answer some of your questions related to terminology and SEO.
Plus, we’ll show you all the schema types that come with the AIOSEO plugin. Remember, you can add these with a few button clicks. No technical knowledge is required.
What schema types does AIOSEO’s schema markup generator provide?
Out of the box, AIOSEO’s schema markup generator provides the following schema markup types:
- Article
- Book
- Course
- Dataset
- Event
- FAQ
- Fact Check
- How To
- Job Posting
- Movie
- Music
- Person
- Product (Google Merchant Listing schema)
- Recipe
- Service
- Software
- Video
- Web Page
In AIOSEO’s dashboard, there are also user-friendly options for these schema items:
- Knowledge Graph: Add your information by filling out a form. (AIOSEO > Search Appearance » Global Settings)
- Breadcrumbs: Add breadcrumb navigation with 1 click (AIOSEO » General Settings » Breadcrumbs)
- Local business schema markup: Fill out a short form to activate.(AIOSEO » Local SEO)
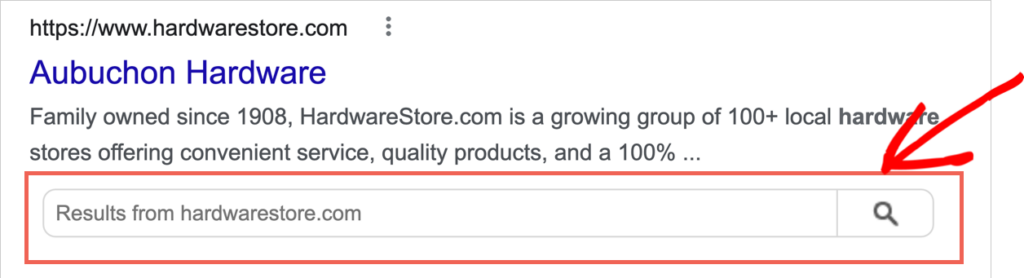
- Sitelinks search box: Enable it with 1 click. (AIOSEO Settings » Search Appearance » Advanced)

Above: What is a sitelinks search box? It’s a search field that displays underneath a search snippet. People can use it to search inside your site without leaving Google.
Looking for other schema types? Follow these instructions.
How many types of schema are there?
Per schema.org, there are almost 800 types of schema. However, Google only supports 31 types. Applying any supported types to a web page will make it eligible to be displayed as a rich snippet.
Where can I find more ideas for custom schema markup?
You can find ideas for custom schema markup at schema.org and Steal our JSON-LD. Also, see schema.dev for a Chrome extension that lets you point and click on a web page to generate schema. In addition, Google’s Structured Data Markup Helper offers several code samples. You can copy code from the Google Helper or any of these sources and add it as a custom template in AIOSEO.
What is structured data testing?
Structured data testing uses code validation tools to verify the presence of structured data on a web page and to flag any errors. The test’s purpose is to check whether content on a given web page is eligible to be displayed as rich snippets in search results. These tests typically offer two methods for testing: placing a live URL into a field or pasting the test page’s schema markup code into a window.
What schema markup testing tools are available?
There are dozens of schema markup testing tools. The following ones are commonly cited and used by web professionals. (Schema markup testing is synonymous with structured data testing.)
- Google’s Rich Results Test
- Schema.org’s Schema Markup Validator
- Google Search Console’s Structured Data Reports
- Screaming Frog SEO Spider (Includes a structured data testing tool)
- JSON-LD Playground
- Microsoft’s Bing Markup Validator
- Yandex Webmaster Structured Data Validator
(For Google Search Console, Bing, and Yandex, you’ll need to create an account and log in to access their tools.)
What are the SEO benefits of structured data?
Adding structured data (also called schema markup) to a web page makes it eligible to be displayed as a rich snippet in search engine result pages (SERPs). Rich snippets are visually prominent and feature information like star ratings, interactive images, FAQs, product details, and ticket prices. Because rich snippets (also called rich results) provide more details than standard search results, they often achieve higher click-through and conversion rates.
Adding structured data to your page and a precise SEO title and meta description (metadata) are easy ways to optimize your content for search engine results.
Is Schema.org markup the same thing as schema markup?
Yes, Schema.org markup is the same as schema markup. Schema.org is a collaborative project launched in 2011 by Google, Yandex, Microsoft, and Bing. It is a repository for schema and actively promotes and develops new schemas “for structured data on the Internet, on web pages, in email messages, and beyond.” (Source: Schema.org)
Did you know? The word schema comes from the ancient Greek word σχῆμα (pronounced “skay-ma”). The Greek word refers to the form, shape, or structure of something.
Other Schema Generator Plugins
Looking for some other schema plugins or WordPress SEO plugins that include schema generators? Here are a few to check out.
Next Steps
Custom schema markup gives you more options for how your rich snippets display in search results.
We hope this post helped you understand how easy it is to add custom schema markup to your WordPress site.
You may also like our tutorial on using FAQ schema to get traffic from your competitors’ prospects. And explore how to write meta-descriptions that get more click-throughs.
If you found this article helpful, please subscribe to our YouTube Channel. You’ll find lots of useful tutorials there. You can also follow us on Twitter, LinkedIn, or Facebook to stay in the loop.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.


Very helpful post!
I really love the table of contents. Is this hard coded into each post or do you have a plugin that does that?
Hi Curtis – Thanks for the feedback. Glad it was helpful! That table of contents was created with the AIOSEO plugin, but it’s customized. It’s actually set up as a custom WordPress Block Pattern for re-use. I can get some more details for you if you like.